Puteți introduce manual o animație a unei WordPress temă. Luați în considerare modul în care puteți adăuga cu ușurință animație CSS pentru site-ul dvs. WordPress.
Setarea CSS Animați plug-in IT
Instalați și activați plugin-ul de pe site-ul oficial Animați-l.

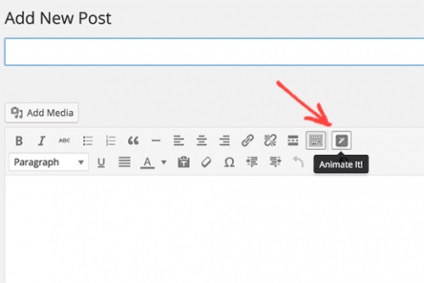
Când faceți clic va apărea o fereastră pop-up pe ea, în cazul în care puteți solicita animația de stil CSS. Plugin-ul suportă o varietate de efecte, astfel încât va fi o multime de a alege de la:

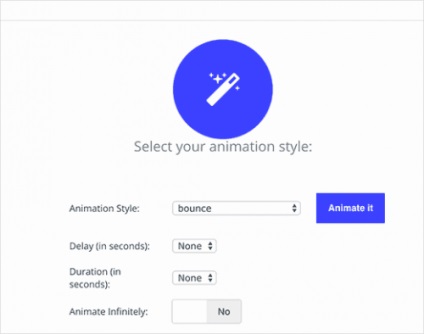
Înainte de a adăuga o animație pe site-ul dvs., aveți nevoie pentru a alege stilul ei. Apoi, trebuie să selectați timpul de întârziere de animație și de durata acesteia. Și, în sfârșit, trebuie să alegeți o acțiune în care animația va rula.
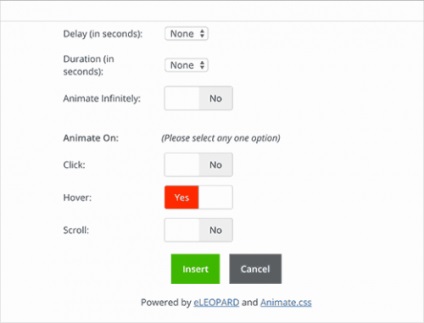
Plugin-ul oferă trei moduri: atunci când mouse-ul este apasat, cursorul mouse-ului sau derulați pagina:


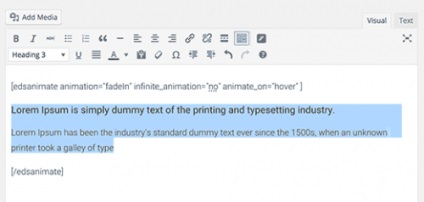
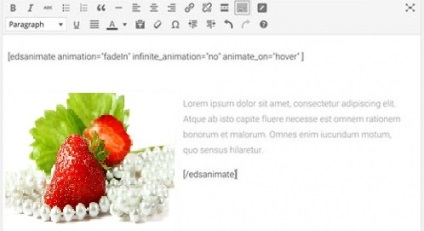
Ai nevoie pentru a șterge conținutul din interiorul SHORTCODE și înlocuiți-l cu propriul text, imagini sau orice altceva pe care doriți să le animați:

articole educaționale și sfaturi cu privire la modul de a face site-ul și configura serverul