
Dacă ați evaluat deja eficacitatea unui instrument, cum ar fi un formular de feedback de pe site-ul dvs. - acest post este pentru tine. Astăzi vă spune cum să fără efort și cunoștințe în web design și programare extrase din forma obișnuită de Google - o replică a unei frumoase forme pe site-ul dvs. și să colecteze aplicații, apeluri, baze de date de contact și e-mail - chiar în Foi de calcul Google!
Să presupunem că toate acestea, avem în stoc și trecem la afaceri - ghid pas cu pas cum să schimbe stilul de forma Google.
Creați un formular Google
Du-te la Google Drive și a crea formularul nostru.
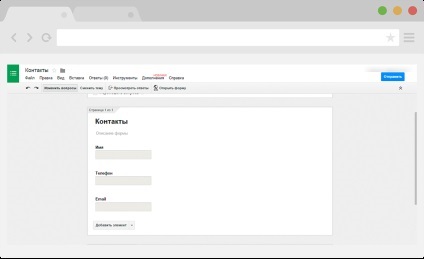
Pentru acest exemplu, avem un formular simplu contact cu astfel de domenii:
Formele Stilizate (fonturi schimbare, culori și imagini doavlyat) până când suntem. Suntem interesați numai structura în sine. În urma rezultatelor formularului ar trebui să arate astfel:

Cum să fie văzut - nu am adăuga validarea datelor. Validarea datelor - un lucru util, deoarece va permite de a urmări, nu vei fi trimis în loc de e-mail, de exemplu, testul de cuvânt. Verificarea se adaugă după cum urmează:
Deschideți formularul și asigurați-vă că funcționează. Pentru a face acest lucru, completați datele de testare și apoi faceți clic pe Finish:

Putem trece la pasul următor.
Copiați codul pentru forma
- Google Chrome - Verificare element
- Mozilla Firefox - Sursa paginii
Bucurați-vă de un cod complet al formularului. Pentru o persoană neinstruit - este un cod de iad cu o grămadă de linii obscure și aparent inutile. Expirați. Copiați tot codul care este între etichetele . Cel mai simplu mod de a face acest lucru - este prin deschiderea codul sursă al paginii, apăsați combinația de taste Ctrl + F și introducând în tag-ul dorit caseta de căutare. După aceea - click dreapta pe codul selectat și Copiere.
Felicitări - Acum puteți să inserați acest cod pe site-ul și de a aplica CSS-ul. Dar asta nu e tot - a paginii de confirmare a trimiterii formularului se referă încă la standardul de la Google. Ce s-ar schimba pagina de confirmare - avem nevoie pentru a schimba codul de mai jos:
Înlocuindu-l cu:
Gata! Lucrările de formular, datele înregistrate în tabel. Există doar un truc - un mic, dar important. Acest truc este numit - modificările în tabelul de avertizare.
Pentru a configura alerte - deschide tabelul în care sunt introduse datele din formular (ne-am stabilit de la bun început). Mergem pe drum, în meniul Tools al tabelului - Notificări. În caseta de dialog, selectați următoarele elemente:
Astfel, de fiecare dată când cineva completeze și să trimită formularul - veți primi o notificare că tabelul este schimbat. Confortabil? Absolut!
Nu este de prisos să amintim că această metodă vă permite să nu utilizați doar formularul de contact cu clienții / partenerii / abonați, dar, de asemenea, pentru a colecta în mod eficient a bazei de abonați, structura sa, pentru a automatiza procesul de creare a acesteia. Doar conta cât timp este nevoie să transferați contacte, vin la tine cu un formular de feedback în baza de date de contact! În același timp, cu siguranță, multe contacte sunt pierdute. Metoda noastră vă va permite să reducă pierderea contactului (sau de a le elimina).
Apropo - am pregătit o demonstrație de lucru, pur și simplu faceți clic pe butonul: