Tag-uri: css, img, border-radius

In acest articol vom discuta despre modul de browser colțuri rotunjite la poze. Până la faptul că acesta a fost plasat într-un cerc.
Acum a devenit foarte la modă în site-uri de design inserate nu este o imagine dreptunghiulară obișnuită, iar colțurile lor rotunde, făcându-le astfel mai simpatica.
Dacă purtați această idee de layout design pe o pagină web, folosește proprietatea border-radius în raport cu imaginea de sine - tag-ul img.


Stânga - imaginea originală, în dreapta - cu border-radius. 40px;
După cum știți, ca valoarea proprietății noastre este setată la curbură, cel mai adesea este numeric. Iar gradul de curbură depinde de dimensiunea imaginii.
Să presupunem că acest lucru este modul în care proiectantul conceput și a atras un aspect (este doar o imagine):

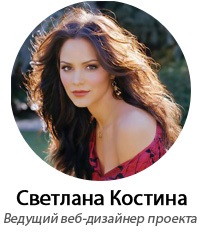
Avem acest lucru foarte aspect și fotografie Svetlana în bună calitate:

Vom trece la procesul de aspect. În primul rând vom defini aspectul paginii viitoare:
Și acum vom adăuga stiluri:
Este demn de atenție la linia 14, în ea am stabilit de frontieră rază egală cu 100%. că runde complet colțuri și orice imagine pătrat este transformată într-o circulară.
Exemple de rezultate vă puteți uita la o pagină demo:

Sau descărca toate fișierele eșantion:
Cel mai bun dintre toate, această metodă krossbrauzeren și funcționează în toate versiunile recente de browsere, inclusiv în IE 9+.