Care sunt asemănările dintre caracteristica de CSS @ font-face și fonturi web Google.
@ Font-face vă permite să utilizați fonturile dvs. (nu un fonturi web-în condiții de siguranță) atunci când se afișează pe site-ul, Google ne oferă un instrument de desfășurare rapidă. Același Google a creat un depozit online de fonturi. astfel încât suntem capabili să le folosească în activitatea lor. Cel mai important - toate fonturile sunt absolut gratuit și 100% legal. profit
Deci, cum face totul de lucru?

Google Web Fonturi Prima pagină
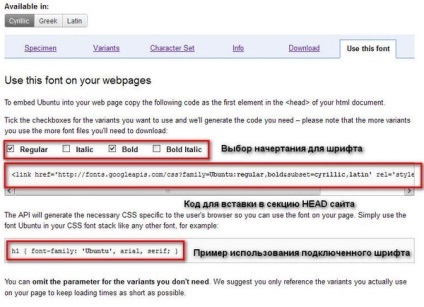
Selectați tipul de font pe care avem nevoie (chirilic și latinnitsa cred că vor fi relevante aici. Sau sunt oameni din Cambodgia și Grecia?)

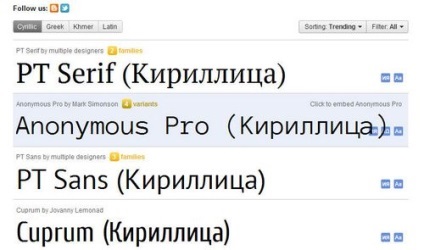
Alegerea unui font
Descrie lucrul cu fonturi care conțin chirilică, încă limba lor maternă. fonturi chirilice în Google stoca un total de 8, foarte puțin. Dar sper că activitatea în această direcție sunt efectuate. Am fost multumiti cu Canonical (compania produce Ubuntu), oferind acces ușor la fontul corporativ al sistemului de operare Ubuntu 10.10. Deschideți este bun Sourse.

fonturi Google Font List

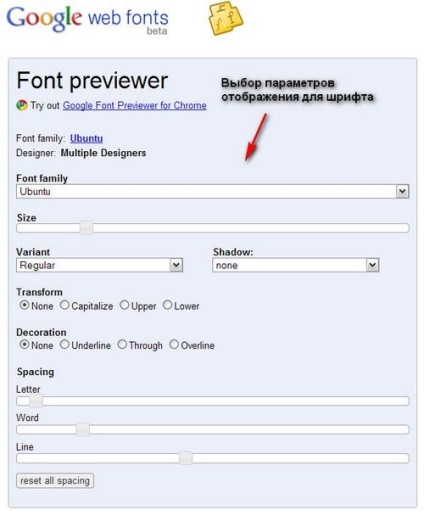
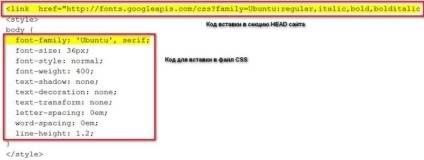
Am ales opțiunile de afișare dorite, mutare polzunochki. In afara de tipul parametru standard si sublinia transformarea cazului superioară și inferioară, este posibil să se adauge umbră text, selectarea din cele 4 specii mai comune. Potrivit Google, desigur. Mai târziu, puteți schimba codul și pentru a face acest lucru este necesar, dar opțiunea este, desigur, necesar. Sper să adăugați la setările umbră, cu mai multe caracteristici. În timp ce acest lucru, dar în acest mulțumesc.


După cum puteți vedea selectorul de care este responsabil pentru fontul css, numit font. Pentru a schimba dimensiunea fontului în css, este necesar să se înregistreze font-size: 15px și să schimbe numărul de pixeli la o valoare dorită. CSS.Intr Bold indică un selector astfel: font-weight: bold, și așa mai departe.

Fontul dorit și fontul pentru un exemplu de utilizare a elementelor de pagină pot fi selectate și văzut în tab-ul „Utilizați acest font“

lucru foarte util, API-ul Google Font. font poate fi conectat în doar câteva minute, o gamă largă de fonturi (pentru alegerea latinnitsy este cu adevărat impresionant) și viteza de descărcare de fonturi client furnizat de serverele Google.
Și ultimul. Orice font pentru css al magazinului online, puteți descărca pe computer pentru a fi utilizate în sistem. Și este, de asemenea, complet gratuit. a cerut dona numai (donatie), care poate fi de $ 0 ° C. Aici este totul pe conștiință, toată lumea decide pentru sine - să plătească sau nu.
Sper că informațiile au fost utile și ați învățat ceva nou
înregistrări similare
Bună ziua, eu sunt nou-un amator. Acum câteva zile m-am așezat în jos pentru a face proiectul, care implică fonturi PT Sans și PT Sans-le Bold.Podklyuchil folosind serviciul de mai sus-menționat Google. Și acesta este doar unul dintre ele: care este, cel al cărui cod este scris în cap de mai jos, și am nevoie de ele să fie afișate simultan și independent de fiecare druga.Podskazhite unde am greșit Multumesc foarte mult ?.
Sucks. fonturi chirilice, în general, mici și toate au aproape la fel. Eliberat doar un cuplu. Burgheza ei sunt în Africa burgheză. Latină, dar - cel puțin un loc mestecați. Nu poți face unele fonturi românești? Nu pare ultima limba in plasa de popularitate (. În general, nu de mult.
Am încetat astăzi pentru a afișa Firefox Google Web Fonturile, arată standardul. De ce?
Nici o idee despre ce sa întâmplat cu tine. Doar pune FF în mod specific, am verificat - toate afișate excelent, atât pe site-ul propriu fonturi web Google. și pe acest blog
Nu-mi place Kufon sub nici o formă. JS în exces la nici un argument bun. Mai bune pentru fonturi web în condiții de siguranță face decât să supraîncărcați pagina JavaScript.
În Google este alegere foarte limitată de fonturi cu suport pentru chirilic. Încercați plug-All-In-One cufon. Este simplu, și rețeaua de popular este pictat cum să-l folosească)
Sincer, eu nu știu cum să scrie, dar principiul de funcționare este după cum urmează:
- webmaster instalează fonturi pe site-ul
- browserul vizitatorului nu prezintă întrebări
- în cazul în care browser-ul nu are suport pentru display - acesta va arăta fontul, care este în mod implicit este setat, de exemplu, unele dintre fonturile de sistem
În acest caz, Google permite doar webmaster de a utiliza spațiul de stocare a acestora, numai și numai
Ei bine, doar scrie, spunând că, atunci când utilizatorul nu are fontul, browser-ul oferă să-l încărcați-l ... Doar că nu sunt atât de stavkivalsya. Și când în urmă cu 100 de ani, a fost necesar pentru a face fontul, am yuzal cufon.
Sunt nou de a lucra cu fonturi de pe web. Puteți arunca un exemplu de un site unde am fost rugat să descarce fontul. Nu înțeleg Google oferă o dată la asta?
Tovarăși, spune-mi de ce la conectarea prin API-ul dă format Google font .woff și descărcarea în ttf? Cum poate IE, cel puțin 9 ..
Când descărcarea aceasta implică faptul că va utiliza fontul pe computer, în dezvoltarea de proiectare, de exemplu. WOFF pot fi create din TET, dacă este necesar.
Multumesc pentru raspuns. Am continuat drumul la conectarea de colectare a fontului - probabilitatea ca altcineva ridica colectarea, folosim foarte rar pe site-ul nostru. Se pare că, în pre-cache utilizatorul este aceeași colecție de fonturi (pe un alt site), nu puteți conta. În acest caz, există un motiv pentru a conecta fonturile necesare separat. Este adevărat? Deși colecția de fonturi, cum ar fi conectarea fiecare încărcate separat (în CSS rezultat) ... Ce părere ai despre asta?
Practic, Dumnezeu ajută, dar aș conectat fonturi plug.
Din păcate, uneori, schimbarea codurilor pentru icoane imposibil de citit cu browser-ul inactivitate prelungită. cache Actualizarea rezolvă de multe ori problema. Dar, în noua versiune de FireFox trebuie să închideți browser-ul și deschide din nou pentru fonturi încorporate devin ușor de citit stil Google. Și, în unele perioade ale fontului este rupt, chiar dacă nu foarte mult timp browser-ul inactiv. Poate că acest lucru se datorează sarcinii pe rețea.
Alte fonturi web, găzduit pe propriul server, afișajul este normal, eșecul nu a fost nici măcar o dată. Desigur, viteza de afișare a paginii este pierdut, dar uneori este necesar să se sacrifice.
Vă mulțumesc pentru aceste informații am. Probleme cu serviciul nu a fost niciodată, ar fi necesar să se testeze în această direcție ...
Chiar crezi că această bucată de arie cu file pentru sots.setey samosmeschayuschiysya într-adevăr mai important decât meniul site-ului.
Și de unde ai luat ideea că eu cred? Dacă nu vedeți meniul de la locul obișnuit, poate, de un motiv? De exemplu, sporii într-un experiment, care se termină într-o săptămână
Am avut unele fonturi nesigure în șablonul implicit, dar punerea în aplicare ... 5 js și nu acceptă chirilic, fig.U dezactivat pe Google mai mult și mai organizate cu omenie.
Nu, am o Georgia normală, unul dintre fonturile web în condiții de siguranță.
În căutarea de optimizarea vitezei de descărcare este uneori necesar să se sacrifice frumos.
Dar poate am conectați font Ubuntu. Mi-a spus-o foarte frumos
> Eu de obicei, Georgia
lol, este normal pentru cineva? vizeze numai utilizatorii de Windows, îmi place acest font nu este
Din faptul că nu, el nu încetează să mai fie fonturile web în condiții de siguranță oficiale
Mare serviciu! Google mă uit la toate bine făcut)
Și nu fonturi accidental pe blogul dvs. stil Google?