
Introducere în constructor de site-uri REG.RU site-ul constructor. În acest tutorial, vom ridica șablonul pentru site-ul nostru și să învețe cum să adăugați text și imagini pentru constructor de site-ul nostru.
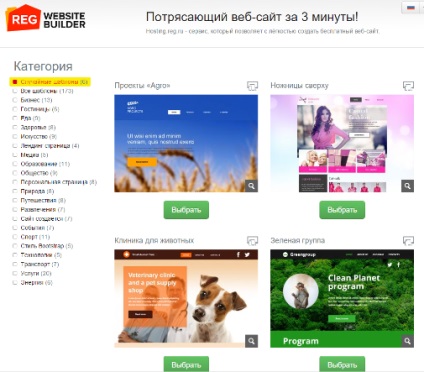
Când porniți prima dată site-ul constructor constructor de site-ul - vă rugăm să selectați un șablon pentru viitorul proiectului nostru.

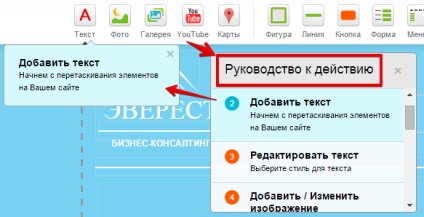
După ce ați ales șablonul corect și ați ales () înainte de a deschide site-ul creat. După „ghid de acțiune“ prima fereastră de lansare te va ajuta sa nu neglijeze acest punct. acest lucru este un asistent foarte bun pentru a învăța designer și toate subtilitățile sale!

Să adăugăm primul nostru de text
Rețineți că toate modulele (elemente) constructor (situate deasupra zonei de lucru), site-uri sunt adăugate la spațiul de lucru pe același principiu.
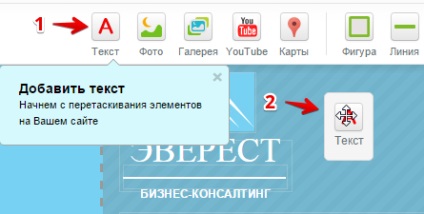
Pentru a adăuga orice modul, în cazul nostru va fi „text“ (), trebuie să țineți apăsat butonul mouse-ului din stânga (


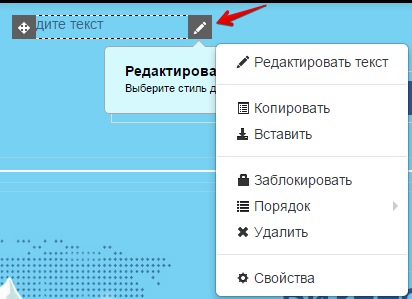
Pentru a începe aveți nevoie pentru a edita cursorul de text al mouse-ului pe modulul de adăugat, avem apare pictograma creion din dreapta (), faceți clic pe ea (


Dacă în meniul anterior, selectați „Properties“ în acest paragraf, puteți schimba parametrii, cum ar fi dimensiunea de câmpuri text, padding in jurul textului, care arată textul de pe anumite pagini ale site-ului, etc.
Lucrul cu imagini
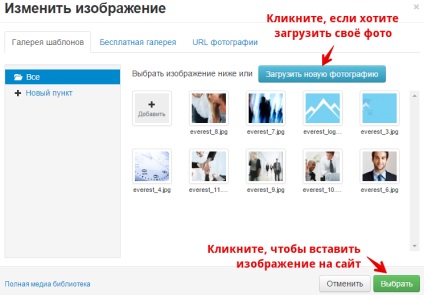
Vom avea nevoie meniul „Photo“ (,), trageți-l în spațiul de lucru. După ce trageți modulul de la spațiul de lucru se deschide „Galeria de imagini“ în fața dumneavoastră (automat). Aici puteți selecta una dintre imaginile propuse (încărcat deja pe site-ul (în modelul) de reticență), sau să încărcați propria imagine.

După selectarea unei imagini, faceți clic pe butonul „Select“ (dreapta jos), imaginea va apărea pe site.

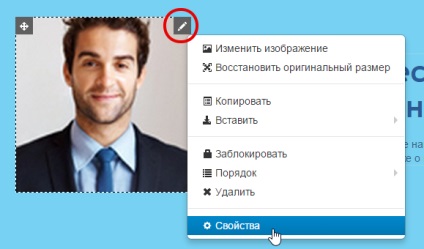
În „Properties“, se poate, dacă este necesar: a scrie „text alternativ“ pentru imagine (atributul alt), pentru a alege să apară pe anumite pagini, configurați zoom-ul atunci când faceți clic pe ea, etc.
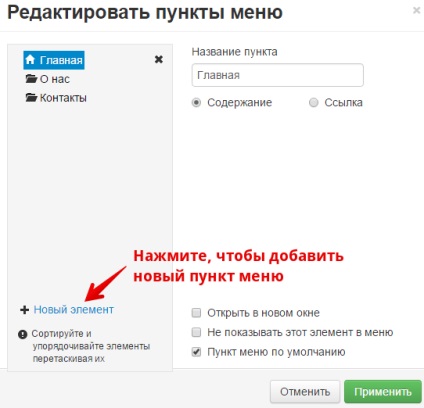
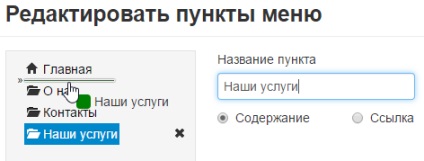
Unul dintre cele mai importante puncte: Crearea unui meniu de pagini

Pentru a muta elementele pentru a crea un meniu în ordinea dorită, mutați cursorul la elementul de meniu dorit, cursorul își schimbă aspectul de la o săgeată la o mână (), țineți apăsat butonul mouse-ului (


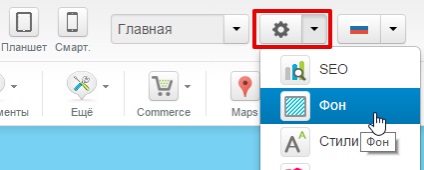
Modificarea designului site-ului creat

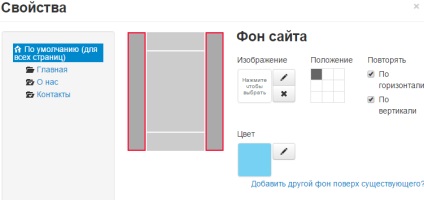
În meniu puteți schimba fundalul pentru întregul site sau o anumită pagină. În fundal, puteți adăuga orice imagine sau selectați o culoare de fundal adecvat.

Este demn de amintit, pentru utilizarea mai bună a imaginii de fundal de cel puțin 1280x720, și nu ar trebui să ia fotografii prea luminoase.
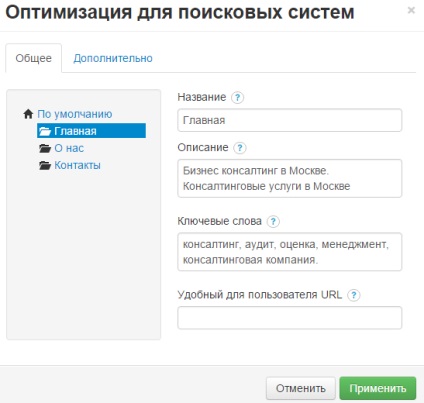
SEO site-ul de promovare
Acum, să spunem utilizatorilor despre site-ul dvs., explica ce motorul de căutare păianjeni site-ul dvs., și cui ar trebui să fie afișate.

Un exemplu de cum arată în motoarele de căutare.
Nu neglija acest punct este una dintre cele mai importante etape în munca și promovarea site-ul creat.
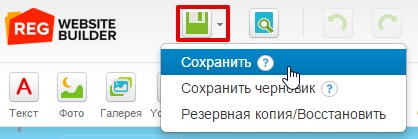
Salvați modificările și publică un site

Asta e tot, acum esti familiarizat cu modulele de bază ale site-ului și să știe cum să creeze pagini și să publicați site-ul.