
Și în acest tutorial introductiv, vom crea prima pagina HTML. Să mergem.
Când vorstke pagini web folosind un limbaj de marcare HTML și limbajul CSS stylesheet. În acest curs vom vorbi in principal despre prima, dar, de asemenea, va atinge pe al doilea.
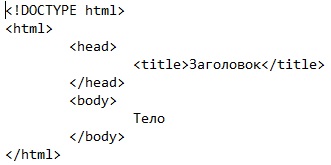
cod HTML-pagini în standard „marcaje“:

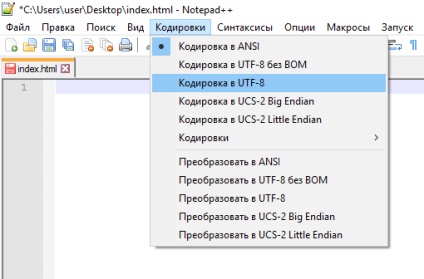
Astfel, putem spune că lumina de fundal ajută să se separe vizual codul de conținut. În cazul tag-uri HTML sunt evidențiate, mult mai convenabil de a lucra, crede-mă.

Acum să scrie următorul cod în acest fișier:
Salvați-l și deschideți-l în browser. Pentru a face acest lucru, trebuie doar să faceți clic pe fișier pentru a primi de două ori butonul stâng al mouse-ului. Sau faceți clic pe butonul din dreapta al mouse-ului și selectați elementul adecvat:

Felicitări, tocmai ați creat prima pagină!