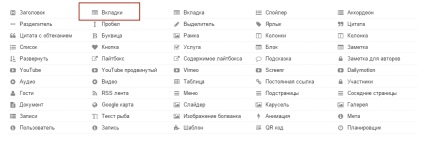
În continuare, selectați funcția de meniu - Tabs.

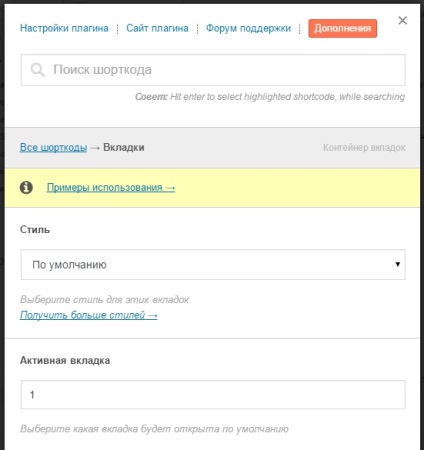
După aceea se va deschide o fereastră pentru a crea file.

- Stil. aici numai stilul implicit. Cum de a crea blocuri multi-colorate cu filele despre care voi vorbi mai târziu.
- fila activă. aici trebuie să specificați numărul de file care urmează să fie deschise în mod implicit.
- verticală. dacă doriți să blocați filele este orizontală selectați NO.
- Clasa. lăsați câmpul gol.
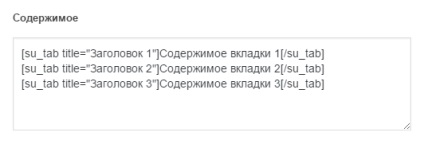
- Conținut. Nu există nici o diferență. Faceți clic pe butonul - Paste scurtătură.

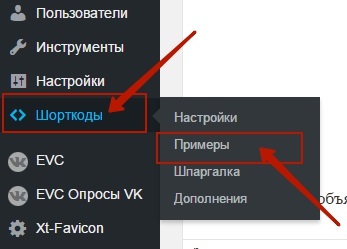
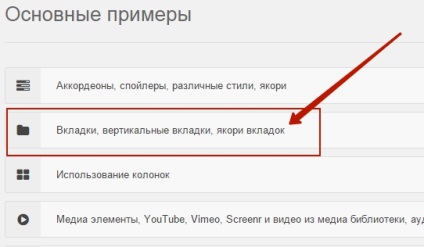
Deci, acum voi explica cum de a crea un bloc multicoloră cu file, adică cu alte culori. Faceți clic pe tab-ul: numere scurte - Exemple.

În lista principalelor exemple de selectați -, umere verticale, file de ancorare.

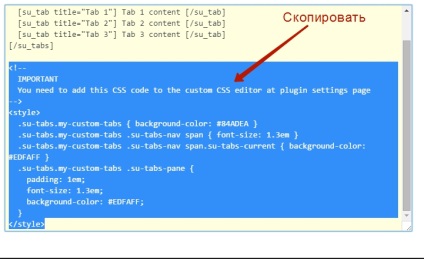
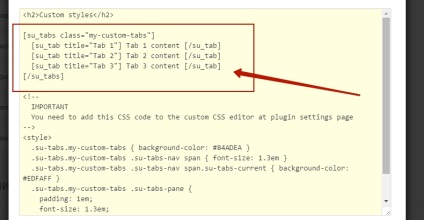
În fereastra care se deschide, du-te jos la partea de jos, și sub exemplu particularizat stules, faceți clic pe butonul - Obțineți codul. (În exemplul de captură de ecran, voi avea un alt bloc de culoare, de când m-am schimbat deja stilul)

În continuare. copiați codul, dar fără numere scurte su_tab. (A se vedea fotografia)

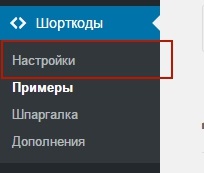
Apoi, du-te la tab-ul - Preferințe.

În meniul de sus, faceți clic pe tab-ul - CSS personalizate.
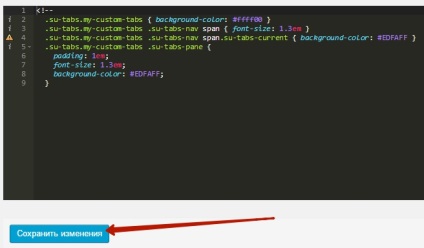
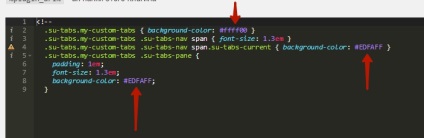
Inserați codul copiat într-o cutie neagră specială pentru CSS. Doar să ia o privire, de la codul am pus textul și caracterul stilului suplimentar, compara imaginea de mai jos pe care tocmai l-ați avut. După introducerea codului, faceți clic pe butonul - Salvați modificările.

Pentru a schimba culoarea blocului pe cont propriu. doar inserați codul în culorile HTML-cod din codul sunt marcate în violet și apar după valoarea - culoare de fundal. Learn cod html culorile sunt foarte ușor de tip în orice motor de căutare - culori HTML si vei primi o grămadă de servicii de unde puteți afla codul HTML de orice culoare.

Pentru a schimba dimensiunea fontului textului, utilizați valoarea - font-size: 1.3em. La începutul codului pentru zona tab, iar la sfârșitul codului pentru textul în conținut. Doar schimba valoarea la o mai mică sau mai mare, de exemplu - 1.1em și 1.5em.

Vezi mai multe!
Sberbank online
Cel mai bun!
Internet pentru avansate
iPhone 7 Plus RED Special Edition
Creați un site gratuit!
progresie naturală
optimizare site
accelerare site-
site securizat
Promovarea în rețele sociale
Super Wordpress Plugin-uri
WooCommerce de la A la Z!
Intrările pentru Windows 10
Calculatoare pentru asistență tehnică