Dar imaginea în sine, prin intermediul căreia se face:
Iar imaginea este doar unul.
De ce combina imagini?
Desigur, puteți obține un efect similar prin utilizarea a două imagini separate. Dar folosind sprite CSS, vom:
- Reducerea numărului de cereri browser-ului la serverul web. Practica arată că 5% până la 38% din timpul petrecut pe pagina de descărcare de descărcare HTML, restul de 62% -95% cereri HTTP (marca script-uri de încărcare, imagini etc.). fiecare etichetă și imaginea de fundal cuprind interogare separată. Nu este greu de ghicit că scăderea numărului de cereri HTTP este una dintre principalele modalități de a optimiza performanța și eficiența site-ului.
- În același timp, reduce sarcina pe server, ceea ce este important în trafic mare site-ul.
- Elimină întârziere înainte de afișarea a doua imagine, deoarece browser-ul nu este necesar pentru a încărca oa doua imagine după ce a subliniat cursorul mouse-ului pe imagine - este deja acolo.
- Reduceți dimensiunea totală a fișierelor de grafica.
- Lay lucreze la animație la browser-ul CSS-motor, și nu pe JS-motor, de exemplu, acesta va lucra chiar și cu script-uri cu handicap.
deficiențe
- Crește timpul petrecut pe designul site-ului ca un mega sprite necesită adesea teste extinse și alinierea imaginilor de stat.
- Costurile de dezvoltare a crescut.
- Poate fi limitată în utilizarea beneficiile potențiale ale titlului atributelor și ALT.
Exemple de utilizare în structura site-uri populare.
1. CSS sprite Twitter
Sprite este conectat la elementul de linie , ceea ce face ca blocul (display: block), pentru a seta lățimea și înălțimea. Pentru fiecare element al clasei prescrise de fond de proprietate c coordonatele necesare (poziția de fond). Sprite se face cu ochiuri în formă de o tablă de șah cu ochiuri de 16 * 16px fundal inundate.
Acest sprite este convenabil să se mențină. deoarece Se calculează cu ușurință imaginile de coordonate necesare, dar pot fi utilizate numai pentru blocuri de dimensiuni fixe.
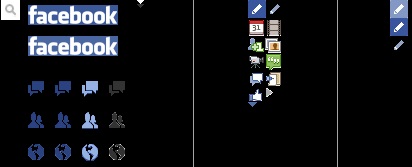
2. CSS sprite Facebook

Pe Facebook, sprite sunt împărțite în tipuri. In imagine trei sprite diferite. Sprite este conectat la etichetele inferioare de caz . În elementele specificate înălțime și lățime. Pentru fiecare element al clasei prescrise de proprietate fundal imagine de coordonate necesare c.
Cprayty împărțit pe tipuri, vă permite să încărcați imaginile dorite mai repede, dar poate fi folosit numai pentru blocurile de dimensiuni fixe
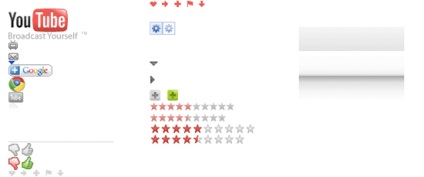
2. CSS sprite Youtube

clasa Sprite este încărcat ca un sprite fundal. Atunci când apare necesitatea în selectarea unei celule, există o selecție a poziției inițiale cu ajutorul proprietăților CSS background-position, iar apoi utilizați înălțimea și lățimea.
Deducem sigla YouTube de pe ecran: