Despre forme de animație
Când formă de animație într-un cadru separat pe scara de timp este trasată sub formă de vector, dar într-un alt cadru, această formă este schimbată, sau o nouă formă trasă. Anima apoi interpolează formele intermediare pentru cadrele, creând animarea o singură cifră, curge în alta.
Animare vă permite să adăugați animație pentru a forma un accident vascular cerebral solide uniformă și fantezie arbitrare accident vascular cerebral. O altă opțiune este de a adăuga animație pentru a forma accidente vasculare cerebrale, îmbunătățite cu ajutorul instrumentului „lățime variabilă“. Lucrul cu piesele potrivite pentru a vedea ce se întâmplă. Puteți utiliza puncte de întrerupere pentru a indica animați care indică cifrele inițiale corespund unui anumit punct final figura.
Puteți anima, de asemenea, poziția și culoarea de forme într-o formă Tween.
Pentru a aplica forma tweening pentru grupuri, instanțe sau imagini bitmap, rupe aceste elemente în afară. A se vedea. Defalcarea simbolului instanță.
Pentru a aplica forma tweening textului, rupe textul în afară de două ori pentru a converti textul de obiecte. A se vedea. Defalcarea simbolului instanță.
Creați o formă Tween
Următoarele arată cum să anima cronologie formularul 1 la 30 fps. Cu toate acestea, puteți crea animații în orice parte a cronologiei.
In cadrul 1, desena un pătrat cu un instrument „dreptunghi.“
Selectați cadru 30 în același strat și adăugați un cadru cheie gol selectând „Insert“> „Cronologie“> „Blank Keyframe“ sau prin apăsarea F7.
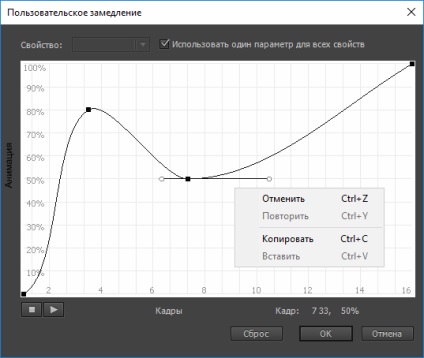
Pentru a aplica o încetinire personalizată, faceți clic pe „Modificați“ de lângă încetinire.
Caseta de dialog afișează graficul de relaxare personalizat, care oferă o reprezentare grafică a vitezei de deplasare în timp. Axa orizontală arată cadrele, iar pe verticală - modificarea procentuală. Primul keyframe este reprezentat ca 0%, iar ultimul keyframe - 100%.
Panta curbei diagramelor arată viteza modificărilor obiectului. Dacă curba este orizontală (fără înclinație), viteza este zero; dacă curba este verticală, atunci schimbarea este instantanee.

Setarea seturi standard de decelerare, așa cum se arată în captura de ecran de mai sus, aveți posibilitatea să copiați modificările și să le utilizeze în orice alt set standard de setări. Pentru a efectua o intervenție chirurgicală, „Copy“, „Paste“, „Cancel“ sau „Repeat“, puteți da clic pe butonul din dreapta al mouse-ului în caseta de dialog „relaxare personalizată“ și selectați comanda dorită din meniul contextual.
În aplicarea seturi de setări de decelerare la documentul HTML5 Canvas, puteți crea un fișier de ieșire optimizat JS. La crearea de ieșire tehnologie HTML5 Canvas utilizează animație easing funcții JS.
Formularul de management Schimbare folosind informatii curbe
Pentru a controla mai multe modificări complexe sau improbabile forma, puteți utiliza puncte de întrerupere. Punctele de control definesc punctele care trebuie să corespundă FIGS inițiale și finale. De exemplu, atunci când efectuează animație tween facială, expresia care se modifică, punctele de control pot fi utilizate pentru a marca fiecare ochi. Apoi, în timpul schimbării formei persoanei devine inform și indistinctă, fiecare ochi recunoscut și modificări separat în timpul tranziției.

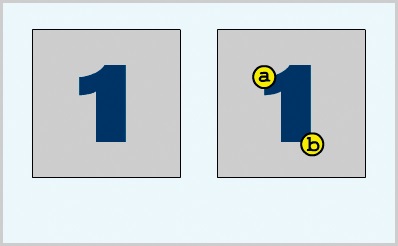
Sugestii curbe conțin litere (az), care determină punctele corespunzătoare figurii de început și de sfârșit. 26 poate fi folosit pentru a sugera curbe.
În keyframe inițial punctele de control sunt de culoare galbenă, în keyframe finală sunt verzi, iar ele curba este roșie.
Când creați un formular Tween-animații, urmați aceste linii directoare pentru cele mai bune rezultate.
Complexul Forma tween a crea forma intermediară și să le facă tween-animație, mai degrabă decât doar pentru a determina forma inițială și finală.
Asigurați-un aranjament logic de puncte de control. De exemplu, dacă triunghiul trei puncte de control, acestea trebuie să fie plasate în aceeași ordine ca și triunghiul original și pentru intermediarul. În cazul în care ordinea în primul cadru ABC. ACB ordine în al doilea cadru nu este posibilă.
Checkpoints sunt cel mai bine plasate în sens orar, pornind de la colțul din stânga sus al formei.
Punctele de control
Animație lățime variabilă a cursei
În Animare CC se poate adăuga animație pentru a forma o lățime variabilă a cursei. Mai devreme, în animarea ar putea crea o formă tween doar accidente vasculare cerebrale uniforme solide și forme. Ea nu permite dezvoltatorilor să creeze animații pentru accident vascular cerebral forma non-uniforme, cum ar fi îmbunătățită utilizând „lățime variabilă“ instrument. accidente vasculare cerebrale de animație cu lățimi variabile se extinde în mod semnificativ posibilitățile de proiectare în CC Animare.
Adăugarea de Tween pentru accidente vasculare cerebrale fantezie este aceeași pentru ambele cifre și accidente vasculare cerebrale uniforme continue. Fluxul de lucru necesită determinarea început și de sfârșit formă de animație, și apoi creează Anima cadre de animație intermediare.
Instrumentul „lățime variabilă“
Instrumentul „lățime variabilă“ se poate ocupa accidente vasculare cerebrale continue uniforme pentru a crea accidente vasculare cerebrale elegante, de lux. Pentru mai multe informații despre utilizarea „lățime variabilă“ a instrumentului, a se vedea. În manipularea accidente vasculare cerebrale și forme cu ajutorul funcției „lățime variabilă“.