În general, liste printre elemente ale blocului ies în evidență. Acest lucru se datorează faptului că acestea includ marcatori și numerotare, care pune browser-ul în sine.
Stil listă de proprietate - lista de înregistrare de la pagina html
Limbajul CSS are trei proprietăți începând cu lista de stil, sunt responsabile pentru înregistrarea listelor cu marcatori și numerotate. În plus, există ralierea în general, lista de stil, care permite de a reduce cantitatea de cod.
Toate aceste proprietăți sunt autorizate să folosească ambele elemente html li, precum și pentru elementele UL și ol. Singura diferență, în cazul în care regulile prescrie pentru o anumită listă valoare Li, este doar pentru el și se aplică. Și dacă aceleași reguli css prescrie ul ul sau containere, se vor aplica pentru toate elementele incluse în Li aceste recipiente.
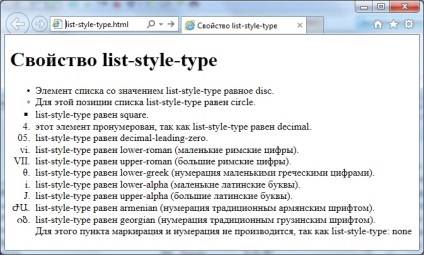
Să începem cu atributul list-style-type. care stabilește tipul de glonț sau de numerotare în lista de articole:
După cum puteți vedea, lista de tip stil de proprietate are o mulțime de valori disponibile, care pot fi setate ca un fel de marcaj, și diferite tipuri de numerotare.
- disc - un marker într-un cerc negru (valoarea implicită pentru listele cu marcatori).
- cerc - marker un cerc deschis.
- pătrat - un marker sub forma unui pătrat. Acesta poate fi deschis sau închis, în funcție de browser.
- zecimal - numerotare cu cifre arabe (valoarea implicită pentru listele numerotate).
- decimal-lider zero - numerotare cifre arabe 01-99 cu zero inițial.
- inferior-roman - numerotare cu cifre romane mici.
- superior roman - numerotare cu cifre romane mari.
- inferior-greacă - numerotare cu litere grecești mici.
- inferior-alfa și inferior-latin - numerotare în litere mici latine.
- sus-alfa și superior latin - cu majuscule de numerotare.
- Numerele tradiționale de numerotare armene - armenești.
- Georgiană - numerotare figuri tradiționale georgiene.
- nici unul - markeratsiya și numerotarea nu va avea loc, la toate.
Deci, unii vor uita în elementele din listă browser cu alte list-style-type:

Atunci când se utilizează stilul CSS nu contează ce element (OL sau UL) este utilizat pentru a crea lista. OL UL și diferă numai în comportamentul implicit și folosind proprietatea list-style-type, puteți transforma cu ușurință un tip de listă la altul.
Atributul style list-style-imagine vă permite să setați o listă elemente marker de imagine grafică. Când utilizați atributul list-style-image valoarea atributului list-style-type este ignorat:
O valoare de nici unul elimină imaginea marcator și stabilește un normal, nu grafică. Acesta este comportamentul implicit.
Lista EXEMPLU cu o imagine ca un marker:
Și iată cum arată:
- primul element din listă;
- al doilea element din listă;
- al treilea element listă.
Este clar că alegerea imaginilor ca marker ar trebui să aleagă o imagine mică.
Și ultimul dintr-o serie de CSS proprietate list-style - list-style-position, care vă permite să specificați locația unui marker sau de numerotare în elementul din listă. Valoarea poate fi două opțiuni:
În cazul valorii în interiorul marcatori sau numerotare este plasat în interiorul listei, iar în cazul elementelor exterioare dincolo de li. Valoarea implicită este în afara și markerul se realizează dincolo de limitele.
Exemplu de listă cu diferite lista-stil-position:
- în primul paragraf toate în mod implicit;
- în lista de stil poziția al doilea paragraf este stabilită în interior. În acest caz, rețineți că al doilea rând se plasează la același nivel cu un marker;
- în acest moment, lista-stil-poziție este în afara.
regula CSS Prefabricate list-style
CSS Următoarea listă de proprietate stil este raliurile pentru listele de înregistrare. Acesta vă permite să înregistrați toate cele trei reguli CSS de mai sus într-o singură. Ordinea valorilor în ea poate fi orice, și parametrii pe care le setați în browser-ul lista de stil va lua implicit.
Valorile Cota-parte din regula prefabricate lista de stil urmat de un spațiu:
list-style: list-style-image list-style-position listă de tip stil;
regula CSS Real pentru lista de înregistrare ar putea arata ceva de genul:
Astfel, proprietatea lista de stil face posibilă pentru a reduce în mod semnificativ cantitatea de cod, pentru că în loc de trei reguli nevoie doar de un singur set.
După cum sa menționat mai sus, valorile pot fi specificate în orice ordine și orice cantitate. De exemplu, pentru a elimina markerii din lista de meniu de înregistrare suficientă:
Același lucru se poate face folosind proprietatea list-style-type: