Y ou doriți să adăugați un spațiu sau un paragraf liniuță în WordPress? În timp ce majoritatea textului este aliniat la stânga, iar în unele cazuri, poate doriți să indenta întregul paragraf pentru a îmbunătăți tipografie și o experiență mai bună de lectură. În acest articol, vă vom arăta cât de ușor este de a face adâncitură în WordPress.
În mod implicit, cele mai multe teme WordPress arată elementele la stânga sau la dreapta pentru dreptul de a limbilor din stânga.

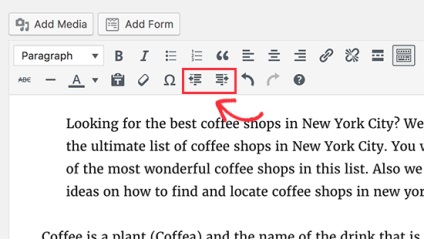
Dacă doriți să indentați un singur paragraf, trebuie să selectați o ofertă, apoi apăsați butonul pentru a crește liniuță.
De asemenea, puteți da clic pe adâncitura de mai multe ori pentru a mări distanța. De exemplu, dacă faceți clic pe el de două ori, atunci acesta va crește de două ori distanța liniuță.
De asemenea, puteți micșora intervalul făcând clic pe reducerea amprentei.

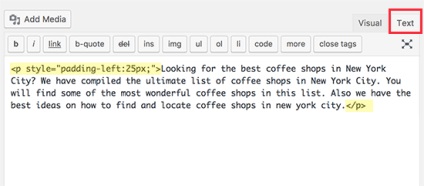
Această metodă vă permite să controlați distanța pe care doriți să o utilizați ca umplutură. Această metodă va funcționa mai bine dacă nu aveți nevoie pentru a alinia indentare de multe ori. Cu toate acestea, dacă utilizați des dantelat, aceasta nu este o soluție ideală.
Metoda 3: Indent numai prima linie a paragrafului
Paginile web nu folosesc spațierea tradiționale paragraf, utilizați un procesor de text sau o colecție, trebuie doar să indenta prima linie.
Chiar și WordPress, atunci când indentare un paragraf, se adaugă intervalul de la întregul paragraf.

Unele site-uri, cum ar fi știri, reviste, site-uri sau reviste literare ar putea avea nevoie pentru a adăuga spațierea mai tradiționale între paragrafe. În acest caz, va trebui să adăugați CSS personalizat la tema.
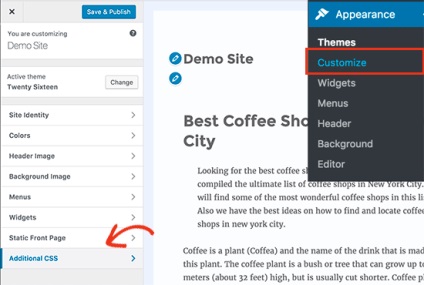
În primul rând, aveți nevoie pentru a vizita Aspect „setări pentru a începe o temă WordPress de personalizare. Acum, faceți clic pe tab-ul „CSS suplimentar“.

Acest lucru vă va arăta o casetă text în panoul din stânga, în cazul în care puteți adăuga CSS personalizat. Trebuie să adăugați codul CSS în cutie.
Andrei, Buna ziua. Vă mulțumim pentru ajutor, dar ceva sa întâmplat cu mine pentru a adăuga această umplutură am vrut să aplice metoda №3 (atunci când în mod automat peste tot înainte de paragraf pe fiecare pagină va fi indentate). Adică, am încercat să folosească acest cod:
Articolul p text-liniuță: 55px;
>
PS Nu știu limbaje de programare, dar pot avea să-și încheie fiecare paragraf folosind P?
În timp ce PSS că m-au ajutat o pastă înainte de fiecare paragraf
dar este incomod.
&_n_b_s_p; - dacă eliminați subliniere inferior

Încadrare text aveți un altul, și anume, va fi
temă post-conținut p text-liniuță: 55px;
>