Bună ziua dragi prieteni!
Astăzi vrem să vă spun despre o pagină de destinație de derulare lină către elementul dorit.
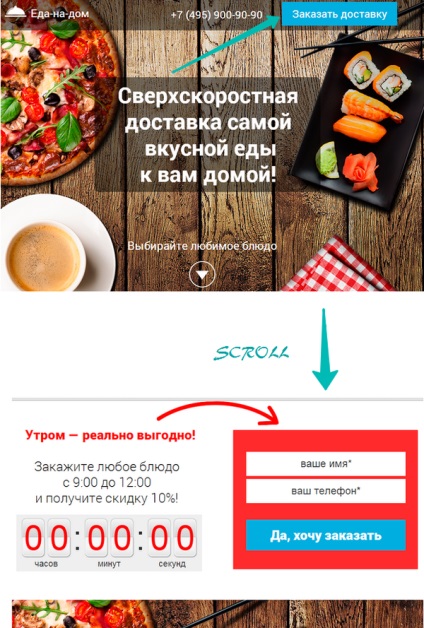
derulare lentă (sau o derulare lină) permite vizitatorilor pentru a naviga prin secțiunile de destinație, nu pierde contactul vizual cu offera conținutul.
Puteți vedea un exemplu de magazin de destinație LPgenerator. Pe această pagină, defilarea lină este declanșată făcând clic pe butonul „COMANDA“.
Aș dori, de asemenea, să vă atrag atenția asupra faptului că utilizarea Defilare lină restante și în combinație cu un meniu static. Anterior, am publicat linii directoare pentru crearea unui meniu static. care simplifică în mod semnificativ de navigare pe Aterizare cu un volum mare de informații și pentru a îmbunătăți conversia.
Deci, noi oferim ghid ilustrat detaliat pentru a crea o derulare lină un singur element:

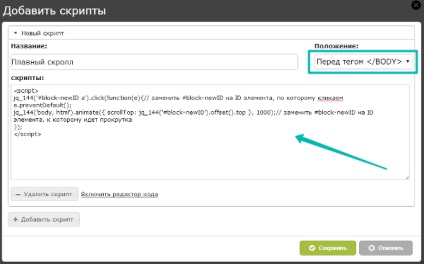
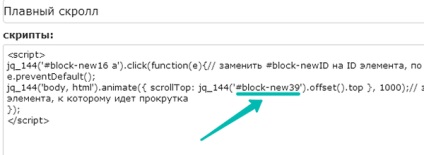
2) Copiați codul:
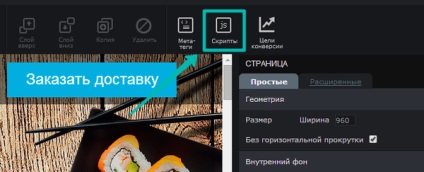
3) Cu „script“ instrument inserați codul copiat în pagina
Setați poziția codului: „Înainte de a tag-ul „:


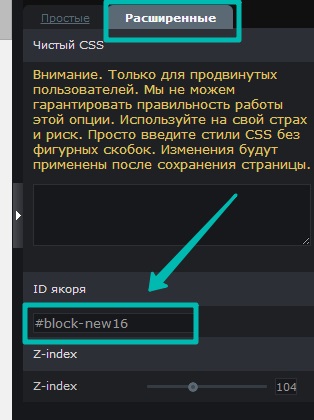
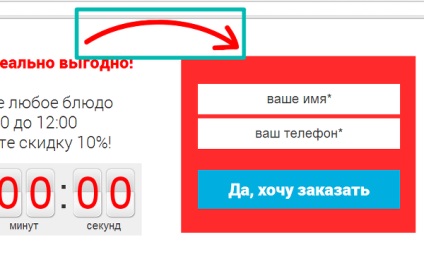
4) Prescrierea butonul de identificare a codului, făcând clic pe care va avea loc defilare. Id registre în cadrul ghilimele.

5) A se vedea ID-ul elementului poate fi extins în proprietățile sale pe dreapta:

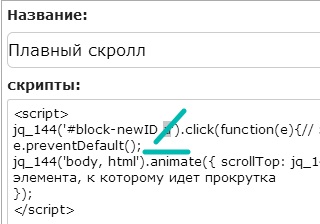
6) Vă rugăm să rețineți că, dacă un element, atunci când a făcut clic, începe defilare nu este un buton, codul pentru a elimina litera „a“:

7) În plus, în al patrulea rând de cod în interiorul ghilimele simple, înlocuiți identificatorul elementului la care defilarea va fi efectuată:

Notă: După ce elementul de derulare va avea un decalaj zero din partea de sus a ferestrei, adică, ar fi în partea de sus a paginii.

Atenție: o derulare lină nu funcționează pentru secțiunile. Prin urmare, nu se specifică secțiunile de cod de identificare.
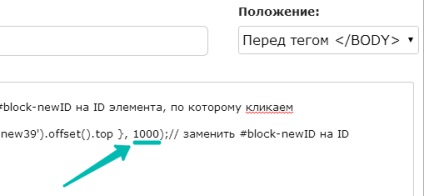
8) Prin membru implicit scroll menționat timp este de 1000 ms = 1 s. Puteți face defilare mai lent (de exemplu, 5000 de milisecunde = 5 secunde).
Prescrierea momentul potrivit în codul:


10) Gata! Uite, script-ul este declanșat prin apăsarea butonului din cheder „COMANDA“, în exemplul nostru:

Conversii mari tine!
Maxim Guyvan,
Șef Departament Suport Tehnic LPgenerator
ATENȚIE! Utilizați un browser învechit Internet Explorer
Acest site este construit pe tehnologii avansate, moderne și nu acceptă al doilea Internet Explorer și versiunea a șaptea.




