- Sunteți aici:
- MonetaVInternete.ru
- / crea un site de la zero / Bazele HTML si CSS /
- Bază de text format de tag-uri HTML - evidențierea de text cu caractere cursive aldine; mărime, culoare și font; punctul și antet tag-uri
Bază de text format de tag-uri HTML - evidențierea de text cu caractere cursive aldine; mărime, culoare și font; punctul și antet tag-uri

Regulile și procedura de etichete de scriere
Știi deja ce de deschidere și închidere tag-uri. Dacă nu, citiți elementele menționate la începutul acestui material. Pe scurt, tag-urile sunt de două tipuri: un singur (de exemplu, trecerea la o nouă linie
) Și containerul (asociat). Deci, toate etichetele de formatare a textului sunt asociate. Acest lucru înseamnă că fiecare element are un început și sfârșit tag-uri, iar fragmentul trebuie plasat între ele. De exemplu, alocarea corectă a frazei ar arata astfel:
Principalul lucru atunci când scrieți tag-uri - nu uitați să le închidă. În caz contrar, tot textul de pe pagina vor fi evidențiate cu caractere aldine (în exemplul tag-ul ). Dar există cazuri când este necesar să se aloce o anumită porțiune cu caractere aldine și cursive, în același timp. Dar tag-ul care efectuează această operațiune nu există. Din această situație una: utilizați două etichete simultan. În ce ordine de a le folosi nu contează. Prin urmare, scrierea unui text cu tag-uri, cum ar fi acest lucru:
Încă obține italic fragmentul izolat și îndrăzneț în același timp. Cu toate acestea, este preferabil să se folosească prima opțiune, pentru că inițial a fost singurul și corect. De asemenea, nu uitați că fiecare browser-ul poate manipula tag-uri diferit (ceea ce este un browser și care sunt cele mai bune), în funcție de setările. Acum trece la etichetele reale de formatare
Selectarea textului în caractere cursive aldine și - tag-uri , , și
tag-uri Cele mai populare de formatare a textului - alocarea aldine și cursive sale. Ele sunt de obicei folosite pentru a da importanță pentru orice fragment. Primul caz este utilizat pentru a izola fragmentul care conține informațiile sau cuvinte cheie utile. Italic este utilizat pentru aceleași scopuri ca text cu caractere aldine, dar informația este mai puțin importantă, deoarece cursul pe fondul textului principal este mai puțin vizibilă decât o miniatură.
Luați în considerare, pentru a începe selectarea textului cu caractere aldine. Pentru această acțiune, tag-ul folosește două - și . Diferența în aparență nu este. Cu toate că, având în vedere faptul că orice browser poate interpreta fiecare element în felul său, veți putea vedea nici o diferență. Aici este textul în tag-uri și într-un browser formă deja procesate:
Textul în tag-uri puternice
Etichete text b
Și asta este ceea ce cele două linii de date din codul sursă al paginii:
Aceeași situație se poate observa în cazul italicele etichetele și . Încercați să găsiți diferențele între două exemple:
Text tag-uri em
Textul în tag-uri I
Și aici este codul sursa:
Astfel, considerate tag-uri de selecție în caractere aldine și cursive, de fapt, nu este diferit, dar ce se întâmplă dacă, de exemplu, tag-ul în cazul în care există ? La urma urmei, acesta din urmă conține un singur caracter (excluzând paranteze) și, prin urmare, este mai ușor să scrie. Și lucru este faptul că etichetele și Impactul asupra optimizării site-ul intern. Dacă va fi înconjurat de aceste tag-uri cuvinte cheie, acesta va beneficia de promovarea sayta.Glavnoe să nu exagerați - un maxim în text ar trebui să fie de 5%, cu caractere aldine în tag-ul , și la fel, și tag-ul cursive .
Dacă doriți doar să evidențiați în text în orice moment, utilizați tag-ul sau . În general, cred că motoarele de căutare ia în considerare, de asemenea, textul în aceste etichete ca fiind mai importante, dar optimizarea internă ei încă mai au un impact mai mic de și .
Tag-uri evidenția caracteristica de text - , și
Două mai asemănătoare în tag-ul scop - și . Ambele funcții ca text tăiat cu o linie. Puteți utiliza această etichetă în toate situațiile: dacă actualizați un document (sau mai degrabă o parte din ea), este posibil să se șteargă vechi și se adaugă un nou; dacă ai de gând să scrie ceva, materialul rezidual din firele; ceva nu este adecvat standardelor morale și etice.
Diferențele de aceste două tag-uri sunt numai în scris lor. Prin urmare, preferabil să se utilizeze prima, deoarece în primul rând, este mai convenabil să scrie, și în al doilea rând, va fi o cantitate mai mică de HTML-cod pe pagina dvs. și motoarele de căutare place.
etichetă și atributele - parametrii fontului textului
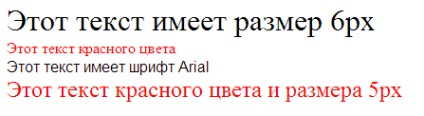
Acum, ia în considerare o etichetă care nu este utilizat fără atribute. Cu el puteți seta parametrii pentru o anumită bucată de text. De fapt, chiar acum este preferabil să se utilizeze CSS (Cascading Style Sheets), ca folosindu-le poate reduce foarte mult tot codul HTML al paginii. Astfel, considerăm aceeași etichetă . Pentru el, există doar trei atribute:
- se confruntă - font în sine. De exemplu, Arial, Courier sau Verdana. Este posibil să se enumera câteva, pentru că Nu toți utilizatorii au o gamă largă de fonturi și scriu în mai multe atribute față, browser-ul va fi capabil de a alege pe care să folosească, pentru a fi exact - care este prezent în sistem;
- dimensiune - un atribut care specifică dimensiunea textului. Ea poate fi exprimată în unități standard și pixeli;
- - culoarea textului. Acest atribut poate fi utilizat în HTML-coduri de culori, precum și în cuvânt. Primul tip sunt #FFFFFF (unde F - orice număr sau literă de la A la F), iar acesta din urmă este înregistrat în cuvinte simple (de exemplu, roșu - roșu).
Iată textul din tag-ul folosind pentru fiecare atribut:
Și asta e ceea ce veți vedea după tratamentul codului scris:

Elemente de design bloc de text - titluri -, paragraf
, paragraf
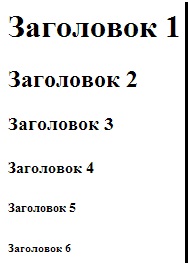
În cele din urmă ne uităm la elemente de nivel bloc, care sunt utilizate în aproape orice document. Acest titlu tag-uri și paragraf. Luați în considerare prima. Rubricile 6 tipuri și fiecare are o etichetă proprie. Fiecare specie are doar propriul număr de serie și este înregistrată utilizând eticheta
, . . Aici sunt toate antetele în formă brută:
. Aici sunt toate antetele în formă brută:

Hai să vorbim despre tag-ul selectat paragrafe
. Funcția acestei etichete este de a separa textul dintre
și
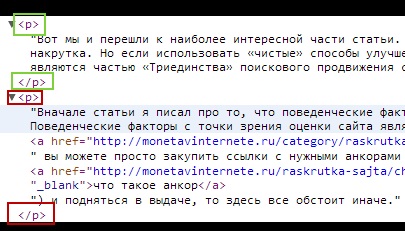
de alta a aceluiași text printr-o linie goală. Dacă te uiți la codul sursă al unui document, puteți vedea următoarele:
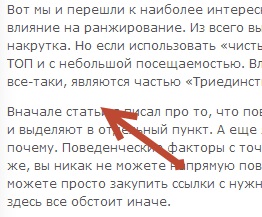
Verde dreptunghi singur paragraf în roșu - altele. Și aici este modul în care codul arata ca dupa prelucrare de un browser (puncte de săgeată la un șir gol):

Ca rezultat, vom obține o separare destul de vizibilă de un paragraf de la altul, ceea ce este bun pentru - citirea devine mai convenabil.