Lucrul cu stiluri folosind Firebug. Cum se folosește și în cazul în care se descarcă Firebug pentru Firefox, Chrome și Opera
Extinderea Firebug, ca orice extindere este de a crește capacitățile browser-ului. In acest articol voi spune: în cazul în care se descarcă Firebug pentru browsere populare Mozilla Firefox, Google Chrome și Opera, cum să-l instalați, și să încerce să descrie în detaliu modul de utilizare a Firebug.
Inițial, plug-in sau extensia Firebug a fost creat de un grup de dezvoltatori pentru Mozilla Firefox, astfel că în această extensie de browser este cele mai puternice caracteristici.
Pentru celelalte browsere de Internet populare, cum ar fi: Google Chrome, Opera și Internet Explorer, a dezvoltat o versiune simplificată - Firebug Lite, care este semnificativ inferior față de original, dar cu toate acestea, este destul de eficient.

Utilizarea suplimentului nu este nevoie să sape în fișierul șablon, prin încercarea de a determina ce clasa sau id-ul este specificat pentru o anumită porțiune a paginii.
În general, lucrul cu apariția unui site devine mult mai ușor, mai rapid și mai plăcută. Să mergem!
În cazul în care se descarcă și cum se instalează extensia Firebug
Pentru a descărca extensia Firebug pentru Mozilla Firefox, aveți nevoie pentru a deschide browser-ul și du-te la acest link. Ne aflăm pe pagina pe care trebuie să apăsați butonul - „Adăugați la Firefox»:

Apoi, se va deschide o fereastră:

Apăsați butonul - „Install Now“ și să înceapă un scurt proces de instalare. Dacă după ce reporniți browser-ul în colțul din dreapta sus al pictograma apare cu o imagine a unui gândac, aceasta înseamnă că Firebug este stabilită cu succes.
Instalarea pe Chrome și Opera sunt foarte similare și cred că vei înțelege. Aici sunt referințe de pe pagină pentru a descărca
Descărcați Firebug pentru Chrome
Descarcă Firebug pentru Opera
Am scris deja că în Google Chrome și Opera browsere, extinderea este prezentată sub formă prescurtată și pentru a descrie mai complet funcționalitatea Firebug, am rula în Mozilla Firefox.
Lucrul cu stiluri. Cum să utilizați Firebug
Să începem cu cel mai simplu exemplu. Să presupunem că avem nevoie pentru a repara formularul de subscriere de FeedBurner. Începătorii de foarte multe ori aceasta este cea mai mare dificultate.
Recent, am primit o scrisoare de la unul din cititorul meu obișnuit, în care el mi-a cerut să ajute să facă față sub forma de abonament „obraznic“. Ei bine, acum am o mare oportunitate de a prezenta activitatea Firebug și, în același timp, ajuta la o persoană.
Doar un om a vrut să plaseze o formă de abonament direct în hârtie și ea întinse la lățimea întregii pagini. Acum, voi încerca să rectifice situația prin intermediul „magie» Firebug add-on.
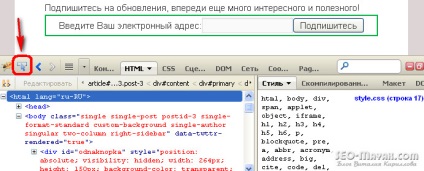
În browser, fac clic pe pictograma eroare din partea de jos a paginii va „zona de lucru“ de expansiune:

Apoi, alegeți pictograma Panou de control cu o săgeată (în captura de ecran am avea în jur în roșu). C, utilizând această funcție, puteți selecta orice obiect pe pagină și codul va fi afișat în fila - «HTML».
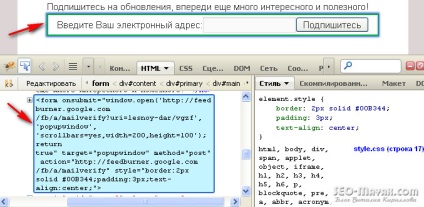
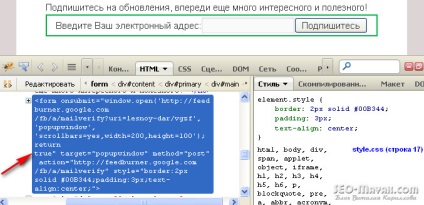
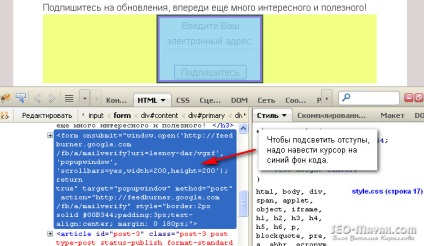
După ce faceți clic pe pictograma, responsabil pentru selectarea, muta cursorul la marginea formularului de subscriere și limitele zonei oferă un cadru:

Ei bine, acel cod formă de abonament, cu care trebuie să lucreze. Pentru a remedia zona selectată, trebuie să faceți clic pe caseta care apare, faceți clic pe butonul din stânga și fundal albastru, apoi codul formularului ar trebui să fie evidențiate:

Acum, voi modifica formularul de subscriere, ca să spunem așa, în timp real.
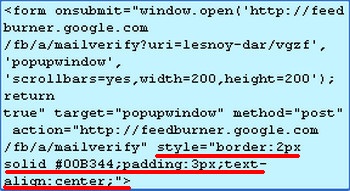
Deci, în orice șablon este un fișier style.css și, de obicei, toate stilurile sunt scrise în acest fișier, dar există și excepții. Sub forma unui abonament de la stiluri FeedBurner stabilite în codul în sine, și am nevoie pentru a găsi stilul de cuvânt (cu limba engleză - stil), după care selectorii sunt înregistrate, iar valorile lor sunt responsabile de diverși parametri:

Să ne uităm la faptul că pentru selectorii sunt stabilite pentru acest formular.
frontieră Selector (din limba engleză. - Border) furnizează un cadru în jurul formei într-o grosime 2px (doi pixeli).
Înțeles solid (se poate traduce printr-o linie solidă) definește un tip de cadru, și anume dacă specificați o valoare diferită, de exemplu: punctată (linia punctată), atunci cadrul va fi întreruptă.
Și ultima valoare # 00B344 - culoarea cadrului.
padding Selector (Tradus din limba engleză. - ambalare) este responsabil pentru umplutură internă, adică În acest caz, selectorul setează distanța în pixeli din cadru către matrița în sine.
Selector de text-align (cu limba engleză -. Alinierea textului) aliniază textul în raport cu pagina. centru de valoare (cu limba engleză. - Centrul) instruiește browser-ul pentru a alinia elementul de date de pe pagina.
Deci, ne-am stabilit stilul înțelegem, acum voi conduce formularul de subscriere în formularul propriu-zis.
Pentru a face acest lucru, voi folosi o altă marjă de selector (cu limba engleză -. Marginea), care este responsabil pentru capitonarea externă, și anume, distanta de la cadru la marginile elementelor adiacente.
Este evident că forma este întinsă, și cu ajutorul indentare externe se poate face un pic mai compact.
Face un dublu-clic prin apăsarea butonului stâng al mouse-ului pe codul zona de dorit, iar acum, chiar în zona de lucru a extensiei Firebug, puteți face modificări la setările existente sau pentru a seta noi:

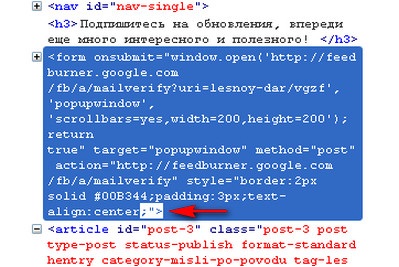
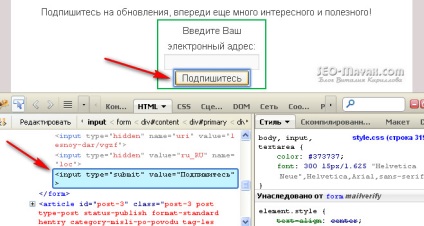
La sfârșitul a codului formularului de subscriere, am adăuga o marjă de selectare și cere următoarele valori pentru ea:
Un pic, voi explica ce fel de numere am scris aici. Cifrele - o distanță de adâncitură externe în pixeli din partea de sus și apoi în sens orar. Ie pentru marginile de sus și de jos - valoarea zero, iar la stânga și la dreapta, distanța este setată la 180 de pixeli.
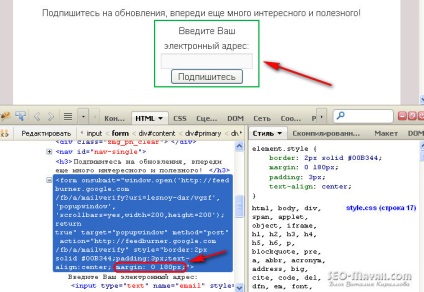
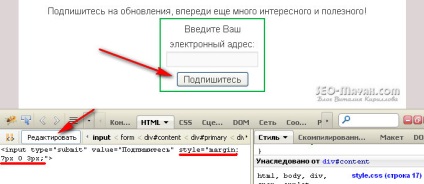
Dacă aveți aceeași valoare, ei pot „lipici“, reducând astfel ușor codul:
Aceasta este ceea ce în final ar trebui să obțineți:

Și aici este un miracol! Formularul de subscriere a luat instantaneu o formă diferită.
Toate modificările aspectul site-ului, realizat cu ajutorul extensiei Firebug, utilizatorii vor fi invizibil, iar apoi actualizați pagina să dispară.
Dacă treceți cu mouse-ul peste codul de fundal albastru este pe pagina sunt evidențiate: capitonarea extern - galben interior - violet.


Dar acum, pentru claritate, voi merge alt mod și utilizați filele „Edit“, care va cere următoarea liniuță pentru butonul:
Am obține aceeași valoare pentru crestătura stânga și la dreapta, și este necesar să se „lipici“ zerouri:
Ne uităm la rezultatul:

Așa cum am scris mai sus, după reîncărcarea paginii toate schimbările dispar, și că ei vin cu adevărat în vigoare, va trebui să editați fișierul șablon.
Firebug nu este doar găsi cu ușurință codurile care sunt responsabile pentru una sau alta a unei pagini web, dar, de asemenea, oferă o oportunitate de predosmotra schimbări viitoare.
Dar dacă stilurile sunt precizate într-un fișier separat? Să ne uităm la această situație și.
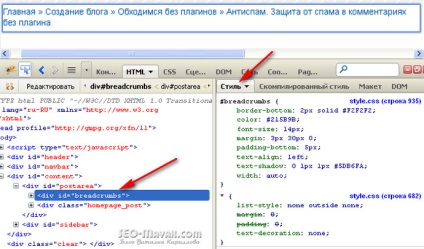
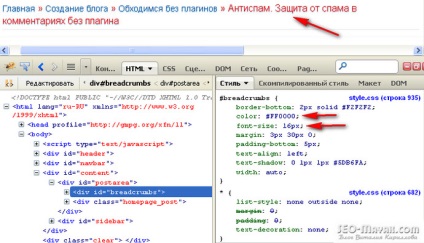
Acum, de exemplu, am ales unitatea cu pesmet de pe blogul. Am aloca, și în fereastra din dreapta a zonei de lucru afișează stilurile care sunt înregistrate în fișierul style.css:

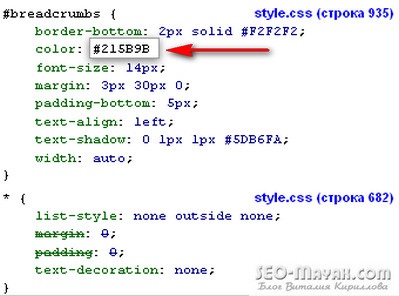
Deci, ceea ce vedem. Am deschis toate stilurile prescrise în fișierul style.css pentru pesmet ID-ul.
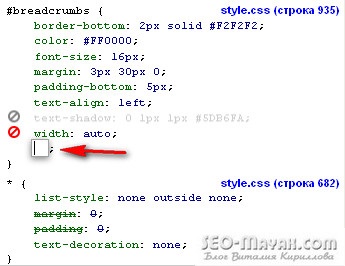
Să presupunem că vreau să schimbe culoarea textului și dimensiunea fontului. Pentru a face acest lucru am nevoie pentru a face modificări la valorile pentru selectorii: - culoare și dimensiuni de font (cu limba engleză de culoare.) (Cu limba engleză - dimensiunea fontului.).
Eu fac dublu click pe valoarea selectorului și există un câmp pentru editare:

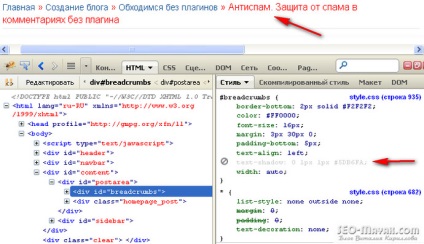
Vreau în text, care nu este o legătură devine roșu, iar dimensiunea fontului un pic mai mult. Voila:

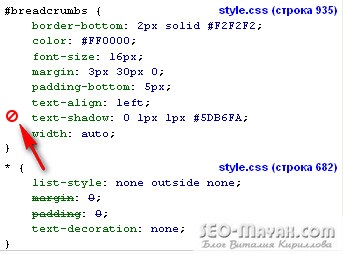
Acum, nu-mi place umbra unui font, este necesar pentru a le elimina. Pentru umbră Selector răspunsuri text-shadow (cu limba engleză -. Text umbra). Navozhu mouse-ul peste selectorul, și a lăsat o pictogramă roșie apare pe ea:

Dacă faceți clic pe această pictogramă, selectorul dispar și a anulat toate valorile sale. Aruncati o privire:

Umbrele, plecat! În urma capriciile sale subite, am decis să fac textul un pic mai grasă. Da, iar acest selector nu este aici. Ei bine, este necesar să-l adăugați.
Pentru „belșugul“ a textului în CSS răspunde selectorul de font-weight (cu limba engleză -. Fontul).
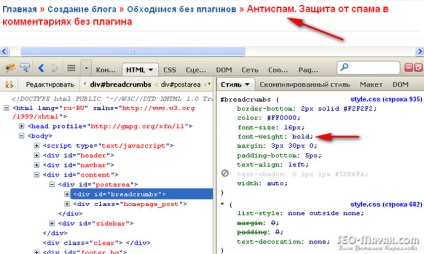
Faceți dublu simbolul „;“ (este posibil să faceți clic pe orice linie), care se află la sfârșitul fiecărei linii sau caracter „>“ și va introduce un nou câmp pentru selectorul și valorile sale:

În primul rând, în domeniul pop, m-am prescrie selectorul, apoi apăsați tasta Tab și introduceți valoarea Bold (cu limba engleză - distincte.):

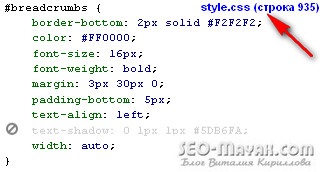
Poate ați observat că Firebug arată numărul de ordine al liniei din care ovăzul în fișierul style.css stil pentru identificatorul sau clasei selectate:

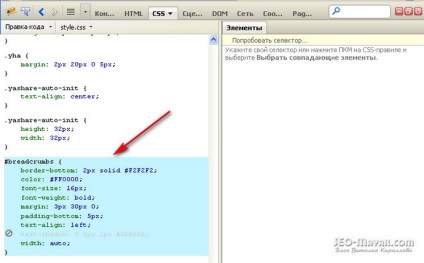
Și dacă faceți clic pe numărul în caseta din dreapta a zonei de lucru, fișierul style.css deschis și stiluri pentru ID-ul, am lucrat cu, evidențiați un fundal albastru.

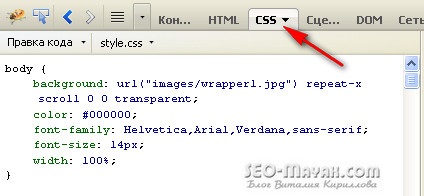
De asemenea, pentru schimbări de stil, puteți utiliza CSS fila, care va afișa întregul style.css fișier:

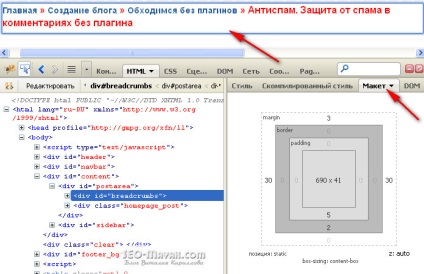
Dacă selectați un obiect și să utilizați fila „Market“, situat chiar în fereastra zona de lucru, vom vedea următoarea imagine:

După cum probabil ați ghicit, această filă este clar demonstrat de mărimea elementului selectat (690h41 pixeli), precum și: padding (padding). cadru (de frontieră) și margini exterioare (marja).
P.S. După cum puteți vedea, dacă știi un pic limba engleză, stiluri de schimbare nu va fi o astfel de sarcină dificilă.
Cu stimă, Vitaly Kirillov
Elena, fișierul style.css este responsabil pentru stilul, dar nu afișează cuvintele de pe pagină. Cred că ceea ce trebuie să fie o linie de cod în single.php fișier direct la rubrica H1, dar în funcție de șablonul, codul poate fi, de asemenea, stocate în fișierul atașat la single.php, fișier.
Așa e, eu vorbesc despre ceva și spun că acest stil nu poate fi.
Întrebarea mea este diferită. Cum se utilizează extensia Firebug, puteți găsi fișierul care este înregistrat funcția? Mi-ai spus că această extindere ne permite să găsim, nu pot să înțeleg cum.
Elena, nu am putut spune acest lucru. extensie Firebug funcționează cu codul sursă al paginii, și modalități de a php fișiere în codul sursă nu este.
Vă mulțumim pentru un mare plus. Dar cel mai important vopros..Vot am editat astfel de imagini cadru pe pagina web. Unde pot găsi acest fișier în șablon? Este atât de simplu. 2 setați dimensiunea și imaginea a devenit mai mult. Dar eu nu pot găsi acest fișier ca șablon pentru a edita, poate spune cum să o facă? mulțumesc
Andrew, șablonul trebuie să știți cum să-5 din degetele sale. Nu vă pot spune ce fișier este responsabil pentru o anumită funcție, nu văd interiorul șablonului.
Vitaly, nu am primit pentru a schimba culoarea de la pozițiile sau data la pagina „toate articolele“. Face modificări în fișierul, acestea sunt salvate acolo, iar pe paginile de culoare rămâne iskhodnyy.Chto ar putea fi greșit?