Să lista toate acțiunile noastre pe care le realizăm în clasă:
Desenați un buton în Photoshop
Impune-un buton folosind HTML / CSS
Adăugați efect de catifelare cu JQuery cadru
Pasul 1: Photoshop
Butonul nostru va 200h50px dimensiuni. Dar vom desena doar două butoane pentru două stări diferite și, prin urmare, înălțimea lamei vom 100px (in continuare veti intelege de ce vom trage două butoane).
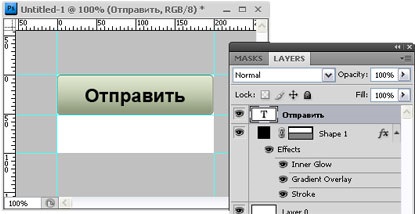
Să mergem mai întâi în Photoshop și de a crea o pânză (Ctrl + N) dimensiuni 200h100px.
Pentru a face mai ușor pentru a trage butonul, vom împărți liniile speciale de panza. Pentru a le activa, faceți clic pe Ctrl + R sau Vizualizare> Rigle.
Creați o formă buton. Pe bara de instrumente, selectați instrumentul Dreptunghi rotunjit Tool. și bara de opțiuni (de sus) să livreze unghiuri 8px Netezimea.
Când am selectat și configurat pentru instrumentul Dreptunghi rotunjit Tool. Noi cream butonul nostru de prindere vopsea în colțul de sus al pânzei și trageți la colțul din dreapta.
Facem buton. Pentru a face acest lucru, deschideți meniul cu setări de stil, faceți clic de 2 ori vopsea pe un strat cu o formă buton.
Adăugați un gradient. Pentru a face acest lucru, faceți clic pe Gradient Overlay. Apoi, faceți clic pe degrade pentru a deschide caseta de dialog Gradient Editor pentru a selecta culoarea necesară.
Adăugarea strălucire interioară. Acest lucru va da butonul de frontieră subțire alb. Hit Strălucire interioară. setați opacitatea la 100% și schimbă culoarea strălucire alb (# FFFFFF), și mărimea strălucirii în 3PX.
Adăugați un chenar verde închis 1px butonul nostru. Deci, vom merge la accident vascular cerebral si a pus 1px dimensiune. Poziția (cadru este intern), iar culoarea verde închis cadru interior - (# 60694f).
Scrierea text pe acest buton, cum ar fi „trimite“. Pentru a face acest lucru, pe bara de instrumente, selectați instrumentul orizontal Tip instrument. și în bara de opțiuni, setați fontul Arial, stilul de font Bold (bold), dimensiunea fontului 24px, netezirea Sharp, apoi faceți clic oriunde pe web și de a scrie textul.

Facem textul butonului. Pentru a face acest lucru, deschide din nou meniul cu setările de stil (stiluri de straturi), de 2 ori facem clic LMB pe stratul de text. Și de a face gradientul, așa cum am făcut-o, dar de data aceasta pentru partea stângă a culorii - # 505548. și la dreapta - # 9ca388. Ar trebui să obțineți ceva de genul:
Acum, să adăugați la textul nostru umbra interioară. Mergem la umbra interioară. Pune unghi umbra de 90 de grade, distanța în 1px, dimensiunea set 2px, negru interior culoare umbra (# 000000) și turbiditatea (Opacity) la 75%.
Adăugați la textul un pic umbre exterioare. Faceți clic pe Drop Shadow și face nuanța de culoare verde deschis (# dde4cf). Puneți turbiditatea este de 100%, unghiul de umbra de 90 de grade, 2PX distanța și dimensiunea 1pixel (precum și în umbra interior).
Crearea unei imagini buton pentru starea nover
Plasați cursorul - starea butonului atunci când utilizatorul plasează cursorul deasupra butonului.
Avem deja butonul de imagine la o stare normală, iar acum vom crea o imagine pentru starea atunci când cursorul pe butonul.
Am pus toate straturile noastre într-un dosar numit «normă» (imaginea starea normală a butonului), apoi dosarul «norma» și copiat pereimenovuem în «Hover» (starea activă a imaginii butonului).
Creați un dosar «normă». apăsați (Ctr + G) sau butonul într-un dosar, o numesc «norma» și trageți toate straturile noastre într-un dosar.
Acum copiat «norma» dosar. click pe ea RMB (mouse-ul dreapta) și faceți clic pe un duplicat al grupului. un dosar nou numit «Hover».
Faceți clic pe folderul «Hover». și apoi butonul sau tastatura inferioară instrumentul Move Tool (V) cufunda butonul Hover la partea de jos a pânzei, așa cum se arată în captura de ecran. Button, trebuie să se alăture margini. Pentru a face mai bine, puteți mări instrumentul Zoom Tool (Z).
Modificați setările stratului din dosarul Hover
Du-te la dosarul «Hover». dublu-clic pe butonul de formular strat pentru a afișa meniul Layer Styles. apoi du-te în setările de suprapunere Gradient și configurat umplerea degrade. Partea stângă - culoare # 656664. și dreapta - # 959691.
Faceți dublu clic pe stratul de text în dosarul Hover. pentru a deschide meniul Layer Styles. Umbră în tab-ul pentru a schimba culoarea de umbre pe gri (#cdcfcd).
Atingerea finală, am adăuga - un gradient de la text. Mergem la Gradient Overlay și pe partea stângă a schimba culoarea de la # f4f3f3. și la dreapta - (# f5f5f5). A se vedea butoane întruchipările finite captură de ecran:
Mențineți butonul nostru Fișier> Salvare pentru Web # 038; Aparate în format .gif. Acesta poate fi în alte formate .png sau .jpg, dar am păstrat ca button.gif
Pasul 2: HTML / CSS
Include fișiere cu stilurile noastre viitoare de styles.css fișier index.html. Pentru a face acest lucru, se introduce aici codul între etichetele:
Mergem la index.html noastră și scrie un cadru pentru butonul nostru. Pentru a face acest lucru, creați un paragraf
cu clasa buttom, și într-un paragraf vom plasa link-ul nostru. A se vedea exemplul:
Du-te la fișierul nostru styles.css și prescrie setările pentru clasa .button.
Noi prescrie modul în care să afișeze un bloc element de (bloc), specificați înălțimea și lățimea unui buton și conectați imaginea de fundal, omite înălțimea sa de pe -50px în jos.
de frontieră lățime - grosimea frontierelor butonului. Ctavim 0px.
Noi oferim un stil de link-ul care va răspunde la cursorul mouse-ului. Această clasă va .Button a: hover.
toate doar aici. background-position - poziția acestui fond (de fundal avem un buton). Ridicăm până la 50px. Astfel, atunci când mouse-ul este deasupra butonului, fundalul este ridicat, și avem butonul de jos, cu un fundal negru. Deci, a fost o simplă animație.
Toate HTML si CSS cod pentru buton
Acum, cu ajutorul cadrului JQuery, vom face butonul nostru mai plin de viață. Mai precis, atunci când un utilizator de pe buton se va muta mouse-ul, se va schimba starea unui normal activ treptat, mai degrabă decât brusc.
În primul rând, să se conecteze cadrul nostru JQuery, la fișierul index.html. Am conectat prin intermediul Google, între tag-uri
prevede că este codul:Primul lucru de făcut este de a elimina stilul: Hover clasa p.button A, deoarece aceasta va afecta efectul butonului de animație. Bucurându-se de cod:
Acum trebuie să ne înregistreze codul, care va fi responsabil pentru cele două etape ale animației. În primul rând - aceasta este atunci când utilizatorul trece cu mouse cursorul mouse-ului deasupra butonului, iar al doilea - atunci când cursorul părăsește butonul.
elementul .hover va avea două funcții. Primul va fi responsabil pentru animația atunci când treceți, iar a doua funcție - pentru animație, atunci când cursorul părăsește zona de buton. Viteza noastra de animație este măsurată în milisecunde. Am stabilit 500ms, mi se pare, la această rată cheie vine la viață, dar puteți experimenta.
concluzie
Să rezuma rezultatele lecției am tras în butonul Photoshop, sau mai degrabă două butoane de stat, atunci este de a fi typeset folosind HTML si CSS, iar apoi mai târziu a dat un efect moale, utilizând cadrul jQuery.
Mult noroc pentru tine în munca ta!
„Kibersant-webmaster“ - curs mai cuprinzătoare cu privire la construirea site-ului în RuNet!
Cele mai multe știri IT si dezvoltare web pe canalul nostru-Telegram

Vrei să învețe cum să creeze site-uri web design fabuloase?
Ia-pas cu pas tutorial pe sistemul de web design
Sau este o greșeală pe care nimeni nu a observat, sau ceva ce nu înțeleg:
Atunci când creează dosarul norma ar trebui să fie:
-glisați toate straturile (cu excepția stratului 0)
apoi captura de ecran DB.:
-normă
-stratul 0
și apoi: PTP - Duplicate.
și apoi recomanda studentului pentru a ridica norma din stratul superior