LPgenerator - Professional Pagina de destinație Platforma pentru a crește vânzările afacerii dvs.
MAGAZIN UNIVERSITATEA Aterizare ACTIUNI DIN PARTENERII

Markup HTML - este un lucru mare, care cu siguranță sa schimbat de-a lungul anilor.
Spre deosebire de versiunile anterioare ale HTML, în cazul în care cea mai mare parte codului a fost structura limitată care specifică utilizarea claselor și a elementelor de identificare, HTML5 încearcă să ofere structuri mai complexe.
Întregul aspect poate fi creat folosind tag-uri semantice și elemente care vor contribui la structurarea fiecărei pagini. Acest lucru creează un cod, care este mult mai curat și mai ușor de citit decât în versiunile anterioare ale HTML. Noile etichete nevoie să se gândească la modul în care structura paginii.
Înainte de a înțelege structura HTML5 și modul de a crea un șablon de probă, și codificat pentru proiecte, trebuie să cunoască istoria originii sale. Doar amintiți-vă că versiunea actuală a HTML5 nu are versiunea care poate fi numit W3C finală. Dar tu și deci nu sunt destul de o mulțime de materiale pentru uzucheniya și aplicându-l în cod.
Una dintre principalele întrebări sunt despre HTML5
DOCTYPE nu este într-adevăr un element HTML, dar mai mult ca o declarație, care devine din ce în ce mai importantă. Folosindu-l în mod corespunzător, vă poate ajuta browser-ul pentru a înțelege modul în care el încearcă să elimine HTML. Prin urmare, ar trebui să utilizați întotdeauna doctypes adecvate. În acest moment, puteți utiliza pur și simplu doctype HTML5 pentru tot. Dar să ne uităm, de asemenea, la unele dintre opțiunile din trecut. Acolo am ajuns într-o astfel simplitate:
Alte simplificări în HTML5
Elementul rădăcină a fost simplificată, în cazul în care în loc de a scrie ceva de genul:
putem scrie pur și simplu:
Lucruri pe care avem nevoie pentru a copia și lipi, sunt din ce în ce mai puțin și mai puțin cu fiecare zi care trece. De exemplu, în elementul cap, codare mutat din aceasta:
la noua versiune în HTML5:
Și, în sfârșit, legăturile noastre au făcut obiectul unui dumping atributul type. De exemplu, acest lucru:
element de secțiune este comună secțiune a documentului HTML. Cel mai tipic, este o grupare tematică de conținut, care poate fi poziția, dar nu neapărat.
Regula generală pentru utilizarea secțiunii antet (secțiunea titlu), este utilizarea sa numai în cazul în care în mod clar menționate în conturul general al documentului. În cazul în care, în schiță, acesta a fost „secțiunea“. la care vă referiți, sau simt că întregul conținut al un câmp se referă la „secțiunea“, apoi porniți tag-ul secțiunea. Dacă doriți să-l utilizați în principal pentru coafare, apoi de a utiliza
Element „Nav“ este orice parte din paginile care se leagă de alte părți ale acestei pagini sau alte pagini ale site-ului. Când este vorba despre link-urile de navigare, primul lucru pe care trebuie să se gândească la „nav“ tag-ul.
Elemente de nav, concepute pentru blocuri mari de navigare. Fiecare element major care se referă la alte secțiuni sau pagini ale site-ului. Rețineți că secțiunea de navigare nu ar trebui să fie în listă, chiar dacă este destul de standard.
Articolele pot conține o „secțiune“, „antet“, și chiar „hgroup“. Dar tineti minte, când și modul în care utilizați acest articol, pentru că nu este așa cum este utilizat pe scară largă ca o etichetă
Puteți utiliza chiar și elementul deoparte pentru secțiuni mari ale site-ului, cum ar fi un panou auxiliar pentru Twitter sau Facebook, sau link-uri aleatoare. Fă-le deoparte o, iar apoi utilizați secțiunea antet și nav în ea pentru a explica ce se întâmplă acolo. De asemenea, acesta poate fi utilizat în subsolul blog pentru a se referi la lucruri despre el, sau aproape oriunde altundeva, la o parte o poate fi pusă în aplicare perfect.
elementul hgroup este poziția secțiune (rubrică). Acest element este cel mai bine utilizat pentru a grupa un set de elemente h6-H1, atunci când titlul are niveluri multiple, sau subtitluri (exact ca în articolul pe care îl citiți acum). Ar fi ideal pentru hgroup. De asemenea, puteți utiliza pentru titlurile alternative sau tag-linii (linii tag).
O altă aplicație ar putea fi un blog unde posta titluri și subtitluri pentru blog-ul. De asemenea, puteți utiliza pentru titlu și descrierea cărții pentru o listă de medici din zona dumneavoastră și domeniul lor de expertiză, sau de a folosi chiar hgroup, pentru a ajuta la a copia funcționalitatea mesei. Să ne uităm la un exemplu:
etichetă antet reprezintă orice grup de intrare sau de navigație înseamnă în interiorul site-ului sau a secțiunilor acestuia. Acum, că a fost făcută o definiție formală a tag-ul, lăsați-l să se stabilească în jos un pic. Știm cu toții ce este un titlu, dar pentru a fi pe specific, aceasta include o varietate de lucruri în partea de sus a site-ului. Aceste antete domenii includ de obicei secțiuni de branding (branding secțiuni), apel la elemente de acțiune (apel la acțiune), și, probabil, un pic de navigare. În cazul în care ați scris anterior:
element de subsol este un „subsol“ pentru cel mai apropiat cuibărit sub un părinte, și conține, de obicei, informații despre secțiunea părinte (secțiunea părinți). Eticheta de subsol este foarte similar cu tag-ul antet, dar pe partea opusă a paginii. De multe ori veți vedea un subsol de pagină, care conține link-uri, care au fost în navigație, și, eventual, un logo sau alte lucruri similare (toate pot fi cazare in
element de adresă reprezintă informațiile de contact pentru articolul său cel mai apropiat sau element de corp. De exemplu:

Deci, după ce am aflat despre HTML5, să trecem pe la codificarea propriului nostru șablon HTML5. Să începem cu documentul de obicei.
Acum, să adăugați link-ul Stylesheet
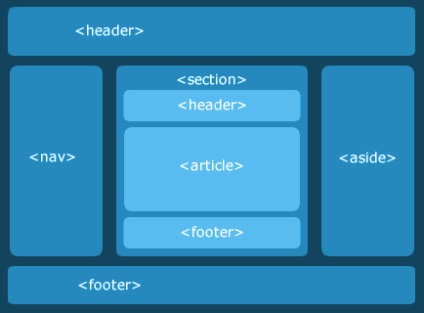
Acum putem începe setarea element de corpul nostru, cu o structură pentru a fi utilizate în alte proiecte. Deci, cu asta în minte, să luăm:
Acum, după cum puteți vedea, am avut un loc pentru conținutul nostru. Disponibile există câteva secțiuni specifice: subsol, antet și element de secțiune în document. Acum, să adăugați un element de navigare.
Am adăugat o listă de navigare neordonata în antet. Ce trebuie să faceți dacă aveți un subsol mare (subsol), si doriti aceleași elemente navigatori au fost acolo. Să le adăugați acolo. Cu excepția faptului că de data aceasta nu vom folosi tag-ul
Acum, să adăugați câteva detalii pentru IE și alte subtilități:
Asta este tot model standard HTML5 este gata!
LPgenerator - Professional Pagina de destinație Platforma pentru a crește vânzările afacerii dvs.
ATENȚIE! Utilizați un browser învechit Internet Explorer
Acest site este construit pe tehnologii avansate, moderne și nu acceptă al doilea Internet Explorer și versiunea a șaptea.




