De ce să folosiți Prototip?
În final, Prototip efectuează, de asemenea, funcția XMLHttpRequest. având Ajax.Request și obiecte legate. Nu mai este nevoie să scrie cod pentru a utiliza acest obiect în diferite browsere.
Un director care conține aplicația HTML fișier conține, de asemenea, un director numit js. Acest director conține prototype.js. codul obiectului acestui articol este fișier co2.js. precum și restul codului de aplicație în fișierul eevapp.js.
schimbările climatice
Ca prototip ne poate ajuta în aplicațiile noastre? Care sunt cerințele acestor aplicații au?
applet CO2
În Figura 1-1 arată ecranul browser-ului pentru aplicația. În colțul din stânga sus al aplicației - un applet care arată nivelul de CO2 din atmosferă în anul selectat de către utilizator.
Figura 1-1. selectați elementul arată nivelul de CO2
Aceste date au fost obținute de la Mauna Loa din studii, desemnat de guvernul SUA pentru a efectua în Hawaii. Măsurătorile efectuate la mare altitudine în rezervă. Oamenii de știință din întreaga lume folosesc aceste informații în studiile lor de schimbările climatice.
Când începe Prototip
În fișierul eevapp.js conține un cod care este executat atunci când utilizatorul selectează din lista anului.
Înțeles „co2_select“ - este id listaSelect, în care utilizatorul face clic prin alegerea unui an.
returnează o referință la elementul DOM. Acesta ekvivaletnno document.getElementById de punere în aplicare ( "co2_select"); .
În cuvinte simple, atunci când utilizatorul selectează anul în meniul anual, browser-ul realizează această funcție. Care îndeplinește această funcție? Funcția primește o referință la elementul div HTML cu id-ul „co2ppm“, din nou, folosind abrevierea Prototype'a. proprietate Div innerHTML a obiectului. indică faptul că utilizatorul vede în browser - este valoarea returnată de la un apel la metoda
Obiect numit co2lev descris în fișierul partea superioară eevapp.js.
sintaxa concis
Simbolul dolarului apare din nou în sintaxa: $ F ( „co2_select“). Funcția Prototip $ F () dă valoarea elementului în format HTML. Aplicația utilizează această funcție pentru a modifica nivelul de CO2 arată de fiecare dată când un utilizator selectează un an diferit.
Există un sfat cu privire la $ F (): pentru a selecta lista de valoare se eliberează numai în cazul în care elementul opțiunea conține valoarea atributului: . Oricum, versiunea Prototype'a am folosit (1.4.0) nu a dat valoarea la $ F (). dacă am ratat o parte din valoarea = „“.
Privire de ansamblu asupra
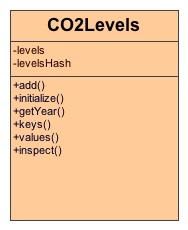
Determinarea CO2Levels obiect apare în fișierul co2.js. 1-2 din imaginea reprezentată diagrama UML clasă care descrie obiectul.

Figura 1-2. diagrama de clasă
Aici este codul complet pentru CO2Levels obiecte. Prima linie creează un nou obiect folosind Prototip sintaxa de bază, un niveluri variabile locale - este un obiect similar cu un tablou asociativ, care face legătura, cu nivelurile de CO2. Nu am scris majoritatea anilor, în scopul de a face totul ușor de citit.
Crearea de obiecte Prototip
obiect prototip-Hash
De exemplu, Hash.keys () returneaza o matrice de toate -key Hash (cum ar fi tot anul). valori () returneaza o matrice de valori (nivele de CO2). îmbinare () metoda adaugă noile chei și valori în Hash.
CO2Levels facilitatea noastră folosește principiul subsidiarității, potrivit căruia se referă la propriile sale chei prin metoda (). valori (). și se adaugă (). Aceste metode de lucru delega într-un Hash obiect încorporat. care este stocată ca o variabilă locală: levelsHash.
Să ne uităm la getYear ().
Adăugarea la hash existent
Un obiect include o metodă CO2Levels add (). care se pot adăuga noi chei și valori (an suplimentar și nivelurile de CO2) la informațiile existente.
Codul trece apoi obiectul de prelucrare prin îmbinare () prototipuri Object-Hash. Această metodă combină noi cu informațiile existente în hash, care combină-le pe toate într-un singur set de date, sau un tablou asociativ.
îmbinare () metoda returnează datele existente la noua pereche de proprietate-valoare, adăugându-l la sfârșitul anului.
Cu un cod de refactorizare pic poate folosi XMLHttpRequest pentru prelevarea de probe de orice noi informații cu privire la nivelurile de CO2 de la Mauna Loa Observatorul, apoi se adauga la datele existente pe partea de client.
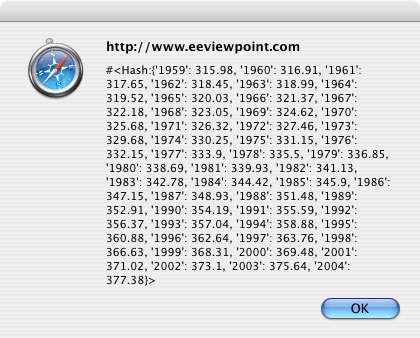
În final, în obiectul prototip Hash a inspecta, de asemenea, metoda (). Datorită lui, există un ecran care poate fi citit de hash conținut cum ar fi imaginea 1-3.

Figura 1-3. Hash. Se pare.
CO2Levels obiectelor delegate sarcina inspectați () metoda de Hash intern obiect prototip.