A doua zonă prezintă un rezultat mult mai bun, cu excepția lucrului cu familia browsere WebKit, care nu au voie să lucreze cu selectoare pseudo-clasă și combinatoare adiacente. Dar, în Safari 5.1 și Chrome 13, eroarea a fost în cele din urmă eliminat!
Și acum aveți posibilitatea să pună în aplicare marcaje folosind pseudo-clasa: verificate. care este probabil să devină metoda principală pentru rezolvarea acestei probleme timp de mai mulți ani.



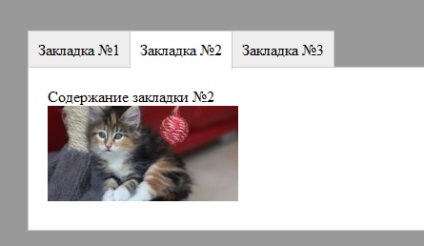
- Ascunde butonul radio (nu are nevoie să ne arate că este necesară numai pentru starea de marcat / nemarcat).
- Bookmark flotoare pentru a marca aliniat într-un singur rând.
- Zona absolută conținut de poziționare unul peste altul.
- Când butonul radio are o condiție: verificată. zona de schimb corespunzătoare conținutului Aloft folosind proprietățile indicelui z (acesta va apărea ascunde vizual alte zone de conținut).
Foarte putin cod CSS care pot fi scalate cu ușurință la orice număr de marcaje (trebuie doar să adăugați elemente în clasa div fila în codul HTML).
Care sunt avantajele acestei metode?
5 lecții coloana ultima „CSS“
un efect redus cu personaje de animație interactive.
Conceptul mic de sfaturi distracție, care sunt puse în aplicare pe SVG și anime.js. În plus față de stilul special în exemplul realizat animația și transformarea obiectelor grafice.
Experiment: animat litere SVG bazate pe anime.js bibliotecă.
afișare cool pagina web a experimentului pe care „first-person“ prin ochelari de soare.
Script-pilot drop-down de navigare.
Un lucru bun, dar IE 8, ca întotdeauna strică imaginea.
Nakakat pe IE, cuptorul l de ce designeri web trebuie să-și petreacă ore pe faptul că totul a fost corect în acest „super-browser-ul“
Din păcate, există încă oameni care trec prin ea, și o mulțime de ei x_x
lucru cool! și despre IE, așa cum este trist, dar oamenii indiferent de ceea ce browser-ul ei sunt ședinței, este rezultat important, și sarcina coder pentru a face sa arate frumos, și la fel în toate browserele. Dacă ceva nu se face pentru IE, apoi veni cu un substitut. Este clar că IE6 are suport puțin, și sprijin de la Microsoft în sine a refuzat, dar IE7 și mai sus, care stau cu o grămadă mare de oameni. Trebuie să facem site-uri pentru oameni și nu la fel de ușor. Dacă nu doriți zaparivatsya și să ia în considerare dispunerea în conformitate cu IE - Am vești proaste pentru tine, ai ales profesia greșită.
În cuptorul toate versiunile vechi ale browserelor, motivele krosbrauzernoy aspect clar și un păcat că nu există nici o structură pentru a sprijini utilizatorii versiunilor curente ale standardelor. Noile standarde oferă oportunități mai interesante și ucide dorinta de a sprijini browsere mai vechi :(
e ședința din putinul am 5 la suta, iar la 30 la crom furifoksa Opera

Prin obținerea de informații de la două canale (vedere si auz) eficacitatea instruirii de învățare departe superioare de cărți. O temele pentru acasă și teste on-line vă va permite să se gândească în mod constant în limba țintă și imediat verifica cunoștințele!


Dacă doriți o lungă perioadă de timp pentru a studia modul în HTML, mi-ai, pentru ai vesti bune!

Dacă ați învățat deja HTML și doresc să avanseze, următorul pas va fi de a studia tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!