Crearea în mișcare de text în Photoshop.


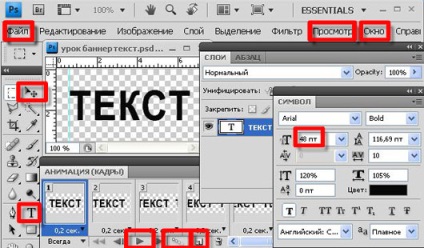
Crearea de animație de text în Photoshop
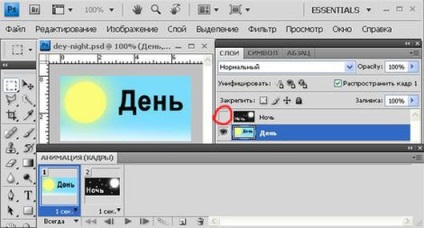
În meniul de sus - click pe butonul FEREASTRA - meniul drop-down, faceți clic pe Animație - fereastra de meniu de animație prezinta primul cadru.



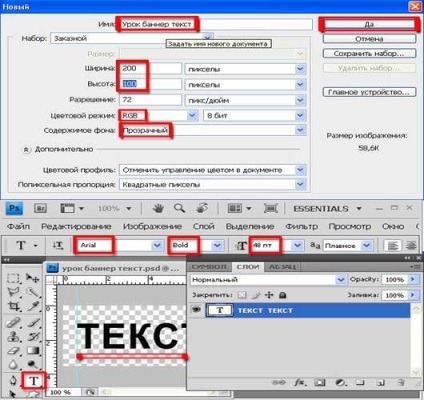
A doua modalitate de a crea un banner animat în Adobe Photoshop.
Banner cu imagini succesive realizate prin crearea mai multor straturi de imagini și de a activa (dezactiva) le într-o ordine prestabilită. Creați 2 straturi cu imagini diferite.

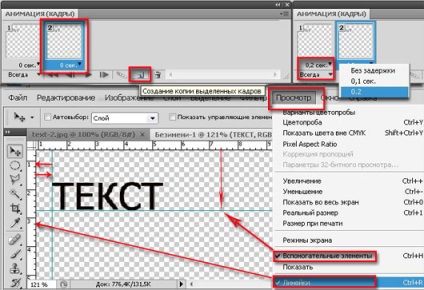
Layer 1 și stratul 2. Crearea rama ferestrei de animație 2. Setați pentru a afișa timp. In primul cadru inclus strat de rezervă 1 strat 2 comutator off. Ne uităm prin animație și de a salva pentru dispozitive web în format GIF. Pentru o reproducere mai exactă a culorilor, noi punem numărul de culori la 256.
Programul Adobe Photoshop o varietate de instrumente și efecte care vă permit să creați diferite banner, cum ar fi un banner animat, cu o tranziție lină a imaginilor.

crea din nou 2 straturi, dar nu le opriți și să utilizați funcția de transparență. Crearea 3 cadre. In cadrul 1 un prim strat de opacitate de 100%, în al doilea cadru strat 1 0% opacitate. In stratul 3 rama 1 din nou 100% opacitate. Între cele trei fotografii vom crea numărul necesar de cadru intermediar și pentru a obține efectul de tranziție de imagine.
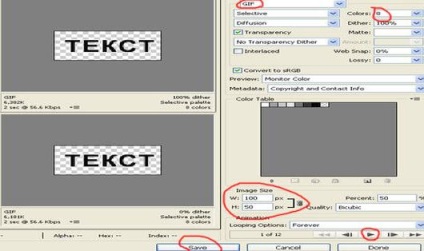
Reducerea animație GIF dimensiunea (banner) în Photoshop.
Click aici pentru a descărca și apoi dintr-o dată apare în caseta, banner-ul nostru în format GIF! Selectați-l și faceți clic pe descărcați din nou. apare o fereastră cu presetare De la început până la sfârșit, care a stabilit Daw - Crearea unui cadru animație - clic pe YES. Ca rezultat, banner-ul nostru GIF încărcate cu toate straturile. Stânga pentru a modifica dimensiunea imaginii și salvați din nou în format GIF ca ultima dată pentru dispozitive web.