LPgenerator - Professional Pagina de destinație Platforma pentru a crește vânzările afacerii dvs.
MAGAZIN UNIVERSITATEA Aterizare ACTIUNI DIN PARTENERII

Lucrul cu CSC, foarte ușor să se blocheze la un moment dat, pentru că, uneori, chiar și lucrează la o metodă familiară este faptul că există noi provocări.
De îndată ce Internetul se dezvoltă, crește cererea pentru noi soluții. Și, din moment ce noi suntem cu voi sunteți un web designer si dezvoltator front-end, nu avem de ales, dar să fie capabil de a lucra cu o varietate de opțiuni și să fie capabil să funcționeze bine.
Acest lucru înseamnă că, pentru a putea lucra bine, avem nevoie chiar și cu instrumentele specifice, care sunt în mod normal utilizate foarte rar, dar sunt momente când au nevoie de ea.
Astăzi am dori să vă spun despre unele dintre instrumentele CSS. Fiecare dintre aceste instrumente ca o unitate de măsură, cum ar fi pixeli sau ems, dar sunt despre ele, probabil, ei nu știu.
Pentru început, se pare că sunteți probabil familiarizat deja. Unitatea de Em este definit ca actualul font-size. Astfel, dacă, de exemplu, setați font-size (dimensiunea fontului) pe elementul de corp, valoarea em Jr. orice element din interiorul corpului este egal cu font-size.
Aici am scris că div font-size va fi egală cu 1.2em. Acest lucru este de 1,2 ori mai mare decât font-size, de la care a moștenit, el a fost 14px. Astfel, 16.8px rezultat.
Cu toate acestea, ce se întâmplă dacă plasați unul în celălalt etapa definită em font-size? În următorul pasaj, aplicăm aceleași CSC, ca mai sus. Fiecare div moștenește font-size părintelui său, oferindu-ne să crească treptat dimensiunea fontului.
În ciuda faptului că poate fi necesar, în unele cazuri, de multe ori ne dorim doar să se bazeze pe o singură valoare pentru a măsura. În acest caz, trebuie să folosim real. "R" denota un rem "root"; este egală cu dimensiunea fontului setat în elementul rădăcină; în cele mai multe cazuri, acesta este un element de HTML.
În toate cele trei div din exemplul precedent, fontul poate ajunge la 16.8px.
Rem utilă nu numai în dimensionarea font. De exemplu, am putea să se bazeze întreaga rețea sau sistem de biblioteci UI pentru utilizarea HTML rem dimensiunea fontului rădăcină, și să le utilizeze în calcularea anumitor locuri. Acest lucru ne-ar da font de calibrare mai previzibil și calcule.
Ideea concept este de a permite interfața noastră să fie proporțională cu mărimea conținutului. Deși nu neapărat la fiecare caz particular avea același înțeles.
Se pare că această regulă poate fi utilizat pe termen nelimitat. De exemplu, un mod foarte simplu de realizat cu o singură linie de CSS înălțime completă, sau aproximativ înălțimea completă a glisierei, puteți:
Să presupunem că doriți să facă un titlu care umple întreaga lățime a ecranului. Pentru a face acest lucru, trebuie să setați în Vw font-size. Această dimensiune este comparabilă cu lățimea browser-ului.
În unele cazuri, puteți utiliza aceste valori?
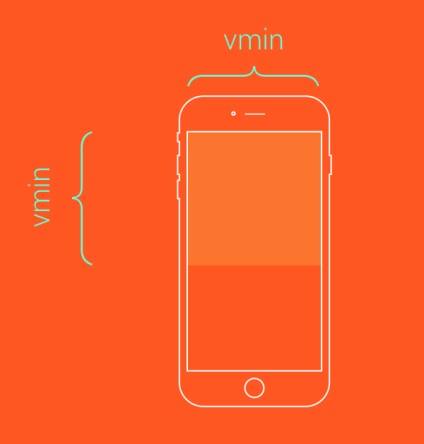
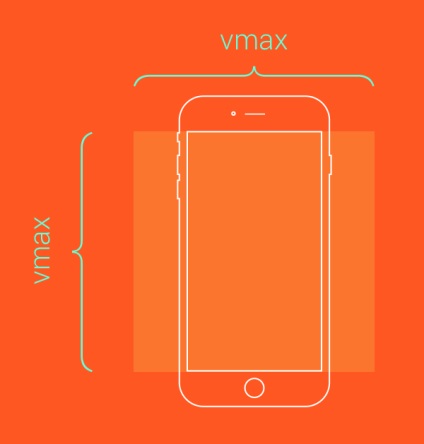
Imaginați-vă că aveți nevoie de un element care este întotdeauna vizibil pe ecran. Folosind înălțimea și lățimea valoare stabilită de Vmin sub 100 vă va permite să realizeze acest lucru. De exemplu, un element pătrat, care se referă la cel puțin două părți ale ecranului pot fi definite după cum urmează:


Unitățile și ex-ch, cum ar fi em și real, se referă la font de curent, și dimensiunea fontului. Cu toate acestea, deoarece acestea se bazează pe măsuri specifice pentru fontul, ex-CH și, de asemenea, se corelează cu font-family, spre deosebire de em și real.
ch unitate sau un caracter, definit ca „o măsură îmbunătățită“ lățime marca 0. Acest concept a provocat multe controverse, dar ideea de bază este că având un font cu lățime fixă, un pătrat cu o lățime de N unități de caractere, cum ar fi lățimea: 40ch; poate avea întotdeauna o secvență de 40 de simboluri în acest font special. In timp ce utilizarea de rutină a acestei reguli speciale este în aranjamentul braille, oportunități pentru creativitate aici, desigur, se extind dincolo de aceste declarații simple.
Unitatea ex este definită ca „x-înălțime a fontului de curent sau unul de-al doilea-em». THEX înălțime a fontului - înălțimea de literă mică x font. Cel mai adesea, este vorba în mijlocul fontului în jurul valorii.

Există mai multe domenii care pot fi utilizate ca unul. Cel mai adesea în tipărirea. De exemplu, elementul sup, care acționează ca un superscript, se poate adăuga la șirul, folosind poziția corespunzătoare și 1EX valoarea finală. În mod similar, puteți reseta elementul inferior. remedieri de bug browser-ul reguli superscript- și specifice verticale-subscript align, dar dacă doriți mai mult control, puteți încerca următoarele:
LPgenerator - Professional Pagina de destinație Platforma pentru a crește vânzările afacerii dvs.
ATENȚIE! Utilizați un browser învechit Internet Explorer
Acest site este construit pe tehnologii avansate, moderne și nu acceptă al doilea Internet Explorer și versiunea a șaptea.




