Lucrul cu text în HTML (materiale pentru începători). Lecția 3
În Lecția 2 ați încercat pe cont propriu pentru a crea prima pagină, web simplu.
În această lecție veți învăța să lucreze cu textul, și anume, pentru a selecta text cu caractere cursive pentru a face textul bold, subliniat, tăiat cu o linie, de a crea anteturi pentru o pagină Web, modificați dimensiunea fontului și font, și multe altele.
Voi încerca să nu încărcați date de mare, arată doar de bază, ceea ce se va întâlni cel mai des. În stadiile incipiente ale cunoștință cu elementele de bază ale HTML, ar trebui să aveți destul.
tag-uri de bază pentru lucrul cu textul.
- Această etichetă este proiectat pentru text divizare în paragrafe din documentul HTML.- - aceste etichete sunt concepute pentru a crea o poziție 1 la 6 nivel în documentul HTML.
- Această etichetă este utilizată pentru a transfera un document HTML linie.
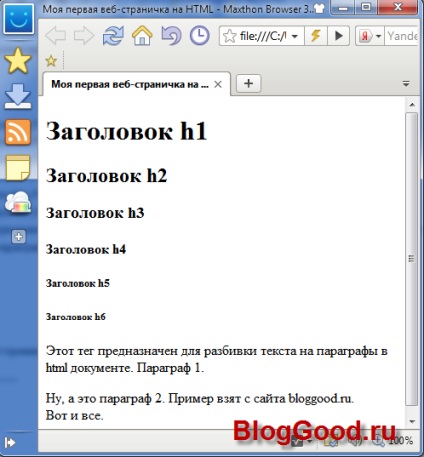
Propun să se uite la un exemplu:
Iată un exemplu de rezultat.

în HTML atribute.
Ce este o „etichetă“, știi deja, și asta e ceea ce „atributele în html» Află acum.
Deci
Atributele în html - acest plus față de etichetă pentru aspectul textului. Atributele sunt introduse în interiorul tag-ul. Pe exemplul veți vedea:
text aici
P - este punctul tag.
align = „centru“ - un atribut tag-ul
cu o regulă suplimentară.
Cred că înțeleg ce atribute html.
Atributele «H1, H2, H3, H4, H5, H6»
Pentru a alinia antetul orizontal, folosiți «aliniați» atribut.
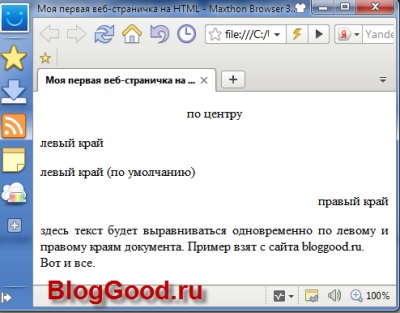
align: center | stânga (implicit) | dreapta

Atributele «p»
Pentru a alinia antetul orizontal, folosiți «aliniați» atribut.
align: center | justifică | la stânga | dreapta

Linia de fund.
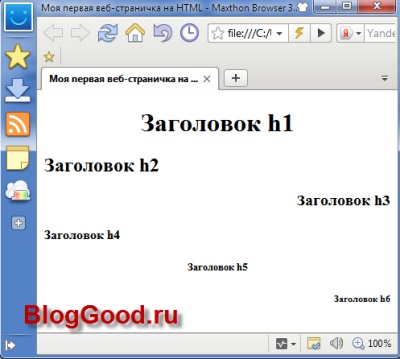
Să ne unim toate exemplele împreună și să vedem rezultatul:
tag-uri suplimentare pentru lucrul cu textul.
Cu tag-uri suplimentare, webmaster poate da pagina de un tip special, și anume, evidențiați textul cu caractere aldine, cursive, subliniate, cruce afară, pentru a stabili superior și inferior indicele, specificați dimensiunea fontului și culoarea, pentru a insera în textul unei linii de demarcație peste.
- Această etichetă este utilizată pentru a evidenția text sau cuvinte în stil caractere aldine. sau ( ).
- Această etichetă este utilizată pentru a evidenția text sau cuvinte scrise cu caractere italice.
- Această etichetă este conceput pentru a evidenția text sau cuvinte.
- Textul este barat.
- textul pentru indexul (x 2)
- textul în litere mici (H2O)
- Această etichetă este proiectat pentru a schimba culoarea, dimensiunea și stilul de font în text.
- Această etichetă este utilizată pentru a insera o linie orizontală în text.
Propun să se uite la un exemplu:
Atributele «font»
SIZE - dimensiunea textului. Valoarea este de la 1 la 7. Este de asemenea posibil să se stabilească valori în sus sau în jos cu ajutorul simbolului „+“ și „-“.
- culoarea textului.
FACE - fontul de text.
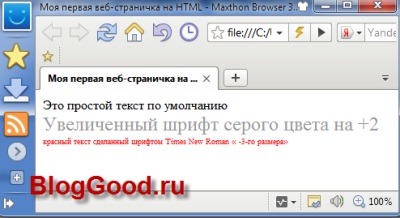
Propun să se uite la un exemplu:

Atributele «HR»
HR: lățime | mărime | alinia | noshade | culoare
LĂȚIMEA - lungimea liniei. mărime dată (px /%).
SIZE - lățimea liniei (px).
ALIGN - linia de aliniere orizontală. Atribuim «Align» are valorile necesare:
stânga - alinia documentul la stânga.
dreapta - alinia documentul la dreapta.
alinierea la centru a documentului (implicit) - centru.
NOSHADE -zakraska ca o linie continuă.
CULOARE - culoarea liniei (funcționează numai în Internet Explorer).

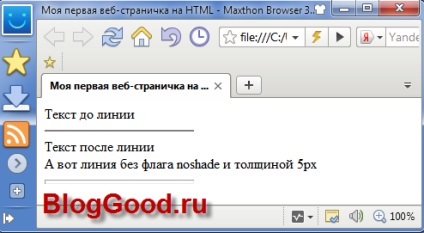
Acum, combina aceste exemple împreună și să vedem rezultatul: