Codelobster este un IDE plin. Ie acesta poate fi editat ca un fișier separat, și de a crea proiecte, cum ar fi tema sau plugin-uri WordPress. Caracteristici gratuite care reprezintă Homar vă permit să creați proiecte și să utilizeze funcționalitatea de bază a programului. Este mult mai ușor decât a face același lucru într-un fel de Notepad Notepad ++. Este mai convenabil, deoarece, prin crearea unui proiect, aveți posibilitatea de a: ușor de a lucra cu toate fișierele de proiect; căutare și înlocuiți nimic la toate fișierele; puteți vedea structura de fișiere și poate comuta în mod convenabil între ele; programul arată posibil codul de eroare; Apare documentația contextuală pentru funcțiile PHP, JS, WP; avtokomplit apare funcții convenabile, metode, proprietăți și variabile în toate limbile, etc. În general, tot ceea ce oferă, de obicei, un IDE plin.

Caracteristici importante și beneficii Codelobster
HTML / CSS inspector. ceva de genul FireBug. Acest lucru va permite convenabil pentru a compara elementele selectate cu paginile de cod și stiluri CSS.
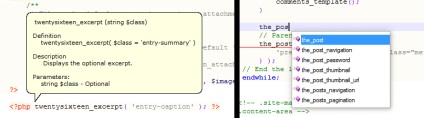
Bule de pentru toate limbile acceptate, inclusiv funcția WordPress. Prin apăsarea tastei F1 deschide pagina corespunzătoare a site-ului oficial, cu o descriere a funcției curente, tag-uri html, atribut css, etc.
PHP debugger. PHP debugger vă permite să pas prin scripturi PHP, urmărirea valorilor tuturor variabilelor din fiecare linie.
SQL Manager vă permite să efectuați toate acțiunile necesare pentru baza de date - adăuga, șterge, edita structura și înregistrările în tabele, date de export, executa interogări SQL. Pentru fișierele SQL lumini și avtodoplennie de funcționare.
Un pic despre setările
Înainte de crearea proiectului, precum și orice alte acțiuni necesare pentru a configura programul.
Comutarea IDE în codificarea UTF-8
Pentru a face acest lucru, mergeți la meniul de sus: Instrumente> Setări> IDE> Main

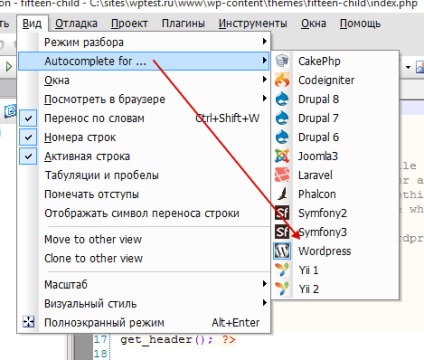
Activarea automată completă pentru WordPress

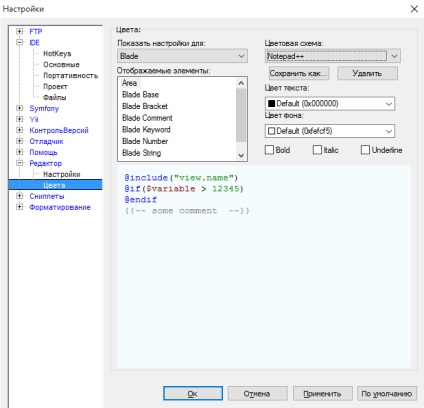
Stabilirea temelor de cod subliniind

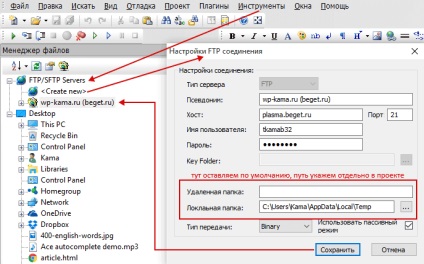
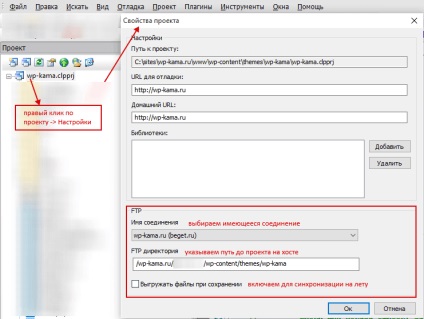
Configurarea unei conexiuni FTP pentru proiect
"Lobster" permite utilizarea a popularului sistem de control al versiunii - VCS (Sistemul de control Version), susținut de: GIT, SVN, TortoiseSVN, Mercurial. Pentru munca lor trebuie să se stabilească un sistem adecvat (software-ul de control al versiunii) de pe computer și specificați calea către programul în setările „Lobster“. Această setare, puteți face cu ușurință le dacă știi cum să lucreze cu VCS. Am o descriu aici nu voi.
Și acum voi da un exemplu de sincronizare a fișierelor de proiect cu fișiere pe un server de la distanță prin intermediul FTP. Pentru a face acest lucru, aveți nevoie pentru a crea o conexiune FTP la „homar“:

Și apoi selectați conexiunea creată în setările de proiect, și specificați o cale specifică pentru directorul de proiect pe server:

Done Acum, când faceți clic în proiectul pe butonul „Încărcare“, puteți actualiza rapid fișierele de proiect de pe server.
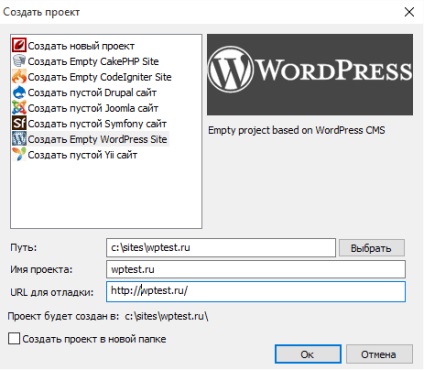
Exemplu de creare a unui proiect WordPress
După ce am schimbat setările importante, du-te la crearea proiectului.
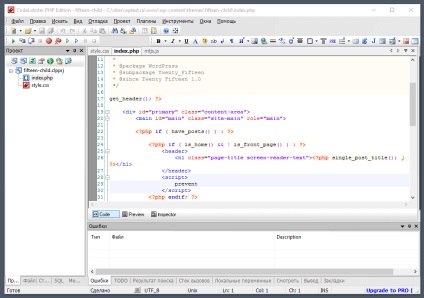
Acest exemplu arată cum să creați un proiect site-ul WordPres. Pentru a face acest lucru, faceți clic pe meniul de sus: Project> New Project.

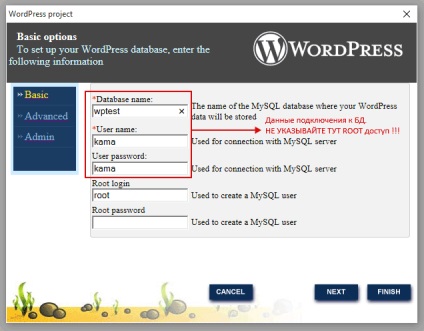
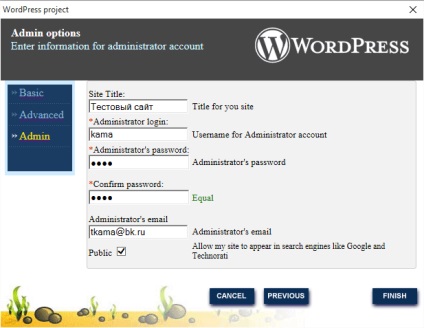
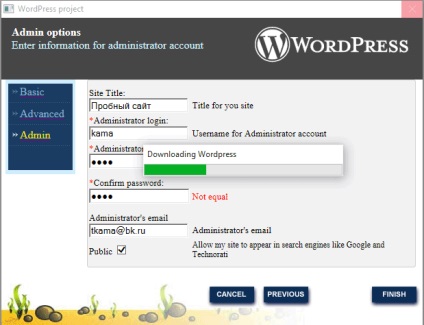
Acum, specificați informațiile de conectare la baza de date și datele generate de site-ul:



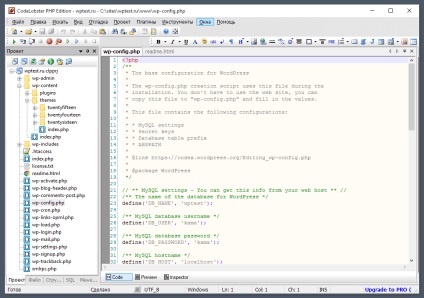
Proiectul a fost creat si arata ca el este acum ca acest lucru:

Crearea unui proiect este convenabil, deoarece atunci când creați un Homar se descărca cea mai recentă versiune de WordPress, va crea tabelul specificat în baza de date, și a instala site-ul, pentru acest lucru, va trebui să specificați numai setările pentru a se conecta la baza de date, numele site-ului de administrare, etc. În plus, după crearea proiectului, atunci când editați o temă sau fișiere plugin, veți avea o descriere a contextului oricărei funcții WordPress atunci când treceți peste el, de asemenea, va fi activată automat pentru avtokomplit WP atunci când scrie cod.

În cele din urmă, beneficiile vor fi disponibile pentru orice proiect: comuta ușor între fișiere, căutarea de ceva pentru întregul proiect, etc.
Instalarea și configurarea Codelobster
Crearea unui proiect în Codelobster
Ei bine, nu, cred că nu ești singur. De asemenea, le folosesc în paralel. Și, în general, pentru a trece pe IDE recomandăm aceeași Lobster posibilă din interfața obișnuită Notepad nu dispare. odihna Th toate plătite și neobișnuite. Textul Sublime 3 este, de asemenea, foarte interesant, dar, de asemenea, plătit. Liderul acestui curs PhpStorm, dar foarte scump
Otshelnik-FM 179 site-ul web: across-ocean.otshelnik-fm.ru
De asemenea, am muta departe de notpada nu ar putea - atât de culori (stiluri) a suferit în netbins. Plus dintr-un netbinsa - php erori (sau alte PLS) arată integrarea cu Git (pentru mine a fost important - încă timp să crească) și proiecte de sistem cu proiectul de căutare intern.
netbinsa negativ, în timp ce una - nu se poate conecta la servaku la distanță cum ar fi Notepad ++ FTP - ar trebui cu siguranta toate servak începe proiectul. Dar, în principiu, nu sunt într-adevăr în căutarea pentru o soluție - poate exista ftp conductor este sub forma unui dop. Deși nu este critică. Un plug-in scris sau subiect - un proiect. În principiu, convenabil
Dar argumentele pro depășesc.
Acum ating IDE sunt diferite, a încercat Homar, Brekets. În Notepade mă deprimă, că în cazul în care mai mult de 500 de linii de cod, indiferent de ce, atunci plug-in începe Emmet Vries. Cu cat mai multe linii, cu atât mai puternic friza. Pe friza 3k linii de cod durează până la 5 secunde, iar calculatorul am avut puternic. În alte IDE super-funcționează. Dar indicii Notepade mare php run - a deschis o paranteză în funcție, doar un indiciu că este posibil să se scrie, mai ales de mare atunci când actualizările au fost php.xml cu funcții WordPress, care, de fapt, poate fi foarte rafinat.
Ne-am bucurat cu adevărat brekets edita css, fără a intra în fișierul în sine. Dar, suport pentru php rău, dar eu nu-l înțeleg, și așa a fost dezvoltat. Și totuși, nu am place, nu se poate închide programul cu documentul nesohrannonym, și apoi deschideți programul prin timp și continuă să fie editat - este necesar să se ia o decizie de a păstra sau pierde modificările.
În homar la codul php greșit imediat stridente - rece, dar până la 30 zile versiunea Pro, suport WP prea fericit. Dar, după 30 de zile, va fi necesar să val comoditate sau otslyunyavit sute Baku.
Acum încerc să Atom, în timp ce cum ar fi. Încă nehotărât pe care de locuri, alegeri dificile, cu toate acestea.
site-ul Wpsoul: https: wpsoul.com
În primul rând, nu am putut să-l configurați pentru a afișa firele de pe serverul local la fel si nu este clar cum să-l conecteze la site-urile existente, toate docuri cu privire la modul de a crea un nou site pe WordPress.
În al doilea rând, nu am fost în stare să găsească o funcție multikursora și multivydeleniya
În al treilea rând, sa dovedit că nu emite proiectul de tip
Ie el le consideră ca linia de obicei și nu puteți selecta toate astfel de bloc și roll-l