Lecția 129. Cum sa faci un meniu în jos pe WordPress?

Astăzi, am decis să vorbesc despre cum să faci un meniu pe WordPress în jos. Un astfel de meniu frumos în utilizare și nu ocupă mult spațiu. Exemplul său puteți vedea pe acest blog. Pentru început, avem nevoie de jQuery verticale Acordeon Meniu Plugin. Este foarte simplu, dar în același timp foarte funcțional! Acesta conține o varietate de teme: albastru, gri, negru, rosu. În general, dacă aveți cunoștințe în css, acest meniu poate fi implementat în absolut orice design, și nu iasă în evidență. De fapt, ce am făcut acasă.
Descărcați acest plugin poate fi găsit aici. Apoi vom trece prin procedura standard de activare.
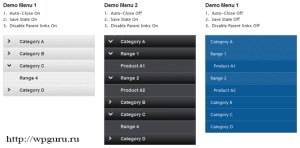
Aici este meniul în diferite stiluri:

Personalizați meniul drop-down
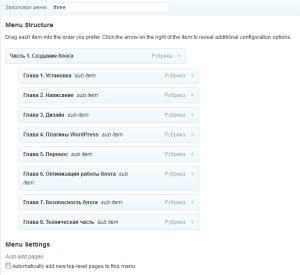
Du-te la „Aspect“ -> „Meniu“. Aici, avem nevoie pentru a crea un meniu de coloane noastre. Creați-l modul în care doriți să vedeți. Adică, Categorii, pe care doriți să vedeți pe site-ul pus înainte, și subtitluri, care ar trebui să fie afișat atunci când faceți clic pe o poziție, a pus sub aceeași poziție. Ca un exemplu, eu pot arăta una din cele patru părți ale meniului lor (o am împărțit în 4 părți):

După cum puteți vedea, în „Partea 1: Creați un blog“ este afișat în meniul, și atunci când este apăsat, se afișează subpozițiile. Observați modul în care acestea sunt aranjate. Nu doar la partea de jos a coloanei principale. și o retragere a liniei roșii. Ia subtitlul corespunzătoare, ținând apăsat butonul stâng al mouse-ului, apoi a condus la categoria principală, și să vedem că a existat un marcaj punctată, care indică în cazul în care aveți posibilitatea să inserați o subpoziție.
Ei bine, am o săgeată orientat spre locul în care doriți să inserați coloana. Dacă doriți să-l lipiți de mai jos, după celelalte subpoziții, pur și simplu trageți în jos. Și să vedem cum subpozițiile se va muta pentru a face loc.
După ce ați setat meniul după cum doriți, salvați-l (amintiți-vă doar numele), și du-te la „Aspect“ -> „Widgets“. Acolo alegeți jQuery verticale Acordeon Meniu și trageți-l în unitatea dorită:
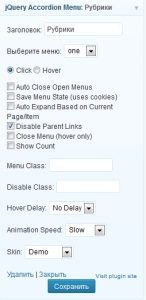
Considerăm acum ordinea de setări:

- Titlu - Aici specificați un nume care va fi afișat pe blog-ul pentru meniul nostru.
- Selectați meniul - aici selectați meniul creat. Dacă vrei, ca mine, au fost împărțite în mai multe părți, prima parte a alege primul.
- Faceți clic, Hower - în traducere „făcând clic pe Open.“ „Deschide pe planare mouse-ului.“ Am deschis pe o clică, așa că am ales să faceți clic.
- Auto închide meniurile deschise - închiderea automată a meniului deschis. Nu am nevoie de ea.
- Salvare stare meniu - Salvați poziția meniului. Dacă ați activat cookie-urile, un meniu de informații deschise vor fi salvate. Și când data viitoare când mergi la blog-ul, meniul este deja deschis, în cazul în care ai deschis ultima oară.
- Auto Expand Bazat pe Pagina curentă / Articol - pagina automată întindere. Potrivit mine, acest lucru este prea mult, ea, de asemenea, nu eu am ales.
- Dezactivați Link-uri părinte - aici trebuie să bifați caseta. Este tradus ca „pentru a dezactiva link-ul de la secțiunea“. Asta este, dacă nu sunt puse o căpușă, aveți posibilitatea să faceți clic pe o poziție, vă va trece, și subpoziții nu sunt deschise. Prin urmare, am sfătui să verifice toate același set.
- Închide meniul (hower numai) - se închide meniurile indicând pur și simplu cursorul. Și aici cred că e prea mult. Dar gustul și culoarea.
- Afișați numărul - numerele de afișare. Cu ei, se pare urât, crede-mă. Cu toate acestea, verifica mai bine. Poate sunteți în căutarea.
- Clasa de meniu, clasa Disable - sunt prescrise stiluri pentru cei carora le place css. Nu am nimic a prescris, am lucrat direct cu fișierul plugin.
- Hower întârziere - întârziere în meniul de deschidere. Adică, puteți pune o întârziere de 1 secundă, iar atunci când faceți clic pe coloana, meniul va fi dezvăluit numai într-o secundă. Pentru mine, așa că, dacă stai uzabilitate, a pus nici o întârziere (fără întârziere).
- Viteza animației - Viteza coloanei de animație descoperirea. Ei bine, am pus lent (lent), și nu ar spune că prea lent pozițiile dezvăluite. Mai degrabă, chiar plăcută.
- Ei bine, ultima - piele - este, așa cum mulți știu, uite. Ceea ce am spus la început. Puteți alege roșu, gri.
Așa că ne-am ocupat cu setările plugin. Dacă aveți un meniu care este împărțit în mai multe părți, apoi se adaugă mai multe widget-uri dreptul de suma JQuery Acordeon Meniu Widget și selectați alte părți. Rezultatul ar trebui să fie un meniu întreg.
În această lecție a ajuns la un sfârșit, toate de succes!