Numărul articolului: 204

Astăzi, am oferi o cale de ieșire pentru cei care doresc toate evidențiați, de asemenea, cuvinte și text, dar nu se tem de sancțiuni de către motoarele de căutare. Această metodă Eu folosesc personal pe mai multe site-uri web.
Pentru text etichete de formatare HTML corespund standardului:
text - îndrăzneț text - selecție cursive text - subliniere selecție
Am sugerăm să utilizați CSS pentru a evidenția textul care va fi văzut de către motoarele de căutare este destul de adecvat.
Pasul 1 prescrie setările CSS
Deschideți fișierul de stiluri (style.css, css.css, screen.css, etc.) și se adaugă la sfârșitul acestei:
Aici am întrebat categoriile de aspectul lor. Acum puteți în modul HTML pentru a lua segmentul de text necesar, sau un cuvânt într-o etichetă interval cu parametrii corecți, care rezultă în textul dorit va lua forma: bold, cursiv sau subliniat în partea de jos. A se vedea:
nu va fi în text cu litere aldine
Cu toate acestea, acest lucru este consumatoare de timp pentru a înregistra manual de fiecare dată când o nouă etichetă cu un interval de clasă. Prin urmare, aceasta oferă posibilitatea de a automatiza.
Pasul 2. Adăugați butonul din bara de instrumente de formatare a textului
Acum vom adăuga un nou buton din bara de instrumente de formatare a textului în zona de administrare a site-ului dvs. pe WordPress. Se va arăta în felul următor:
Dupa cum se poate vedea din imagine, în HTML modul meu adăugat 3 butoane noi. Este de a le-am „agățate“ de durata cu clasele necesare (puternice, italic și underline).
Deschideți fișierul functions.php și la sfârșit, înainte de închidere?>. adăugați următorul cod (împrumutat, dar a fost modificat de mine):
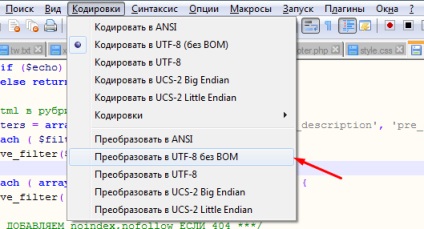
Dacă nu a fost făcut pentru acest UTF-8 fișier fără BOM (în limba română a fost de litere, nu de caractere), apoi folosind Notepad ++ program gratuit face acest lucru:

Salvăm și a aruncat totul înapoi la hosting. Acum e necesară încărcarea paginii în zona de admin și veți vedea în noul buton modul HTML tocmai creat.
postfață
Codul de la Pasul 2 poate fi utilizat pentru numere scurte sale. Cititorii fideli ai site-ului trebuie să-și amintească acest frumos bloc de articol de text fără un plugin. Este posibil să se facă unele blocuri de zece pentru nevoi diferite, și un singur click al mouse-ului pentru ao afișa în articol.
Articole corelate recomanda Afișează butoanele ascunse în bara de instrumente de formatare a textului. adăuga, de asemenea butoane pentru formatarea textului. Apropo, le puteți înlocui în modul descris în articolul de astăzi.
Toate. Creativitatea și împărtăși rezultatele.
Am oferi servicii pentru a crea și configura site-uri pe WordPress (aspect, întindere).
Vă mulțumim Z888279575784 R109400923968 sau TOXICOLOGICĂsau 41.001.651.742.138
Contactele mele. Am Twitter @mojWP. Uita-te pe Youtube. Citește RSS blog.
WP-R.ru Shop WordPress
plugin-uri Premium pentru șabloane CMS WordPress. Upgrade site-ul tău. WMSN.ru Reader RSS-feed-uri
Uita-te pentru eliberarea de noi articole pe blog-uri populare pentru webmasteri / SEO într-un singur loc.
Cum de a promova categorii WordPress - instrucțiuni și sfaturi practice pentru optimizare. Pentru webstudio și dezvoltatorii - unele hacks utile pentru a promova brand-ul. Întregul adevăr despre beget hosting - feedback-ul meu privind performanța și funcționalitatea acestuia pe baza experienței. Cum sa faci un download-trafe - partea mea de ani de experiență și de a da sfaturi.
pluginuri meu liber
Eu folosesc și recomand
SEO WordPress Plugin
Vă recomandăm la maxim setarea site-ul lor de SEO-cerințe.
hosting meu de încredere, dovedit de-a lungul anilor. Vă recomandăm.