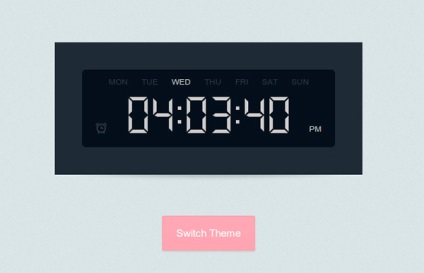
Totul a început cu faptul că, odată ce am văzut aici este o captură de ecran. Și apoi am simțit că am doar să-l transforme într-un ceas real de lucru, și să le împartă cu toată lumea.
O mulțime de cod HTML pentru aceste ore nu este necesară, și este legat de faptul că cele mai multe dintre ele, inclusiv zilele săptămânii și pentru codul de cifre generat dinamic.
Deci, aici e de marcare care va avea nevoie pentru a insera un ceas la pagina ta.
Elementul principal, un bloc cu id = ceas. Acesta conține clasa de afișare. care, la rândul său, conține o listă de zile ale săptămânii, AM marca / PM. pictograma alarmei și timpul în sine.
Dar marcajul este generat pentru unul din numerele:
Element cu o clasă de 6 cifre va cuprinde astfel de containere cu elemente div întind. - un container pentru fiecare dintre cifre reprezentând ora curentă.
După cum puteți vedea din fragmentul de mai sus, aceste containere sunt numite de la zero la nouă (de exemplu, de la zero la nouă) și conțin un element de șapte deschideri cu clase unice. Aceste elemente sunt segmente de numere, la fel ca în ceasurile digitale normale:

Ele sunt complet decorate folosind CSS, și transparența lor implicită setată la opacitatea: 0. Clasa atribuit recipientul lor mamă - asta e ceea ce le face vizibile. Aici sunt stiluri de la zero.
Toate segmentele sunt vizibile, cu excepția în centrul orizontală (altfel ar fi fost de opt în loc de zero). Am adăugat, de asemenea, o proprietate de tranziție. care controlează animația de transparență la momentul de comutare între numere.
Desigur, mult mai multe stiluri de cod, dar aici nu voi da. Sunt convins că cel mai bun mod de a înțelege modul în care CSS - este de a studia codul exemplu de lucru folosind Firebug sau built-in instrumente Chrome pentru cercetare cod.

Pentru a face ore noastre de lucru, va trebui să utilizați jQuery pentru a genera numere de marcare și pentru a seta ora la care timpul va fi actualizat în fiecare secundă.
Cea mai importantă piesă de cod aici - UPDATE_TIME funcția. In interior avem ora curentă ca un șir de caractere și de a folosi ca un ceas pentru a determina elementele și dreapta numele clasei ustavnovki pentru numere.
ceasuri noastre sunt gata!
Bazat pe materiale tutorialzine.com
Traducere: Dmitry Naumenko