
Metoda 1: folosind un plugin
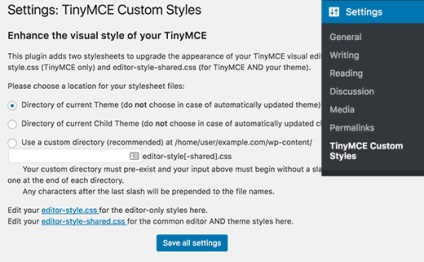
Primul lucru pe care trebuie să faceți este să instalați și să activați plugin-ul TinyMCE personalizate stiluri. După activare trebuie să mergeți la pagina Setări → TinyMCE personalizate Stiluri pentru a configura setările plugin.

Plugin-ul vă permite să selectați locația fișierelor de stil. Se poate folosi tema, o temă copil stiluri, sau puteți specifica calea către propriul stil. După aceea, va trebui să faceți clic pe „Save All Settings“ pentru a salva modificările. Acum puteți adăuga propriile stiluri.
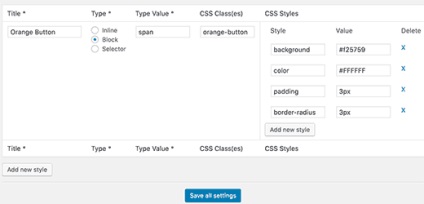
Derulați în jos un pic la o listă de stil (stil) și faceți clic pe butonul Adăugați un nou stil (Adăugați stil nou). În primul rând, trebuie să introduceți un nume pentru stilul (acesta va fi afișat în meniul drop-down) și apoi selectați tipul acestuia (tip): built-in, bloc sau comutator. După aceea, se va adăuga CSS-clasă, și apoi adăugați CSS-reguli așa cum se arată în figura de mai jos:


Această metodă necesită editarea fișierelor de cod WordPress.

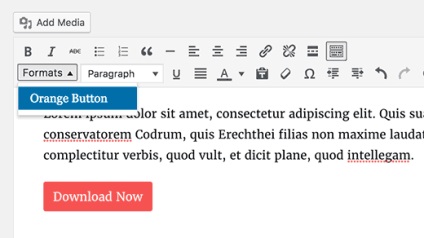
Pasul 1: Adăugarea de stiluri personalizate din meniul drop-down în WordPress
Pasul 2: Adăugați elemente în meniul drop-down
Acum trebuie să adăugați elemente în meniul pe care tocmai l-ați creat. In acest tutorial, vom adăuga trei stiluri personalizate pentru bloc și butonul din conținut.
Trebuie să adăugați următorul cod în fișierul functions.php din tema:
Pasul 3: Adăugarea de stiluri CSS
În cele din urmă, se adaugă regulile CSS pentru stiluri personalizate. Va trebui să adăugați acest CSS la tema sau fișiere style.css și tema de copil redactor-style.css.

- unitate