Cum de a crea un fișier favicon.ico și plasați o pictogramă și o comandă rapidă la site-ul, un forum sau un blog? Întrebări frecvente
În mod ciudat, pentru că doar nu va lua în Web sunt aproape întotdeauna se pare că se îmbarcă pe terra incognita.
Acest lucru se datorează în parte mea densitate, dar din anumite motive nu am putut găsi ghidul normal de net pe „Cum de a crea o pictogramă și instalați-l pe site-ul ...“
Cele mai interesante videoclipuri pe Youtube




Întrebări frecvente (FAQ).
Ce este o pictogramă și o etichetă care aparține pagina Web, și ce sunt ei?

Când deschidem o pagină a site-ului, care are o pictogramă că browser-ul nostru va descărca un set de fotografii, ambalate într-un fișier în format ICO.
De multe ori, fișierul care este ambalat într-o pictogramă și comenzi rapide, numit favicon.ico. Numele nu este obligatorie, ci de dorit.
Ce dimensiune trebuie să fie imaginile care fac parte din dosarul favicon.ico?
De obicei Favicon.ico fișier folosit în web, doar trei dimensiuni de imagini: 16x16, 32x32, 48x48 și pixeli.
Numărul și parametrii de imagini incluse în fișierul ICO depind de scopul său.
De exemplu, un set de sistem de etichete MAC OS imagine include următoarele dimensiuni: 16x16, 32x32, 48x48, 125x125, 256x256, 512x512 pixeli.
În Windows, utilizați un kit de diferite dimensiuni: 16x16, 32x32, 48x48, 256x256 pixeli.
Care este scopul imaginilor incluse în fișierul favicon.ico?
Atribuirea de imagini individuale pe care eu personal am fost în măsură să identifice pentru Windows, următoarele:


pixeli 32x32 - o comandă rapidă pe care o puteți plasa pe desktop.

pixeli 48x48 - etichetă în managerul de fișiere în modul de afișare „Miniaturi“.
48x48 pixeli - etichetă în managerul de fișiere în „Dalele“ modul de afișare.

pixeli 32x32 - o scurtătură către File Manager în „pictograme“ modul de afișare.
16x16 - eticheta în modul de afișare File Manager în „Lista“ și „Tabelul“.
De ce nu pot vedea pe desktop și în link-urile de fișiere manager de comenzi rapide salvate pe o pagină Web?
Metoda uzuală de salvare a paginii „Salvați» (Salvare) sau“Save as» (Save As), imaginea eticheta corespunde scurtătura browser-ul de imagine atribuită sistemului de operare «implicit».
Cum de a salva mai multe imagini într-un singur fișier ICO?
Formatul ICO este un container în care puteți împacheta mai multe imagini. Dacă deschideți un fișier cu extensia ICO în vizualizator de multi-format, puteți vedea toate imaginile dintr-un document cu mai multe pagini.
Bineînțeles, toate programele specializate pentru crearea de icoane pot lucra, de asemenea, cu fiecare imagine în parte este inclusă în formatul de fișier ICO.
Dacă aveți deja imaginea originală, atunci este posibil să se facă mai multe icoane de dimensiuni diferite și să le combine într-un singur fișier folosind orice program pentru a crea pictograme.
Am folosit pentru a face acest lucru prima rețea disponibilă în program liber - IcoFX. Orice altceva, programul sa dovedit a fi mai multe limbi.
În acest exemplu, voi folosi acest program pentru a crea o pictogramă în format ICO (sau, mai degrabă, pentru a crea o pictogramă și câteva comenzi rapide).
* Puține informații. Până în prezent, cea mai recentă versiune a programului IcoFX nu acceptă crearea de comenzi rapide mai mari decât 254h254 pixeli. Dar, aceasta poate fi relevant numai la crearea unui sistem mare de etichete (512h512px.) Pentru cele mai recente versiuni ale sistemului de operare MAC.
Unele browsere, cum ar fi Firefox, poate afișa pictograme animate.
Pentru a vedea o pictogramă animată în browser-ul, aveți nevoie de un loc suplimentar pe fișierul gazdă în GIF-animație și prescrie codul corespunzător în pagina web țintă.
Ca pictograme animate sunt afișate în diferite browsere?
Internet Explorer nu se va vedea fișierul GIF-animație și în schimb afișează pictograma fișierului în format ICO.

Pentru pictograma create în formatul GIF-animatii, apar în toate browserele în mod egal, să fie primul și ultimul cadru al GIF-animație, de asemenea, face același lucru.
Cum de a crea o miniatură pentru pictogramele și comenzile rapide?
Singura neponyatka. care a prins ochiul meu, așa că este ștergerea instrument. Pentru a șterge pixelii care nu sunt necesare (transparență goale), utilizați instrumentul Selecție, iar tasta Delete.
Care este dimensiunea și formatul imaginilor originale pentru icoane?
Imaginea originală și pictogramele pentru comenzi rapide este mai bine pentru a alege dimensiunea de cel puțin 256x256 pixeli.
Programul este disponibil pentru descărcare IcoFX formate de imagine: ico, bmp, jpg, gif, javră, png, ICNS, JP2. Puteți genera apoi dimensiunea dorită a imaginii și să le salvați ca un fișier cu extensia ICO.
Imagine reprezentând un GIF-animație, este de asemenea posibil să se creeze mai întâi o dimensiune de 256x256 pixeli, și apoi redus la 16x16 pixeli icoane mărime în același program, în cazul în care a fost creat.

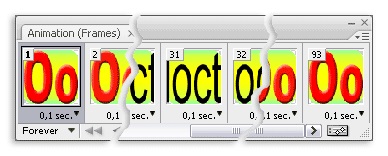
În pregătirea imaginii originale trebuie remarcat faptul că, atunci când redimensionarea la pixeli dimensiune 16x16, detalii fine ale imaginii sunt eliminate. Prin urmare, este mai bine să utilizați detalii numai mari și contrastante.
Desenați pictograma imediat la dimensiunea de 16x16 pixeli este dificil. Încercările mele în această direcție au eșuat.
În imaginea ilustrează modul în care imaginea în schimbare la redimensionare de la 256 la 16 pixeli.
Cum să se pregătească imaginea pentru programul IcoFX pentru a păstra transparența?
În scopul de a menține transparența în Photoshop, este necesar, menținând în același timp Salvare pentru Web, selectați GIF sau PNG format și căpușe transparență.
(Programul IcoFX înțelege fișiere în format BMP cu un canal alfa, care permite, de asemenea, să mențină transparența.)
In imagine sunt două icoane pe desktop, cu transparență conservate și fără.
Cum de a crea și edita animat GIF-imagine în Photoshop?
Cele mai recente versiuni ale programului Adobe Photoshop nu au construit în software-ul Image Ready, dar funcția cu GIF-animație este păstrată.
Pentru a crea GIF-animație este suficient pentru a deschide fereastra paletei> Animație.
Dar pentru a deschide imaginea în format GIF-animație pentru editarea un pic mai complicat.

Pentru a deschide fișierul cu GIF-animații, trebuie întâi să selectați comanda File> Import> Video Rame Straturile.

Apoi, în fereastra Load introduceți numele complet (cu extensia) a fișierului dorit.
Trebuie avut în vedere faptul că fișierul țintă în sine, în fereastra Load, nu va fi vizibil. Prin urmare, numele exact al fișierului pentru a copia mai bine, de exemplu, din fereastra Windows Explorer în cazul în care acesta va fi vizibil.
Puteți introduce, de asemenea, un nume de fișier în loc de „*“ (asterisc), și apoi toate fișierele vor fi afișate în fereastra de selecție.

În cadrele video pentru a straturilor nu trebuie să se schimbe nimic.
Acum putem folosi doar paleta Animație, pentru a edita GIF animat.
Cum de a crea un format de fișier ICO în programul IcoFX?
Capturile de ecran de ilustrare a calea cea mai scurtă pentru a crea fișierul în ICO program de format IcoFX.
Când imaginea originală este disponibilă, îl puteți descărca în programul IcoFX pentru echipa Fișier> Import Image (Ctrl + M).
Alegeți imaginea originală. Am folosit creat în imagine Photoshop-e în format PNG (256 de culori) 256x256 pixeli cu transparență conservate.
Imaginea mea are o dimensiune de 256x256 pixeli și 256 de culori, pentru că aleg aceste valori.
Adăugați o nouă imagine.

Alegeți opțiunile. Pune pasărea în caseta de validare „Creați o nouă imagine din imaginea selectată“ și selectați dimensiunea de 48x48 pixeli.
Din nou, se adaugă o nouă imagine.

Alegerea dimensiunea imaginii originale de 256x256 pixeli și o nouă dimensiune de 32x32 pixeli.
Adăugați o altă imagine din set.

De data aceasta, alege dimensiunea noilor imagini este 16x16 pixeli, iar imaginea originală rămâne aceeași - 256x256 pixeli.
Puteți fi acum eliminate din setul de dimensiunea imaginii originale noastre de 256x256 pixeli, astfel încât să nu crească foarte mult greutatea fișierului rezultat.
Salvați rezultatul surmenaj noastre.
După ce faceți clic pe OK în dosarul ar trebui să apară fișierul favicon.ico.
Care este codul HTML trebuie să fie scris browser-ul a început să arate o pictogramă?
Am puține cunoștințe de cod, dar ceea ce este scris aici - testat în cele patru cele mai populare browsere: IE 8, Opera 9, Firefox 3, Chrome 2.
Coduri pentru a introduce pictograme și comenzi rapide pe paginile site-ului trebuie să vă înregistrați etichetele
și fiecare pagină de destinație.Fiecare pagină a site-ului poate avea propriile sale pictograme și comenzi rapide individuale, dacă este necesar.
Pictograma este reflectată ca o comandă rapidă pe desktop manager și fișiere, trebuie să introduceți în pagina codul de mai jos:
Deci, browser-ul poate afișa pictograma animat, inserați următorul cod:
În cazul icoanelor animate, în cele mai multe cazuri, este suficient doar două linii de cod pentru a oferi maximum de ocazii pentru demonstrarea icoanelor în diferite browsere:
Acest lucru se datorează faptului că majoritatea browserelor este suficientă pentru a indica o pictogramă animată, și Internet Explorer, deși nu vede favicon.gif. dar arată pictograma pe rel = echipa „pictograma de comandă rapidă“.
* Favicon - poate fi înlocuit cu un nume arbitrar (poate fi utilă în atribuirea de etichete individuale pagini separate în cadrul aceluiași site).
Și dacă nu introduceți niciun cod, și plasați pictograma?
Din păcate, celelalte browsere fișierul pe care tocmai nu va observa.
De ce este pictograma afișată în browser-ul, și o comandă rapidă de pe desktop și în Windows Explorer - nu?
Dacă utilizați acest cod pentru a afișa pictogramele:
Faptul că Internet Explorer ar putea fi adăugat un link atunci când trageți comenzi rapide, trebuie să adăugați codul:
Cum pentru a afișa pictogramele în browser-ul, în cazul în care doar două icoane - în format GIF și ICO?
Dacă pagina Web este inserată în codul:
Internet Explorer este indiferentă la GIF-y și de la bun început va afișa o pictogramă în format ICO.
De ce browser-ul nu afișează prima dată instalat sau actualizat pictograma?
Este cunoscut faptul că browserele cache imagini pentru a accelera pagina de încărcare și de a reduce volumul de trafic. Din acest motiv, pentru a vedea pictograma de pe pagina încărcată o dată, pe care doriți să eliminați imaginea pictogramei din cache-ul browser-ului.
Dacă golirea memoriei cache și reîncărcați pagina nu dă rezultate, ar trebui să încercați să goliți memoria cache, împreună cu alte date temporare și reporniți browser-ul în sine deja.
Cum pentru a șterge memoria cache de browsere populare pentru a vedea o pictogramă nouă?
Internet Explorer - Instrumente> Internet Options> General> Ștergere> Ștergere>
> Temporary Internet Files.
Firefox - Instrumente> Informații personale>
> Goliți memoria cache.
Instrumente> Clear Private Data> Opțiuni mai detaliate>
> Eliminați marcajele de vizita
> Goliți memoria cache.
În cazul în care pictogramele specifice sunt stocate în memoria cache de browsere diferite?
C: \ Documents and Settings \ Username \ Local Settings \ Temporary Internet Files
C: \ Documents and Settings \ Username \ Local Settings \ Application Data \ Mozilla \ Firefox \ Profiles \ numere și litere .default \ Cache
Fișierele individuale nu pot fi luate în considerare în managerul de fișiere.
C: \ Documents and Settings \ Username \ Local Settings \ Application Data \ Opera \ Opera \ profil \ imagini
C: \ Documents and Settings \ Username \ Local Settings \ Application Data \ Google \ Chrome \ Datele de utilizator \ implicit \ Cache
Fișierele individuale nu pot fi luate în considerare în managerul de fișiere.
Uită-te la pictogramele stocate în memoria cache de imagine pot deschide link-ul (numai fără prefixul :) vizualizare-cache.
Afișează pictograme în populare CMS (motoare).
WordPress - începe să arate pictograme imediat după adăugarea codului și descărca pictogramele de pe gazdă. Când utilizați cache-ul pe care doriți să-l ștergeți.
Pentru a afișa necesar pentru a șterge memoria cache a forumului.
inserare cod Exemplu:
(aici tot felul de cod diferit, care nu are nevoie să atingă).
Exemplu de fișierele de pe hosting:

fișiere și favicon.gif Favicon.ico pomesheny în directorul rădăcină.
Afișează o pictogramă animată în motoarele de căutare.
Șase luni au trecut de la scrierea acestui articol și plasarea de icoane pe site-ul. Acum câteva zile pentru a găsi o pictogramă undeva în sălbăticia din Google, am decis să se uite la ea și Yandex.
Spre surprinderea lui, a constatat că, atunci când următoarea indexare Yandex a scos unul dintre cadrele de la mijlocul icoane cele mai animate. Pur și simplu pune, acum, în loc de pictograma arată ceva ciudat.
Deci, am avut încă pentru a elimina rădăcina pictogramei animate în format GIF și intrarea corespunzătoare în motoarele CMC Haider. În plus, a adăugat el în codul Haidera:
Yandex trebuie să se adapteze la faptul că de fiecare dată când ceva nou otchebuchivaet. El, de altfel, în această Reindexați a pierdut fișierele mele Sitemap-uri, alături de cele mai multe site-ului.
Este păcat că Yandex nu ia un sfat de la fratele mai mare!
Oksana a scris: ... atunci când am scrie un articol pe consola ...
Nu-mi vine să cred, dar dacă dintr-o dată ... Deci, v-ar fi mai bine pentru zmangaleala consola îngrijorat, nu favicon, desigur, dacă sunt serioase despre acest lucru. WP replicate copii care se colectează în baza de date și se umflă. În cazul în care crearea automată de copii bloc, puteți pierde întotdeauna tot ceea ce este tastat. Cuvântul este rău, ea înțelege ambele limbi ...
Ce vrei să auzi, nu știu. Pentru a obține răspunsul, aveți nevoie pentru a pune o întrebare. Dacă doriți sfaturi, pur și simplu montați-l în câteva linii de cod Haider. Am acest cod de articol până în prezent și lucrări.