Dacă găsiți un site web pentru imagini, construit pe jQuery, atunci cu siguranta acesta va fi folosit pentru a lightbox;. Puterea Lightbox este că se poate transforma chiar și o bibliotecă simplă imagine într-o galerie de atractiv și eficient. Este în această caracteristică este popularitatea de plugin-uri pentru jQuery în domeniul web design.
Datorită comunității jQuery există o cantitate mare de plugin-ul lightbox, care creează mari oportunități pentru designeri de a lucra cu imagini. În lecția noastră prezentăm 15 plugin-uri diferite, care sunt merită atenție.

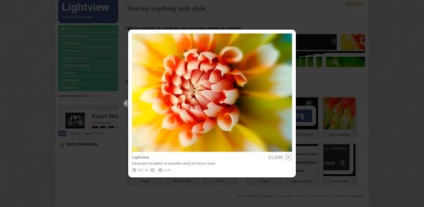
Lightview construit pentru a schimba ieșirea stratului de acoperire la conținutul site-ului.


Highslide plugin

plug personalizabil mici pentru jQuery 1.3+.

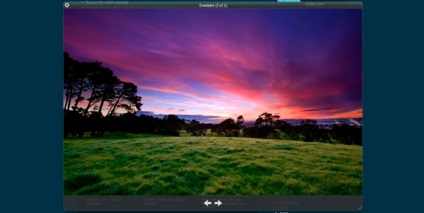
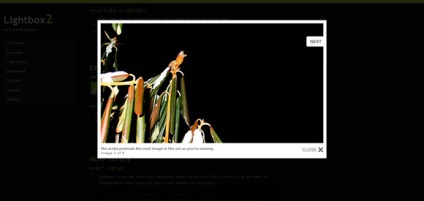
2 căsuța de stocare - un script simplu, discret folosit pentru a afișa o imagine în stratul de acoperire pe pagina curentă. Sa ușor de instalat, și funcționează în toate browserele moderne.


Slimbox 2 - clona 2 dimensiune cutie de lumină de 4 KB, implementat folosind jQuery.


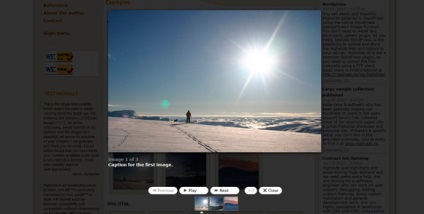
Un avantaj al acestui dop este abilitatea de a deschide orice tip de fișier - construit în sus fișierul de conținut .swf, dintr-o imagine simplă a fișierelor .pdf.
Alte caracteristici extraordinare: redimensionarea automată a imaginii și suport tehnologie „drag and drop“.

GreyBox poate fi folosit pentru a afișa site-uri web, imagini și alte tipuri de conținut.

Super Box - un plugin care afișează o fereastră cu un efect de lightbox;.

Fancy Box - un instrument pentru a afișa imagini, conținut HTML și fișiere multimedia în lightbox cu stilul Mac.


Casetă lightbox plugin - script simplu, elegant și discret, care nu are nevoie de markup suplimentar și utilizează un strat de acoperire.



Prin obținerea de informații de la două canale (vedere si auz) eficacitatea instruirii de învățare departe superioare de cărți. O temele pentru acasă și teste on-line vă va permite să se gândească în mod constant în limba țintă și imediat verifica cunoștințele!


Dacă doriți o lungă perioadă de timp pentru a studia modul în HTML, mi-ai, pentru ai vesti bune!

Dacă ați învățat deja HTML și doresc să avanseze, următorul pas va fi de a studia tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!