Tag-uri html structura documentului
Oricine absolut orice document HTML are unele fragmente din aceeași. Numărul de pagini de titlu, paragrafe și liste de web pot fi diferite, dar există anumite tag-uri care sunt întotdeauna prezente în codul sursă al oricărui site.
- cu această instrucțiune începe orice fisier HTML. Acest cod este folosit pentru a specifica tipul de document. De ce o fac? Faptul că există mai multe versiuni ale limbajului HTML are, de asemenea, modificarea acesteia. Specificarea DOCTYPE, vă ajută browser-ul pentru a indica tipul și interpreta codul fără erori.
Anterior, această setare a fost foarte mult timp și de neînțeles. Astăzi simplifica și de a lucra cu versiunea modernă a limbii pe care doriți să utilizați o linie de genul:
Toate tipurile de document este specificat, și puteți trece mai departe.
- elementul principal al unui container pe pagina în care pentru a plasa tag-ul titlu și corpul paginii. El se dublează și se închide la sfârșitul documentului.
- pereche de tag-ul, care conține informații foarte importante pentru pagina web, dar conținutul nu apare pe ea. Acest container este scris titlul paginii poate metatag, codificarea, conectarea fișiere externe, cum ar fi foi de stil și script-uri. Aici este un exemplu de cum să cap de codificare înregistrate:Codificare în sine în mod direct nu apare pe o pagină web, și totuși joacă un rol important. În cazul în care nu este stabilit în mod explicit, aceasta poate provoca o eroare atunci când a fost deschisă în diferite browsere, și de lectură nu poate fi posibil.
- în ceea ce privește volumul, putem spune că acest bloc include cele mai multe informații, pentru că este acolo corpul format al paginii. Este doar ceva care va fi afișat pe ecran.
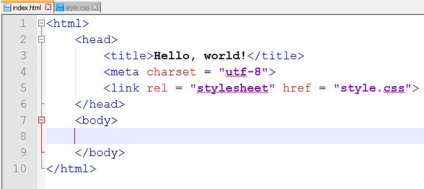
Fig. 1. Acesta este un exemplu tipic de tag-uri obligatorii care formează structura documentului.
Așa cum am ajuns la corpul paginii, atunci aș dori să descrie câteva etichete care formează are structura vizibile direct, adică, acele elemente pe care le vedem pe pagină și informații separate unul de altul.
Subiectul este redat ca un element de bloc și are margini în partea de sus și de jos. texte mari recomandat să se împartă în mai multe subtitluri, pentru că în acest fel percepția cititorului a materialului este îmbunătățită. De asemenea, antetul are o funcție importantă în ceea ce privește optimizarea unui site în conformitate cu cerințele de motoare de căutare. Cuvântul cheie în titlu și subheads îmbunătățește pagina revelantnost.
Am fost descrise, probabil, tag-urile cele mai de bază, care sunt responsabile pentru structura. Acestea sunt, în orice pagină web. Dar, în general, format tag-ul și ce include?
Structura tag html
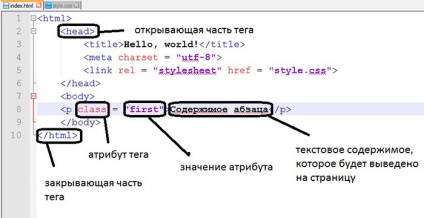
Să înțelegem doar un exemplu.
Aici vedem că nu suntem doar scrise. În orice etichetă puteți introduce atribute suplimentare. Acestea sunt scrise în partea de deschidere a celulei.

În primul rând vraja numelui atributului, și apoi specificați valoarea sa. În acest exemplu, clasa linie = «titlu» cravată la titlul nostru de clasă stil antet, astfel încât prin el va fi posibil să se aplice acestui element în css.
Între etichetele pereche, am înregistrat ce va fi afișat direct pe ecran. După aceea, ar trebui să închideți tag-ul. Dacă uitați să faceți acest lucru, atunci acest lucru poate duce la erori interesante. De exemplu, tot textul de pe pagina se poate transforma într-un titlu. În singură etichetă nu poate scrie orice text, numai anumite atribute pot fi specificate în ele.
unele atribute pot fi setate la orice, elementul html. Sunt așa-numitele atribute universale care pot fi atribuite la orice element. De exemplu, clasa de stil poate fi legat de nimic. De asemenea, are atribute care sunt unice pentru o anumită etichetă. De exemplu:
Aici, atributul target este unic pentru link-ul, ca și pentru orice alt element nu are nevoie de ea și nu au fost prescrise. Acestea și alte atribute puteți afla în procesul de învățare HTML. Detalii privind structura documentului pot fi găsite în manualul de pe elementele de bază ale HTML.
am văzut cu tine din acest articol că există anumite tag-uri, fără de care nu se poate face pe pagina de web, deoarece acestea stabilesc structura sa. Desigur, a fost considerat doar cel mai simplu. Cele structurale etichetele body ale paginii pot include, de asemenea, tabele, liste, cadre, etc.
au fost folosite aceste elemente, în funcție de faptul dacă acestea sunt necesare la locul. De exemplu, multe resurse nu pot fi tabele utile sau cadre, dar lucruri cum ar fi titlul, codificare și DOCTYPE trebuie să fie listate pe orice site.
Cele mai multe știri IT si dezvoltare web pe canalul nostru-Telegram