
Cum de a afișa cod arbitrar în modulul Joomla
Pentru a instala Jumi pe site-ul dvs., primul lucru pe care trebuie să descărcați fișierele de extindere. Mai ales pentru dmitriydenisov.com blog cititori dau versiunea mea a modulului Jumi. Descărcați-l, puteți făcând clic pe acest link.
După ce fișierul sare la panoul administrativ - Extensii - Instalare / Dezinstalare fila și în „pachetul Upload file“ specifică calea către fișierul arhivă, apoi faceți clic pe butonul „Încărcați fișierul Instalați. "
După instalare du-te la „Advanced“ - „Modul Manager“ și alegeți care a apărut modulul Jumi. În cazul în care această unitate nu apare după instalare, atunci puteti adauga de a merge la extensiile - Modulul de Management - Creare - Jumi. Ca rezultat, vom deschide fereastra cu setările modulului.


Aici trebuie să alegeți meniul care este afișat modulul Jumi. Dacă doriți ca modulul să apară numai în elementele de meniu individuale, apoi comutați butonul radio „Selectați din listă“ și selectați elementele de meniu dorite.

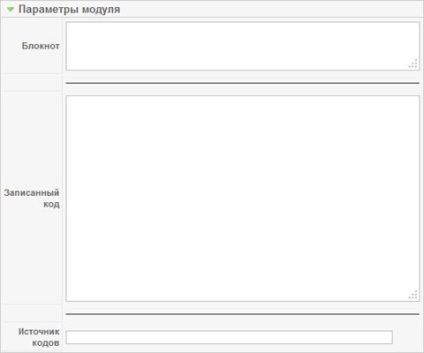
- Notebook - câmp de note.
- cod scris - câmpul pentru a insera cod arbitrar. Este aici că trebuie să adăugați un cod pe care doriți să le afișați în modulul.
- codul sursă - puteți seta calea către fișierul de cod.

- Jumi cale absolută implicită - vă permite să setați calea pentru fișierul care urmează să fie incluse. Puteți lăsa câmpul gol.
- Modul Clasa Sufixul - vă permite să se înregistreze pentru un modul de clasă, care, la rândul său, va schimba aspectul modulului. Lista claselor disponibile pot fi vizualizate pe site-ul web al producătorului teme.
- Cache - vă permite să activați cache-ul modulului Jumi.
- caching Termen - cache timp în secunde.
Hit „Salvați“ după efectuarea oricăror modificări necesare. De asemenea, nu uitați să goliți memoria cache Joomla, dacă site-ul cache-ul este activat (Setări site generale pe Joomla, grupuri de utilizatori în Joomla și setarea cache). Dacă acest lucru nu se face, atunci modulul nu va fi vizibil, deoarece site-ul va fi dat la pagina din cache.
Cum se introduce iframe sau un alt cod arbitrar în articol Joomla
Deci, ne-am uitat la modul de afișare a unui cod arbitrar în modulul. Acum, să ne uităm la modul de a insera cod arbitrar direct în text. Pentru a face acest lucru, vom folosi, de asemenea, modulul descris mai sus Jumi.

Apoi, du-te la blocul „Detalii» modulul Jumi și indică poziția. În inventa orice cuvânt ca poziție. În «vot» cazul meu acest lucru este poziția.

După aceea, restul setărilor modulului (vezi. De mai sus) și de a salva rezultatul.
Pentru a afișa acest modul în articol este suficient pentru a deschide pentru editarea articolului dorit în modul HTML pentru a înregistra poziția modulului.
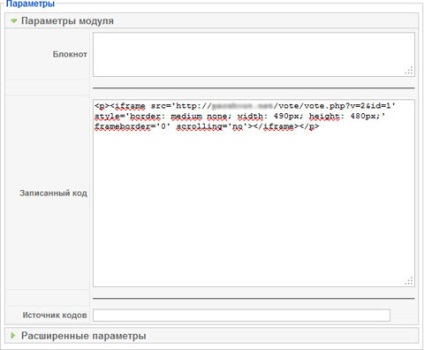
În acest caz, codul ar arata astfel.
După salvarea rezultatelor într-un articol de pe site-ul acestui cod va indica un modul de cod aleator pe care am adăugat în modulul Jumi. După cum puteți vedea, totul este foarte simplu și nu necesită mult efort.
S-au găsit o eroare? Selectați-l și apăsați pe Ctrl + Enter
Sunt sanse sa făcut o greșeală în codul. Este necesar să ai grijă ce faci. Așa că nu va fi capabil să ajute fără să vadă codul sursă. Dacă există o dorință - să-mi scrie în „Contacte“ și te voi ajuta gratuit.
Mod de a afișa codul HTML, puteți utiliza modulele standard Joomla. Dacă nu mă înșel, modulul se numește „text“ sau „cod arbitrar“. Nu-mi amintesc exact. Acesta a fost mult timp de lucru cu Joomla.
Alo Vă recomandăm să efectuați modificări la șablon, dar nu și în fișierele motorului. Nu mai sunt de lucru cu Joomla, prin urmare, nu va spune exact la exact ceea ce ai nevoie pentru a face modificări în fișier. În cazul în care nu înșel, fișierul principal șablon Joomla este index.php. Asta e și condiții de montare foi de stil CSS additonal folosind PHP sau să utilizați directe stiluri șablon fișier. Motorul ar trebui să adăugați automat stilurile în funcție de ceea ce pagina a site-ului este deschis. Aici este utilizarea lor și pentru a schimba aspectul de pagini individuale.
Bună, mulțumesc pentru articol. Observații 1 punct (nu poate fi atât de la toate), atunci când prescrise în articol, apare 2! unitate (în cazul meu runde pentru modulul de căutare), piesa specifica doar modulul de poziție Jumi și toate. Cares mai mult cum să facă, astfel încât unitatea de reflectat pe lățimea ecranului de articol? (Ne pare rău dacă tuplyu) Chiar dacă schimbați poziția ferestrei modulului nu se schimbă.