
Vă urez bun venit la site-ul Web-Impuls!
Chiar și acest lucru poate fi util dacă aveți nevoie pentru a face un meniu duplicat, de exemplu, în partea de jos a paginii.
Navigarea articol:
WordPress pentru meniul nostru pull-down va ajuta pentru a face plugin-ul Mega Meniul principal. Acesta este un plugin foarte puternic, cu care puteți crea meniu vertical orizontală și verticală, în absolut orice parte a site-ului.

Instalarea și configurarea WordPress plug-in meniu drop-down
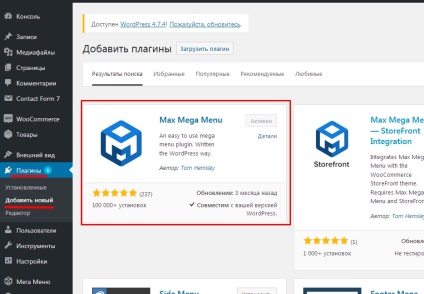
Deci, pentru a crea un WordPress meniu drop-down, trebuie mai întâi să instalați plugin-ul Mega Meniul principal din depozit.
- 1. Du-te la panoul de administrare WordPress și du-te la secțiunea „plug“ => „Add new“.
- 2. În caseta de căutare se introduce numele, așteptați până când căutarea va avea loc în rezultatele de căutare, selectați plug-in dorită și facem clic pe butonul „Install“. „Activează“ și apoi.




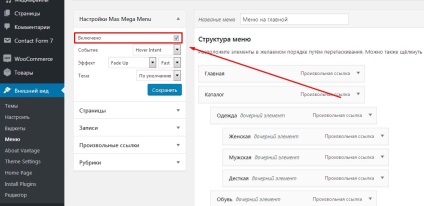
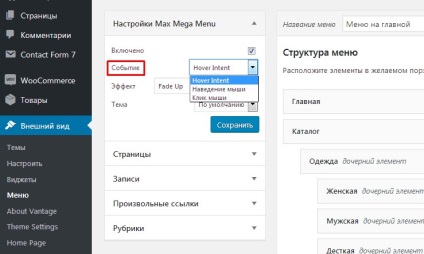
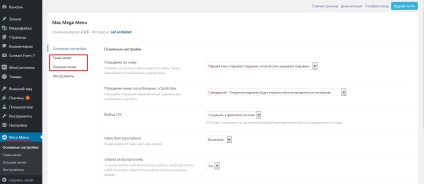
Disponibil într-o gamă de trei opțiuni:
Plasați cursorul intenție - este aceeași cu cea a „Construirea unui mouse-ului“
Arătând mouse-ul - apare atunci când treceți cursorul mouse-ului pe elementul
Click de mouse - se deschide când faceți clic pe cursorul mouse-ului pe elementul
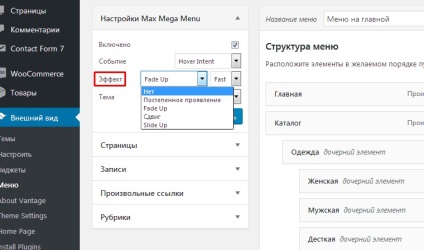
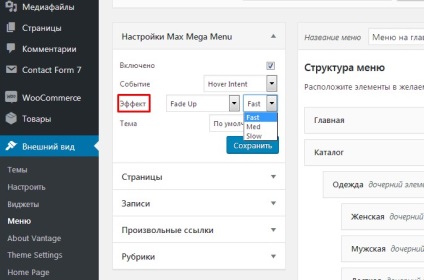
Iar viteza cu care se deschide:


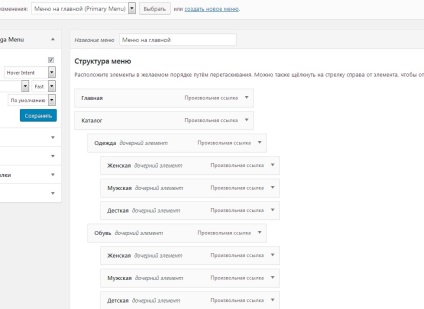
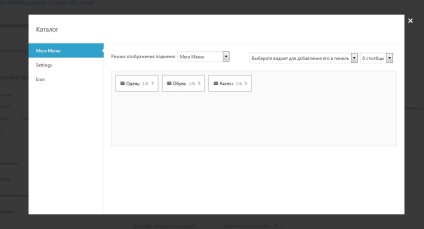
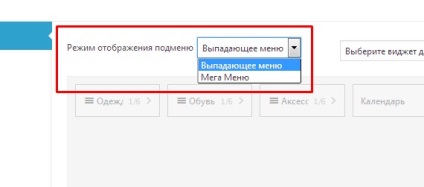
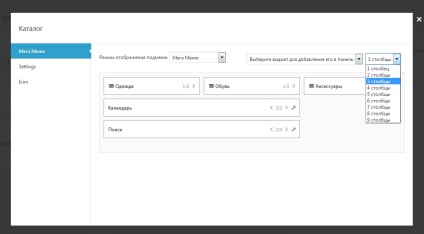
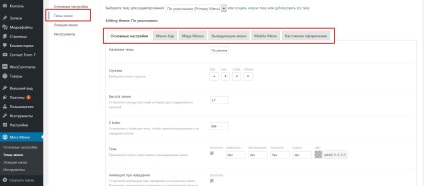
- În „Display Mode“ pentru a selecta modul în care plasați elementele. Dacă vom selecta „meniul drop-down“. ca rezultat vom obține un meniu drop-down standard de WordPress în cazul în care produsele vor fi deschise atunci când treceți cursorul mouse-ului pe ele, fie făcând clic pe ele.

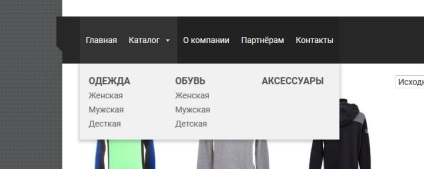
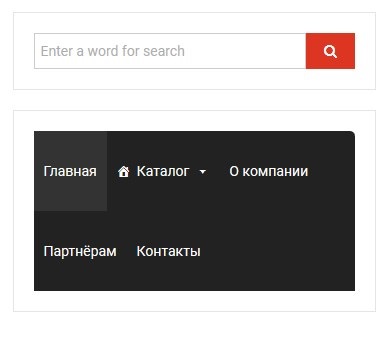
Dacă vom selecta „Meniu Mega“, în sub-regiune drop-down va fi plasat într-o coloană:





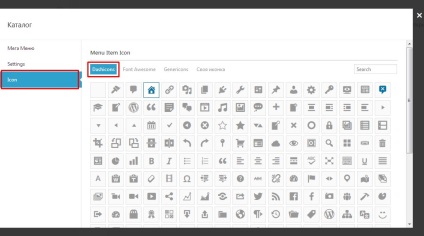
Versiunea gratuită a plugin-ul este disponibil pentru utilizare numai pictograme standard. Icoane Font Awesome, Genericons și posibilitatea de a adăuga pictograma sa este disponibilă numai pentru Pro-versiune.


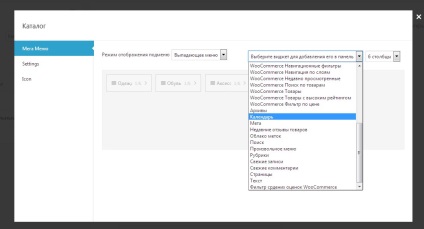
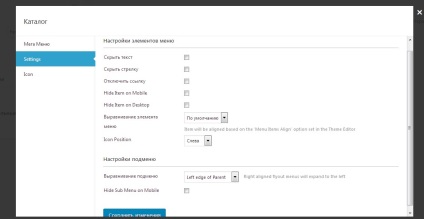
Comutarea între filele din această secțiune trebuie să specificați setările de culoare, spațierea, înălțimea, fonturile, granițele, umbre și alte setări vizuale în conformitate cu schema de culori a site-ului. După ce setați toate setările, nu uitați să faceți clic pe „Salvați modificările“.
Adăugarea unui meniu drop-down de pe site-ul WordPress
După ce am terminat setarea WordPress meniul drop-down, avem nevoie de ea ca ceva pentru a adăuga la site-ul. Dacă vom folosi acest meniu ca principal, totul este ușor de a schimba ceva sau nu trebuie să adăugați toate setările sunt aplicate în mod implicit.
Pentru a adăuga un meniu vertical în zona de widgeturi WordPress, avem nevoie de:
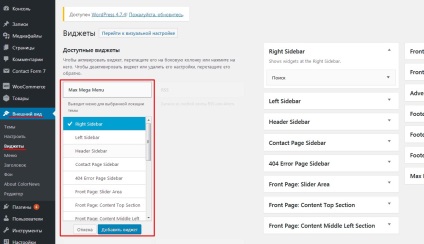
- 1. Du-te la secțiunea „Aspect“ => „Widgets“
- 2. Selectați widget «Max Mega Menu» și adăugați-l la bara laterală. Acest lucru se poate face fie prin glisarea și fixarea widget-uri în zona dorită, sau selectați un widget și faceți clic pe butonul „Adăugați un widget“.


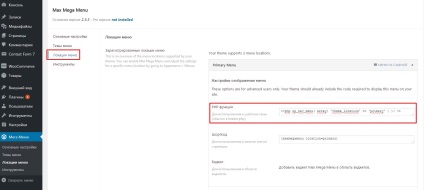
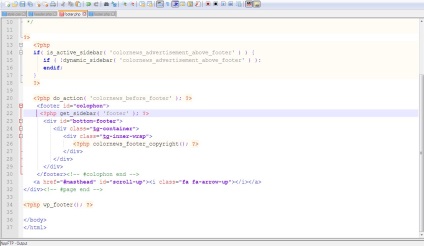
Dacă aveți nevoie pentru a face un meniu drop-down duplicat WordPress în subsolul site-ului, atunci trebuie să faci:
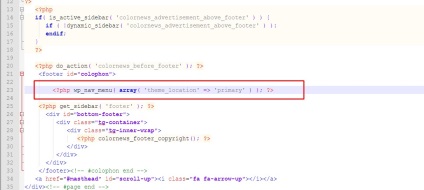
- 1. Accesați meniul „Locații“ tab-ul în setările plugin și copiați PHP-funcția:



Asta e ceea ce avem:
Acum avem meniul principal al site-ului este duplicat în subsol. Am lăsat un pic tweak CSS.Intr-stiluri.
Așa cum am spus, Max Mega plug Meniu oferă oportunități uriașe, și cu ea puteți crea pentru meniul drop-down WordPress de orice complexitate, chiar și pe orizontală, chiar și pe verticală, și lipiți-l oriunde pe site-ul tau. Dar, din păcate, acest plug are neajunsurile sale, cel principal fiind necesitatea de a termina stiluri de scriere pentru widget-uri normale de ieșire.