Partea 1. Teoria materiei
Font și text - conceptele de bază ale oricărui publicare (DTP). În primul rând, să ne uităm la conceptul de „font“. Font - un set de caractere de o anumită dimensiune și model. Cu alte cuvinte, un font de calculator este un program care poate fi utilizat în toate aplicațiile Windows. inclusiv în DTP (Fig. 4.1).
Font - o metodă de codificare a informațiilor textuale care este utilizat în timpul transferului său ca imagine. Font numit în linii mari DTP intreaga gama de materiale care compun (atât de imprimare și non-printing) utilizate în imprimarea. În sens restrâns, de același tip numit un anumit set de litere ale alfabetului, cu semne de punctuație asociate și a numerelor. Font specifică relația reciprocă între fiecare caracter un anumit alfabet și imagini care sunt numite litere. Semne generatoare de fonturi au anumite caracteristici ornamentale, cum ar fi serifs, decorative vârtejuri și colab.

Fig. 4.1. Un exemplu de imprimarea lucrărilor realizate din mai multe tipuri de fonturi cu alegerea culorilor fonturilor și performanța justificării textului
fonturi surse
Fonturi sunt incluse în sistemul de operare Windows producătorii de aplicații kit dezvoltate și vin cu ei. În cele din urmă, există o companie angajată exclusiv în producția de fonturi pentru toate ocaziile. Punct de vedere istoric, există mai multe fonturi standard pentru computere personale din lume. Cele mai populare fonturi Adobe Systems Corporation, a dezvoltat standard de tip 1, și Microsoft Corp. TrueTure a creat formatul. Ambele standarde au avantajele lor, ceea ce a dus la coexistența lor paralele. De multe ori colecție mare de fonturi livrate cu unele aplicații grafice, publicare sau de birou. Un exemplu este CorelDRAW, în furnizarea de care include, de asemenea, un set de fonturi, în plus față de programul în sine.
fonturi de clasificare
Procedura de clasificare font este complicată și controversată. Dar, în ciuda numărului mare de fonturi create pentru sistemele de publicare de calculator pentru utilizarea lor poate fi împărțită la numai 3 grupe:
- fonturi serif (Serif - serif),
- fonturile sans serif (Grotesca - sans serif),
- Altele - ornamentale (decorativ), scrise de mână (script), etc.
clasificare românească, în conformitate cu GOST 3489-71 și 72 fonturi împarte în 6 grupe, dar, de fapt, peste tot setul cu cască pot fi prezentate în 3 grupe principale deja menționate.
Grupa 1. fonturi serif (serif)
Serifs. sau serife - principalele elemente de închidere orizontale (uneori de cuplare), accidente vasculare cerebrale au diferite forme: dreptunghiular, curbat, cârlig cum ar fi, o singură față, etc. Aceste fonturi sunt percepute mai rapid și, prin urmare, sunt cel mai des folosite pentru tastarea edițiile de carte. Caracteristica și fontul cel mai frecvent utilizate din acest grup - Times (Figura 4.2.). Fonturile serif sunt, de asemenea, numite antikvennymi, care este vechi, vechi. Faptul este că, pentru prima dată, aceste elemente au literele folosite de romani.
Fig. 4.2. Exemplu font cu serife (font Times New Roman)
Grupa 2 sans serif (sans serif -groteski, tocat sau pătrat)
Fontul fără serife (sans-serif) nici un element de finisare la capetele curselor (Fig. 4.3). Nume sans-serif derivate din sans franceze - fără. Aceste sans serif, cu contrast redus sau fără contrast antikvennyh citit mai lent, dar antete formate aceste fonturi arate mai impresionant, în plus, dispozitive cu rezoluție mică (de exemplu - pe monitoare) un font citit mai ușor. Aceste fonturi sunt câștigă niște reviste. Și, în sfârșit, pe aceste fonturi este recomandat pentru a preda lectură. Un reprezentant tipic al acestui grup de fonturi - font Arial.
Fig. 4.3. Ca un exemplu de font fără serife pe ilustrație arată fontul Taurus Heavy
fonturi antet Tocat sunt de obicei mai groase decât serife, accidente vasculare cerebrale nu au serife si arata bine in dimensiuni mari punctiforme (fig. 4.4).

Fig. 4.4. Exemplu de sans serif font din titlul ziarului
Grupa 3. Fonturi stil decorativ sau liber (decorative)
Fig. 4.5. font decorativ EXEMPLU (medii înclinate)
fonturi Simbol (simbol)
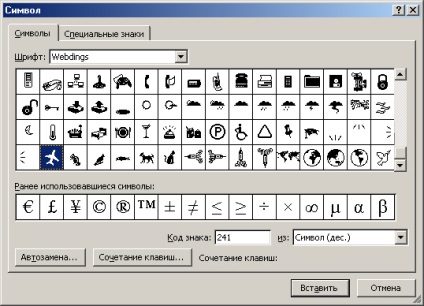
Un loc aparte este ocupat de așa-numitele fonturi de caractere în loc de litere conțin diferite simboluri, figuri, și așa mai departe. D., și utilizate, desigur, nu pentru tastarea, și pentru crearea de obiecte grafice, formule, desene. Ca un exemplu de font caracter în figură prezintă un tabel de caractere font Wingdings (Fig. 4.6).

Fig. 4.6. Tabelul Webdings font litru
Desigur, fontul de mai sus de clasificare nu este riguroasă și exhaustivă. Există multe alte clasificări ale typeface. Fiecare dintre ele împarte fonturi în mai multe clase și subclase. Discutarea toate fonturile claselor este dincolo de domeniul de aplicare al acestui curs. În încheierea acestei părți a curs - un exemplu al modului în care artistul - proiectantul (în acest exemplu - Novgorod designer de arta Boris Borisov) este în mod substanțial datorită modelului, și concentrându-se pe tema font am decis să „parfum“ - Fig. 4.7.

Fig. 4.7. opțiuni Exemplu pentru soluții de fonturi teme magazin de parfumuri
fișiere de fonturi formate: fonturi bitmap
Fontul bitmap este un set de puncte care formează caracterele (adică, literele descrise ca un set de puncte). În acest sens, nu există nici o modalitate eficientă de a schimba dimensiunea fontului și conturile pentru fiecare PIN-ul este păstrat seturi de caractere separate. O încercare de a scala acest font la măriri rezultate concrete în apariția așa-numitului efect de scara atunci când personajele par a fi create din blocuri mari, fără îmbinări de netezire. fonturi bitmap în sistemele de publicare în prezent nepopular.
Format font TrueType
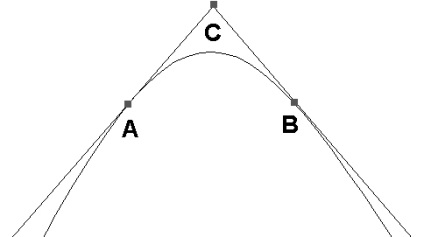
Formatul de font TrueType a fost dezvoltat la mijlocul anilor '80 de Apple, pentru sistemul de operare computerele Mac. Astăzi, în conformitate cu astfel de fonturi înseamnă de obicei * ttf - fonturi companiei Microsoft. TrueType -shrifty creat pe pagina de descriere limba TrueImage și utilizate pentru formarea unei curbe de caractere contur (spline) de ordinul al doilea, adică construcția de caractere în font TrueType utilizat spline pătratice. Fiecare porțiune de contur caracter caracterizat (set) două puncte (porțiunea de frontieră) și direcția liniilor pe fiecare dintre limitele. Adesea utilizate pentru a stabili direcția de al treilea punct, care se află la intersecția tangentei la curba la capete (fig. 4.8 este „C“ punct).

Fig. 4.8. Pătratic font spline TrueType ca un exemplu al unei a doua curbă de ordin cu elementele pe care le formează
Fiecare font True Type este descrisă în registrul Windows (Registrul dimensiunea cheii este limitată la 64 KB în dimensiune) și un număr mare de fonturi instalate pe PC-ul incetineste deschiderea de aplicații și fișiere prin imprimare. Pentru a sute de fonturi care nu sunt necesare, nu încetini sistemul - curăța sectorul de font și conectați noile fonturi numai când este necesar.

Deci, există două tipuri de fonturi: bitmap și contur (vector). În industria de imprimare. ca regulă, nu utilizați fonturi raster și vectoriale. Un motiv pentru aceasta este faptul că, atunci când scalare fonturi bitmap de calitate se deteriorează (Fig. 4.10).

Fig. 4.10. Un exemplu de font bitmap cu bine rasterizare sa, atunci când, datorită rezoluției reduse observate în mod clar în trepte
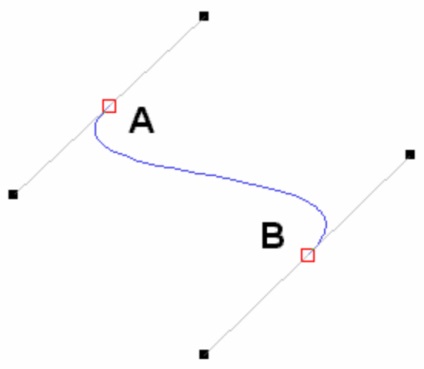
Fiecare simbol folosit în fișierul de font este stocată imaginea simbol corespunzător este o așa-numită contur (cale). Contour este o reprezentare vizuală a unui personaj, cum va arăta pe ecran sau în format tipărit. Caractere diferite de fonturi pot avea aceleași dimensiuni ca, de exemplu, scrisoarea rusă și engleză „A“. Esența de a crea un font este de a crea contururi ale personajelor sale. Caracterul contur font raster este un bitmap (un bitmap) simbol. În cazul în care schimbarea dimensiunea fontului a imaginii să fie mărită sau micșorată, ceea ce duce la deformarea lor și caracterele afișate incorect. În contur de font utilizat descriere contur font sau comenzi grafice speciale, ceea ce va duce la simbolul de desen. Când creați un font vector de curbe Bezier sunt utilizate în mod activ. Curba Bezier este utilizat pentru a reprezenta un caracter în conturul fontului și a punctele de pornire și se încheie, și un set de puncte de frontieră (puncte), care urmărește această curbă. font Exemplu de text construit pe baza curbelor Bezier este prezentată în Fig. 4.11.

mareste imaginea
Fig. 4.11. Start și punctele finale ale curbei Bezier sunt marcate cu roșu, iar punctele de frontieră - contur fără umbrire. Prin ajustarea abaterea curbei de la punctele de frontieră, este posibil să se realizeze curba de îndoire lină Bezier
Sugestii sunt o pereche de șine care definesc poziția și grosimea elementelor de bază simbol accident vascular cerebral. Dacă rasterizarea are loc primul lucru la calcularea grosimii și poziție indicii, apoi, deja pe valorile calculate suprapuse contur. Și cel mai important, mărimea și poziția indiciul sunt neschimbate de la un personaj la altul. Cu alte cuvinte, indicii - o echipă construită în fonturi schiță, și vă permite să le imprimați cu cea mai bună potrivire forma proiectată a simbolului.
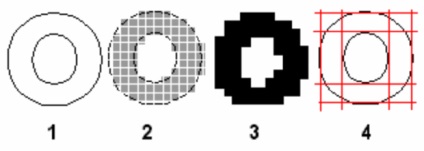
Problema principală în crearea unui font vector digital care pe dispozitivul de ieșire (dacă un aparat fototipie sau un monitor), acest font vector pentru a fi rasterizată, adică Acesta a transformat într-un set de puncte. Convențional, acest lucru poate fi reprezentat ca o suprapunere a unei bucle vector de pe hârtie în cutie și pictură peste acele celule care erau în interior (fig. 4.12).

Fig. 4.12. Desene pentru explicarea procesului de rasterizare a unui font vector pentru mașină fotoformare (PNA)
În cazul în care bucla este suficient de mare (de exemplu, font mare) și celule mici (de înaltă rezoluție) - toate destul de bun. Dar pentru ieșire la dispozitive cu rezoluție mică (celule mari) și la un mic punct de dimensiuni (font mic) situație font nepotrivire apare înainte și după rasterizarea. ceea ce vedem în Fig. 4.12. 3 - ca rezultat al „mecanice“ rotunjiri punctele de coordonate în grosimea strokes simboluri identice au valori diferite, înălțimea caracterului fluctuează, simetria este rupt și proporția fontului. Și aici vine la hinting de ajutor. Ca urmare a aluzie (Fig. 4.12. 4) chiar și în low-rezoluție posibilă pentru a menține o grosime constantă lovituri de bază și să respecte aceleași caractere de fonturi. De fapt, aceasta este doar o reprezentare simplificată a mecanismului de indicii care are de fapt, mult mai multe caracteristici și mai complicate.
Pentru a rezuma ceea ce a fost spus despre fonturi vectoriale: