
Deși subsol (sau subsol) - aceasta este parte a site-ului pe care utilizatorii văd în ultimă instanță, designul său, în orice caz, nu trebuie neglijat. În acest articol vom vorbi despre ceea ce un bun design include subsolul site-ului și să dea câteva exemple de soluții de succes.
Design site-ul beci - cele mai bune practici
Acesta este doar la prima vedere pare subsol plictisit. De fapt, acesta este duplicat elemente importante, cum ar fi navigarea și contacte. Acestea vor fi utile pentru utilizator, care derulați până jos. La urma urmei, dacă nu l-am oferit opțiuni pentru acțiuni suplimentare, el poate închide site-ul.
Ceea ce nu au loc în acest bloc?
site-ul Creative Design subsol
Acum, că știm cele mai bune practici de subsol de proiectare, să le completeze cu soluții creative care vor ajuta atrage atenția asupra site-ului și, în consecință, pentru produsul sau serviciul.
Joaca ideea de „apropierea de pământ"
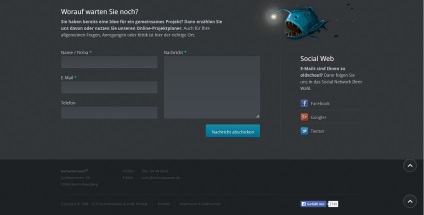
Deoarece subsolul este situat în partea de jos a paginii, ar fi logic să-l bată (desigur, dacă o astfel de opțiune este ideală pentru tema și partea principală a site-ului). Aici puteți plasa ilustrația corespunzătoare, cum ar fi rădăcinile copacilor, fundul oceanului sau suprafața planetei. Aici este un exemplu de o astfel de beci, folosit companiei de produse on-line:

În plus, culoarea strălucitoare a legăturilor este de asemenea utilizat în această variantă de proiectare, astfel încât acestea sunt vizibile în mod clar, și două elemente utile:
- Formularul de feedback (de a face cu ea a determinat imediat pentru a selecta orașul în care este una dintre misiunile).
- Golf abonament eveniment buletinul informativ și oferte speciale.
„Revive“ subsol cu imagini mici
Desigur, ei trebuie să se potrivească tema resursei. Aceste imagini vor ajuta site-ul să iasă în evidență de celelalte și va fi amânată în memoria utilizatorului:

Design inovator subsol de web-site poate fi folosit nu numai imagini, ci, de asemenea, o mică animație. Aici puteți plasa infografic, factoids (scurte declarații fără a face referire la sursa) sau de navigație implementate interesant. De exemplu, aici este subsol cu un calendar pentru blog-ul, care a atras imediat atenția:

Marele idee - o modalitate de a veni din când în când pentru a actualiza subsol, de exemplu, pentru a plasa în acesta pe un blog, oferte speciale, buletin lunar, și altele asemenea. Apoi, vizitatorii se vor uita la această secțiune mai des decât de obicei. Aici este un exemplu de un astfel de subsol:

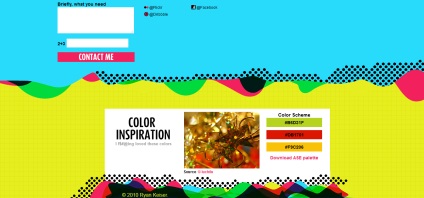
Nu vă fie teamă de a utiliza forme neregulate
Subsol nu trebuie să fie conceput ca un bloc dreptunghiular. Design inovator subsol web-site-ul poate arata asimetric și se potrivesc, astfel, armonios în aspectul general al paginii. De exemplu, aici este o variantă cu colțuri ascuțite:

Și aici vom vedea liniile elegante care combină secțiune cu comentarii și, de fapt, subsol:

În concluzie, trebuie spus că subsolul site-ului - este, de asemenea, o parte importantă a proiectului, astfel încât atunci când creați nu ar trebui să neglijeze cele mai bune practici. Cu toate acestea, ea poate și trebuie să fie făcută nu doar cu caracter informativ, ci și vii și memorabile. Sperăm că ideile de design web „subsol“ în acest articol vă va ajuta să decideți ce doriți să vedeți pe propriul site.
Noi, stfalcon.com de studio. Dezvoltam site-uri de orice complexitate, și sunt întotdeauna fericit să realizeze ideile cele mai îndrăznețe ale clienților noștri.