
Având în vedere faptul că veți fi editarea fișierelor tematice, asigurați-vă că pentru a face o copie de rezervă de tema.
Pentru a nu mări dimensiunea articolului, de exemplu, vom adăuga stiluri aleatoare la unitatea de conținut și de propriul său buton CSS pentru a insera intrarea.
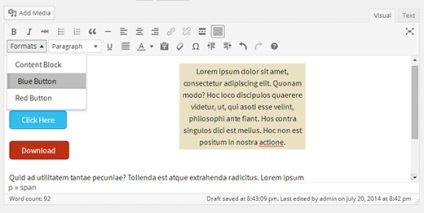
Acest cod este de a adăuga un styleselect meniu drop-down, în al doilea rând de butoane. În cazul în al doilea rând, nu puteți vedea, faceți clic pe butonul corespunzător pentru a afișa.
În acest cod, am adăugat trei setări din meniul drop-down. Blocarea conținutului, un un buton roșu și albastru.
Bloc - numele blocului elementului să se ocupe de text selectat. Am folosit durata. Puteți specifica, de asemenea, orice alt element la alegerea ta. Class pentru a adăuga o clasă CSS a elementului.
Mai jos este codul CSS pe care am folosit în exemplu.
Metoda următoare funcționează în același mod, așa cum am arătat mai sus, dar în arsenalul său este o interfață web, astfel încât să nu trebuie să editați manual fișierele tematice.
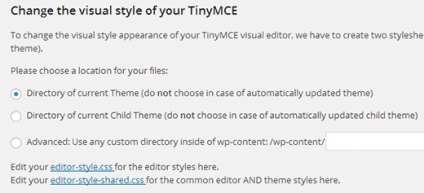
Pentru a începe, trebuie să instalați și să activați plugin-ul TinyMCE avansate Professsional Formate și stiluri. După instalare, accesați Setări »TinyMCE prof. Stiluri pentru a configura plugin-ul.

Plugin-ul vă permite să selectați locația fișierului foaie de stil. El se poate folosi un tabel cu tema sau o filială, sau puteți alege arbitrar locația sa. După aceea trebuie să faceți clic pe butonul „Salvați modificările“ pentru a salva de fapt, modificările.
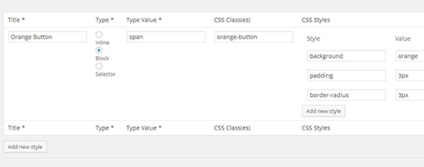
Pentru a adăuga o nouă opțiune de stil, trebuie să derulați la secțiunea Setări de stiluri și faceți clic pe Adăugare nou buton stil.

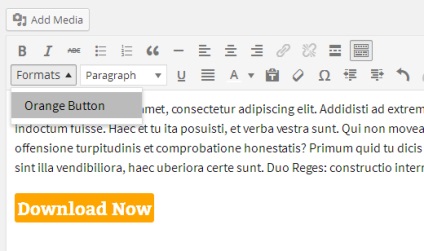
În primul rând, introduceți un titlu pentru stilul. Acest titlu va apărea în meniul drop-down. Apoi selectați tipul de element: inline, bloc sau selector. Apoi se adaugă o clasă CSS, și apoi - reguli proprii CSS așa cum se arată în imaginea de mai jos.
După ce adăugați stiluri CSS, pur și simplu faceți clic pe butonul Save Settings.

Nu uita, dacă este posibil, pentru a evalua cantitatea de înregistrare stele preferate la discreția ta.