

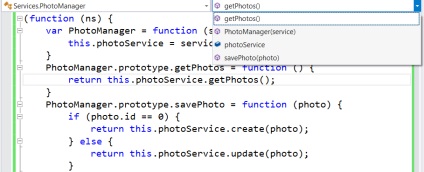
De asemenea, pentru ușurința navigării pe codul am adăugat o „bara de navigare“, familiară multor utilizatori VS cu alte preferințe de limbă:

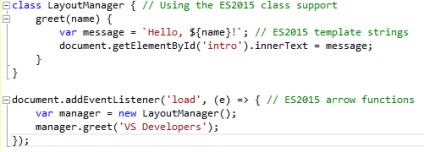
Acum vă puteți deplasa cu ușurință atât metodele și proprietățile într-un model familiar prototip ES5 și noile clase de model.

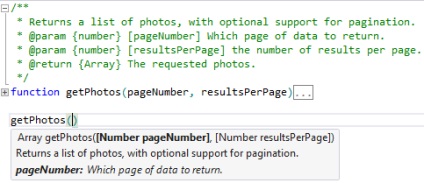
Apropo, pentru Fișierul script, ca JS superset, puteți, de asemenea, în plus față de dactilografiere pentru a adăuga informații descriptive despre parametrii, folosind JSDoc.
Câteva lucruri mai plăcute:


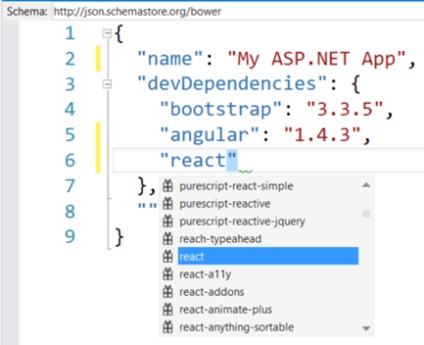
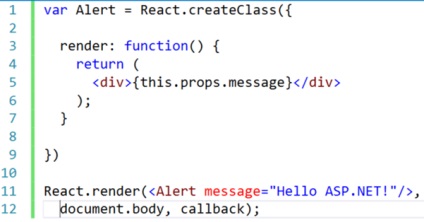
AngularJS de sprijin și ReactJS

manuscris dactilografiat
Pentru a vă ajuta să gestionați proiectele dvs., am adăugat, de asemenea, un tsconfig.json special de fișier de configurare, în cazul în care puteți sărbători ts-fișiere în proiectul dumneavoastră, și setările compilator pentru fiecare. El este deja acceptat în Codul de VS, sublimă și Atom.
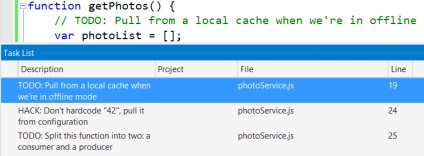
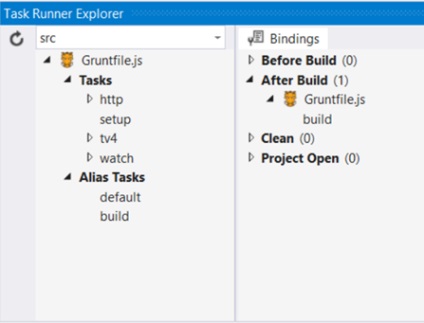
În urma demersurilor moderne ale codului de management, la asamblare și alte tehnici, am adăugat în Visual Studio, o nouă oportunitate de a controla codul de asamblare prin Grunt și Gulp - Sarcina Runner Explorer (se deschide în combinație Ctrl-Alt-Backspace).

Pentru a rula oricare dintre sarcinile definite în gruntgile.js sau gulpfile.js dvs., puteți pur și simplu faceți clic dreapta pe numele sarcinii în panoul din stânga și selectați pentru a porni din meniul contextual.
Puteți lega, de asemenea, aceste sarcini în procesul de construire a proiectului în Visual Studio, de exemplu, evenimente, cum ar fi „După Build“.
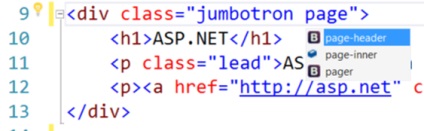
În plus față de suport pentru biblioteci populare, cum ar fi unghiulară și REACT, am actualizat, de asemenea, cadru de sprijin bootstrap receptiv (l-am furnizat cu template-uri pentru ASP.NET) - acum vă puteți aștepta prompt, pentru clasele cu pictograme care indică locul în care utilizați CSS-clase de bootstrap:

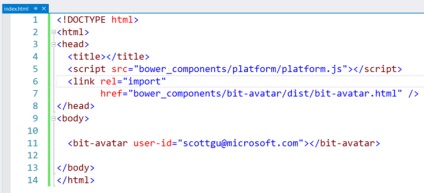
De asemenea, continuă să se îmbunătățească activitatea cu HTML5 și următoarele standarde, în special, am început să adăugați suport pentru noile componente Web standard, - puteți utiliza atributul în markup pentru link-ul de import, pentru a importa fragmente de marcare.

Suport pentru Apache Cordova
La instalarea VS, selectarea pentru instrumente de dezvoltare cross-platform, puteți obține imediat din dependențele necesare, inclusiv ADK, JDK, NDK și un emulator pentru Android.

În ceea ce privește Apache Cordova, principalele noutati sunt deja disponibile în RC-versiune, inclusiv:
- actualizare Ripple menținând în același timp
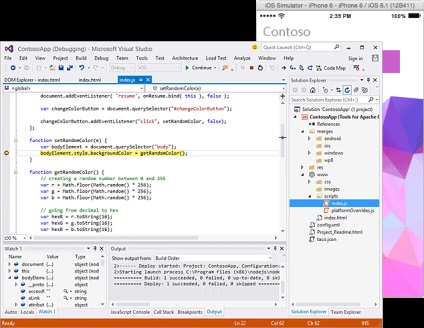
- Debugging iOS versiune de implementare a aplicației VS în simulator sau dispozitivul conectat prin intermediul Mac
- Depanare aplicatii pentru Windows Phone 8.1
- plugin-uri de management îmbunătățite, inclusiv adăugarea unui sistem de fișiere sau Git
- Îmbunătățirile în proiectantul a fișierului de configurare pentru a selecta o setări specifice platformei.
Am adăugat, de asemenea, o CLI-interoperabilitate. Cordova-proiecte în VS este acum sincronizat cu modificările aduse la sistemul de fișiere. Astfel, puteți utiliza în siguranță alte instrumente în paralel sau de a lucra în cadrul unui sistem de operare diferit.
Emulator pentru Android, de asemenea, actualizat, acesta include acum imagini Jellybean (API 17) și Lollipop 5.1 (API 22). Apropo, emulatorul poate fi pus acum fără a fi nevoie să instalați VS, și să lucreze cu el - din linia de comandă.
Node.JS Instrumente pentru Visual Studio
În versiunea Node.JS preliminare Instrumente 1.1 RC pentru Visual Studio, am îmbunătățit performanța, a adăugat mai puțin consumatoare de resurse -mode „rapid“ pentru indicii de cod (de fapt, adâncimea arborelui este limitată în acest mod, astfel încât să nu sape întreaga „pachet lume“ acoperi).
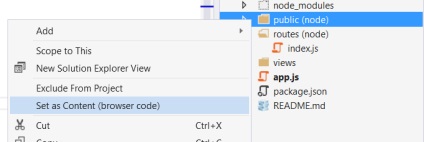
Am adăugat, de asemenea, un mod de browser pentru DOM - mai ales pentru cei care trebuie să lucreze atât cu serverul și codul de client. Chiar acum puteți marca un dosar ca un conținut (cod de browser) din arborele de proiect:

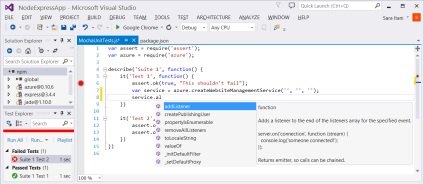
În același timp, ne-am stabilit o mulțime de probleme cu cod de depanare, pentru a îmbunătăți experiența generală de conectare depanatorul, și funcționează cu maparea (cartografiere în) codul sursă. Mocha pentru teste, am actualizat timeout inițial la 2 secunde, astfel încât acum testele trebuie să fie efectuate mai rapid. Pentru a regla fin testele puteți utiliza mocha.json-fișier, pe care o puteți specifica parametrii de pornire teste corespunzătoare.

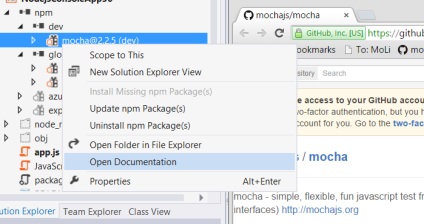
Pentru a înțelege mai bine codul, am adăugat, de asemenea, o comandă pentru a deschide documentația pentru documentația de studiu NPM-pachete.

În cele din urmă, că ar putea fi chiar mai ușor de implementat soluția, am adăugat suport pentru docher-șablon.