Se ocupa cu un scroll2id-plugin jQuery. instalarea și configurarea acestuia. Sursele pentru această lecție poate fi descărcat de aici.
Toate dintre noi, webmasteri și dezvoltatorii sunt în mod constant de lucru cu site-urile. Eu v-ar dori să recomande un site care se bucură:- Reg.ru - sunt înregistrate și prelungi nume de domenii, o companie foarte de incredere!
- HostIQ - hosting de calitate premium.
- Ihor - un buget mai mare, dar, de asemenea, foarte de înaltă calitate, furnizor de web hosting.
- Telderi.ru - singurul schimb de încredere în RuNet, în cazul în care puteți cumpăra site-uri gata făcute cu venituri!
Dacă doriți să editați o pagină în propria sa discreție, deschide fișierul index.html în sursă și main.css în dosarul css.

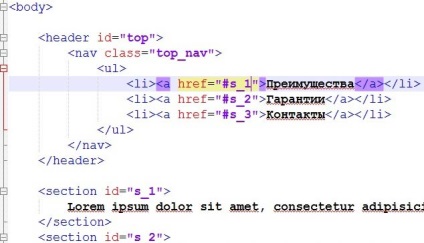
Primul fișier veți vedea aspectul de elemente ale paginii web. În special, în antet tag-ul de meniu încheiat, și apoi du-te la secțiunea la care va fi organizat derularea lină și. Dacă faceți clic pe elementul de meniu, acesta va netezi defilare la secțiunea specificată.
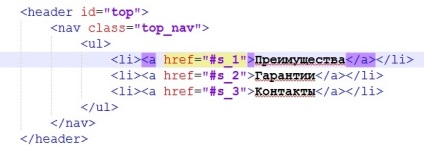
Meniul arată astfel:
După cum puteți vedea, am fost deja un pic modificat, așa cum a fost destul de plictisitor. Pentru a face acest lucru, deschideți main.css fișierul. care conține principalele stiluri de pagină. În ea, am comandat următoarele:
top_nav background-color: # 0F122E;
>
Acest lucru am adaugat stilul pentru culoarea de fundal a barelor de navigare întregi. Toate celelalte stiluri sunt prescrise în acest selector nu este necesar să se atingă, acestea sunt toate necesare.
mPS2id-evidenția culoare: portocaliu;
>
Aceasta este clasa de stil este responsabil pentru ea. Puteți schimba culoarea și să facă de toate această performanță.
Cum de a adăuga noi elemente de meniu și secțiuni
Poate că aceasta este întrebarea principală, pentru că asta e ceea ce va permite să creați o aterizare completă pe baza șablonului pe care l-ați descărcat. Făcând acest lucru este foarte simplu. Blocul cu meniul, pur și simplu adăugați un nou element din listă cu un link. Pentru a face acest lucru, pur și simplu copiați punctul anterior, schimbarea atributul href în text link-uri și ancora.

În href atribut trebuie să vă înregistrați secțiunea ID. Pentru simplitate, după cum se poate vedea, ele sunt numite în același mod. Apropo, dacă lucrați în Notepad ++ ca mine, apoi doar să faceți clic pe rândul dorit Ctrl + D si va fi copiat și inserat automat.