
Pentru designeri web, un nou instrument de rece, care înlocuiește în mare măsură Photoshop - această chirpici experiență de design.
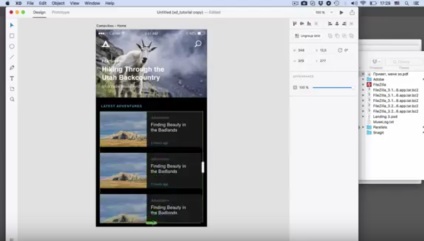
Creați o mulțime de aceleași elemente în Photoshop lungi și plictisitoare, a se vedea cum se face în Adobe de design de experiență. Pur și simplu evidențiați cartela dorită și să înceapă să tragă în jos, iar cărțile sunt create în mod automat.

Mai mult decât atât, dacă mutați cursorul între ele și se întind, puteți schimba automat toate cărțile de bunuri.
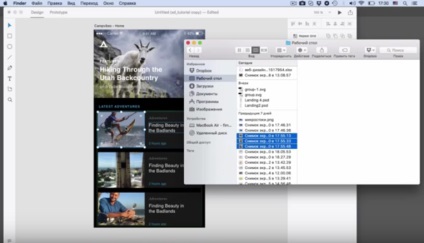
Dacă aveți mai multe imagini pentru a fi introduse, poate fi izolat într-un dosar, glisați câmpul și se vor fixa automat în locurile potrivite, și este foarte convenabil.

Dacă luăm în considerare noua listă, putem vedea că interfața Adobe xd (deci este, de asemenea, numit) este foarte simplu: mouse-ul, pătrat, oval, drepte, text, și zoom.
Să ne uităm la dreptunghiul pe care îl putem întreba culoarea, iar culoarea și grosimea cursei.
Și totuși, era un lucru simplu - posibilitatea de rotunjire dreptunghiului cursorului (nu suficient) și transparența.
Practic, asta e tot ce este de știut despre instrumentele din Adobe xd.

Pentru web designeri, un nou instrument de rece, care înlocuiește în mare măsură FN, a devenit mai ușor, de lucru mai clar și în ea - o plăcere.
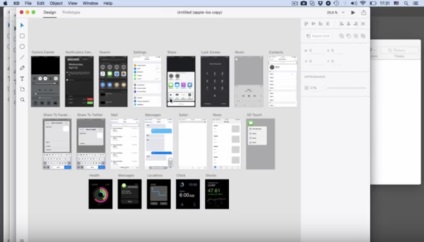
Mai mult decât atât în Adobe xd există un astfel de lucru ca un built-in UI KIT`y, dacă știi ce vreau să spun, atunci vei fi fericit cu mine)

Există, de exemplu, ios aplle: pur și simplu luați elemente existente, puteți edita și crea aplicația. Există, de asemenea, un design material de Google, care, de asemenea, au deja elemente gata totul.

Ce altceva? Foarte misto element „text“, funcția sa este, de asemenea, lipsește în Photoshop. Facem click, creați o casetă de text, scrie textul, da o culoare, dimensiune, apoi a crea un text nou, și, așa cum am văzut, este creat în mod implicit.
Dar, dacă vom alege textul nostru și noul cadru de text, stilul său va fi copiat. Ie dacă vreau să fac același text, selectați textul din stilul deja dat, alege instrumentul „textul“, faceți clic pe un câmp zero, scrie un text, iar stilul se aplică automat noul text. De asemenea, este foarte cool!
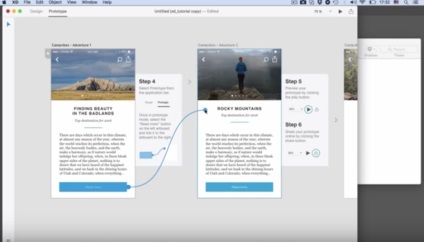
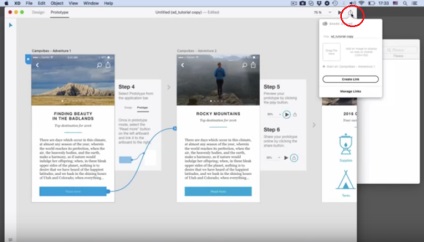
Dar asta nu e tot - sunt prototipuri pe care le pot comunica între ele. Pentru a face acest lucru, du-te la modul „prototip“, faceți clic pe elementul și conectați-l la ecranul dorit.

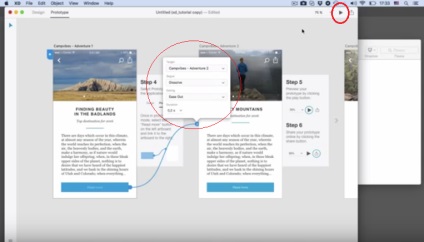
În acest caz, puteți selecta stilul de tranziție, viteza, etc. Pentru a vedea cum arată, faceți clic pe-redare, apoi butonul albastru și să vedem ce sa întâmplat schimbare dreapta. Desigur, puteți selecta unele tranziții interesante, etc.

Chiar dacă ați făcut un prototip și doriți să-l prezinte clientului dvs., puteți pur și simplu clic pe o pictogramă specială, și apoi pentru a crea link-ul. Acest link vă poate trimite la client, si va arata, împungere, se joace cu interfata ta.

Desigur, Adobe xd a făcut din ce în ce pentru a lucra cu tablete și dispozitive mobile, dar, de asemenea, este posibil să se creeze Aterizare, acest lucru este un instrument foarte simplu.
Îl puteți descărca dacă utilizați un Mac și a vedea cât de ușor este.