În prima parte ne-am ocupat de fișierele șablon de bază, au discutat problemele de schimbare „pălării“, dimensiunea textului. fonturi și link-uri.
A doua parte se va ocupa cu același model ca și în primul. Îl puteți descărca de aici.

Modificarea lățimii șablon.
Deoarece șablonul nostru narrowish să-l un pic de pixeli 200 expandată încercați.
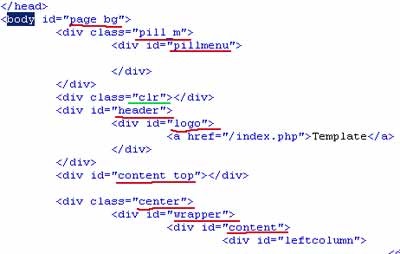
Deschideți pagina de pornire făcând clic pe butonul din dreapta al mouse-ului pe ecran și a vedea codul sursă (HTML). Avem nevoie de un cod de start al paginii, care este, blocul
Acest lucru este necesar pentru a ne-o bucată de cod:

Blocurile de cod vezi mai multe clase (containere
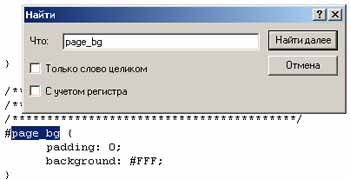
Template.css deschide fișierul nostru șablon, este mai bine WordPad'om. Și folosind Edit - Find căutarea pentru aceste clase.
• clasa (sau mai degrabă id) "page_bg"

Dupa cum se poate vedea că nu este specificat lățime, vezi clasa următoare.
După cum a afirmat că textul ar trebui să fie în centru, imaginea de fundal se va menu.jpg, și lățimea de 718 pixeli unitate, asta e ceea ce am căutat. Aceasta este, lățimea modelului 718 pixeli vom compune. Dar asta nu e tot, trebuie să te uiți la următoarele blocuri.
Din moment ce ne-am dorit să se extindă șablonul la 200 de pixeli, atunci vom schimba lățimea la 918px, salvați fișierul.
• Clasa "pillmenu"
În ea lățimea nu este specificată.
Clasa „CLR“ nu avem nevoie. De obicei El a împărți doar blocuri (blocuri anulează folie). Prin urmare, este subliniat în verde.
în lățime, de asemenea, conține 718 pixeli este schimbat la 918. următor.
• Id-ul „logo-ul“ în ea conține lățimea de 700 de pixeli în afișat logo-ul. De asemenea, se adaugă 200 de pixeli.
• Id-ul de fundal „content_top“ content_top.jpg este lățimea imaginii a blocului 718, fixați în siguranță la 918.
• Clasa „centru“ indică, de asemenea, o lățime de 718 pixeli, același fix pe 918. A se vedea cât de multe blocuri au dimensiuni de 718 Nezabudte salva modificările.
• Id-ul "înveliș" de fundal - content.jpg imagine, lățime de 718 pixeli.
• ID-ul de „conținut“, după cum sugerează și numele afișează conținut. Lățimea sa este de 702, schimba-l la 902 pixeli.
Mai jos este un bloc cu id = „leftcolumn“. este evident că el este responsabil de coloana din stânga, astfel încât să atingă până când suntem.
Da, în cele mai multe template-uri au o clasă ca maincolumn. el este responsabil pentru coloana principală, în care sunt afișate articolele. Să-l găsim.
Da, adică, lățimea este de 510 pixeli, schimba-l la 710 și să mențină.
Din acel moment, un material, de ieșire. Toate blocurile majore pe care le-am schimbat. face un lucru mai mult pe partea de siguranță.
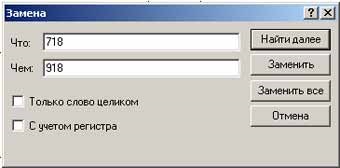
În fișierul template.css schimba toate valorile 718-918.
Pentru a face acest lucru, faceți clic pe Editare - Înlocuire.

Salvați și ceas.
Și avem acest lucru:

Sloppy.
Acest lucru se datorează faptului că de fundal (background) imagine pentru a servi ca blocuri. Și nu i-am schimbat.
Din această situație există mai multe ieșiri:
1. imagine Fit folosind Photoshop
2. Desenați imaginea, ceea ce vrei.
3. Utilizați imagini în loc de culoare, de exemplu # 096626. Fiecare unitate poate avea propria sa culoare de fundal.
Rețineți că, aparatul este amplasat în bloc, cum ar fi păpuși.
Am schimbat blocurile de fond ale imaginilor de pe culoare, asta e ceea ce am primit:

Deja mai bine. In plus, am cerut leftcolumn de culoare și a tras șapca în Photoshop, lăsând înălțimea inițială.
Astfel, a schimbat pentru șabloane Joomla. Desigur, nu toate, dar cele mai multe. Cel mai important lucru pentru a înțelege principiul și cunosc un minim de CSS.
În acest moment, voi termina a doua parte, și voi pregăti un al treilea.