Configurarea template-uri diferite pentru diferite pagini din Joomla
Nu toate paginile site-ul dvs. Joomla poate avea acelasi design si arata la fel. Unele site-uri au o scheme de culori radical diferite și dispunerea principalelor blocuri pentru diferitele secțiuni ale site-ului. Și Joomla vă permite să faceți acest lucru.
În acest tutorial vă vom arăta cum să utilizați modele diferite sau stiluri diferite ale aceluiași șablon pentru diferite secțiuni ale site-ului Joomla.
Pasul 1: Informații generale despre șabloane în Joomla

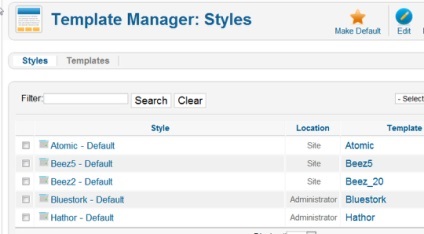
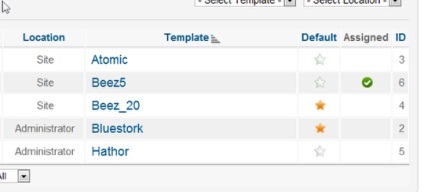
Joomla șablon are trei implicit presetat principal: Atomic, Beez5 și Beez2.
Aceste trei modele sunt marcate ca „site-ul“ în coloana „Locație“ și sunt destinate pentru partea publică a site-ului. Șabloane BLUESTORK Hathor și etichetate ca „Administrator“ și sunt destinate numai pentru admin. Puteți instala, de asemenea, alte template-uri sau de design terță parte sau să creați propriul șablon.
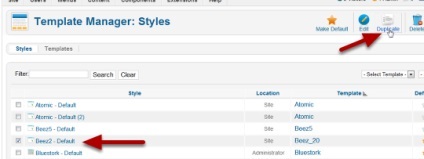
Unul dintre șabloanele sunt marcate întotdeauna ca implicit pentru site-ul extern și unul pentru admin. Pentru a afla care unul este folosit în mod implicit, pentru a primi o stea de aur în „default“, așa cum se arată în figura de mai jos:
Aveți posibilitatea să modificați șablonul implicit în orice moment, făcând clic pe una dintre vedetele goale, iar apoi acesta va deveni aur, iar șablonul corespunzător utilizat în mod implicit.
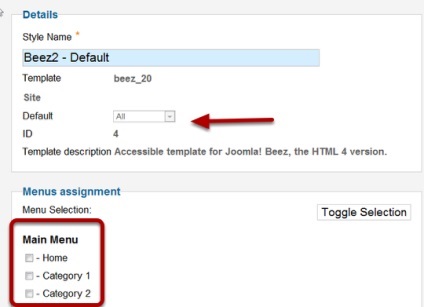
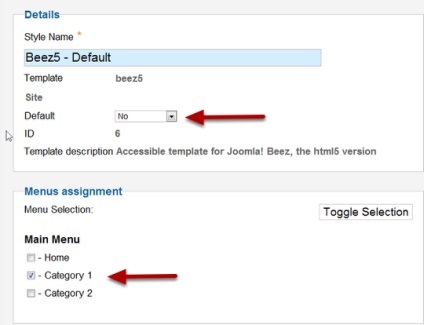
Când instalați mai întâi șablonul implicit Joomla este setat Beez2. Dacă faceți clic pe numele șablonului, puteți modifica setările pentru șablon.
După cum puteți vedea în acest exemplu, acest șablon este implicit pentru toate paginile și nu le solicită pentru fiecare element ..

Etapa 2: Producția de template-uri diferite pe diferite pagini
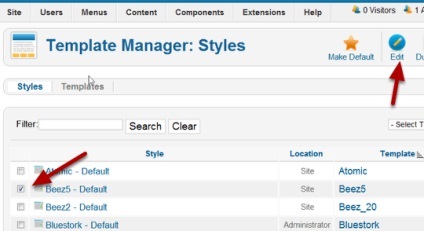
- Deschideți Template Manager
- Notă șablon Beez5.
- Faceți clic pe butonul Editare.


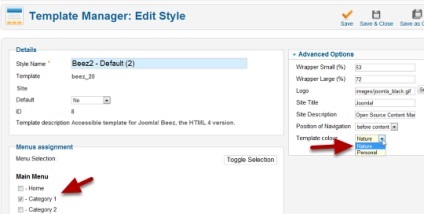
- Salvați această legare la meniu, și apoi verificați site-ul tău.
- După salvare, veți vedea că aveți Beez_20 implicit șablon.
- Un șablon Beez5 atribuit (Assigned) pe un element de meniu separat și indicate printr-o bifă verde.

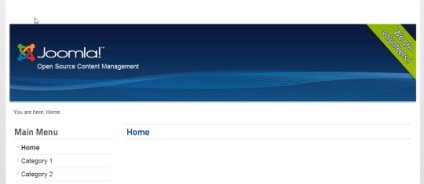
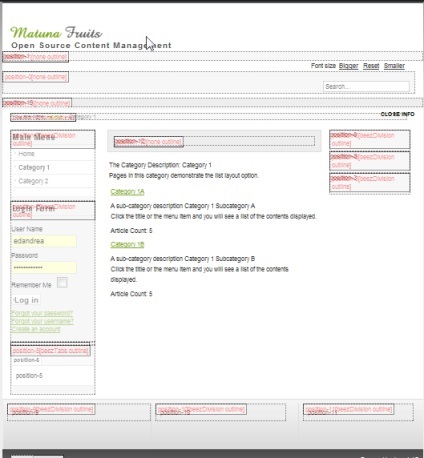
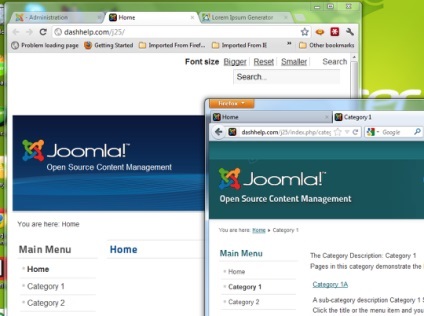
Asta e pagina de pornire arată ca și cu șablonul implicit - Beez2:


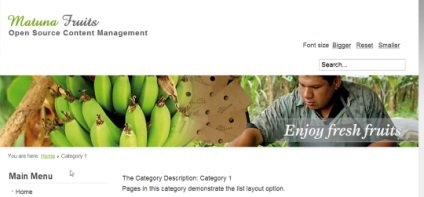
Veți avea nevoie pentru a schimba logo-ul pentru ambele template-uri și module, în conformitate cu poziția de structura generală pe site.
Pasul 3. Explicați diferitele poziții modulului în diferite modele

Poziții Beez5 module (de sus) și Beez2 (mai jos) este aproape la fel, deci nu va cauza probleme majore cu schimbarea de design. Cu toate acestea, există diferențe.

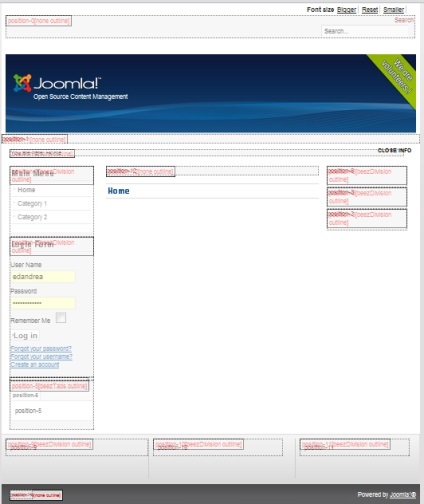
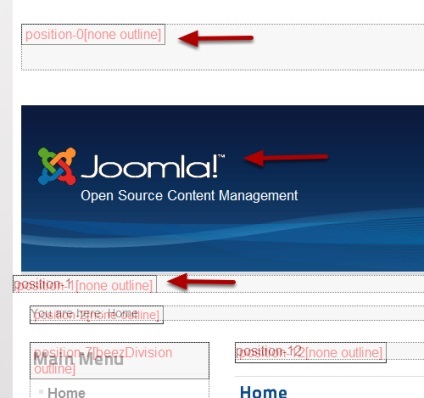
Una dintre cele mai evidente diferențe între cele două modele este poziția modulelor în jurul logo-ul. În Beez5 de poziție-1 module și poziția-0 logo-ul de mai jos sunt:

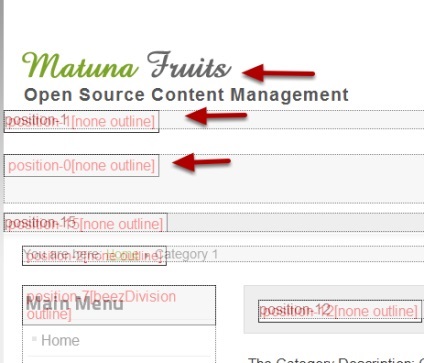
În poziția Beez-0 2 Modul este logo-ul și poziția-1 - de mai jos:

Aceasta este o diferență destul de mică, dar un bun exemplu de modul în care modelele pot fi diferite în pozițiile lor de module. În acest caz, este destul de simplu exemplu, pentru că toate modulele au același nume.
Dar dacă modulele de poziție sunt complet diferite în locuri diferite sub diferite nume?

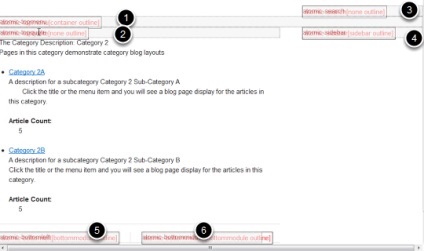
Pe aceasta pagina sunt numai următoarele poziții ale modulului:
- atomic-topmenu
- atomic-topquote
- atomic-search
- atomic-perciuni
- atomic-bottomleft
- atomic-bottommiddle
Dacă doriți ca acest model a fost site-ul dvs., în plus față de Beez2, atunci trebuie să faci mai mult de lucru.
Pasul 4. Adăugați meniul modulului pentru noul șablon
- Alegeți din Extensii meniu> Modul Manager și faceți clic pe butonul Creare.
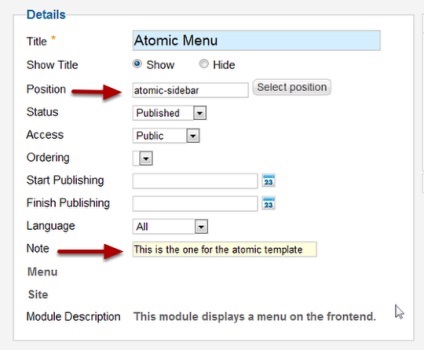
- Selectați meniul.
- Legați noul modul în poziția atomic-bara laterală.
- O nouă caracteristică în Joomla 2.5 - Notă domeniu. Acest lucru va ajuta să nu te pierzi în modulele, atunci când un număr mare de ele.

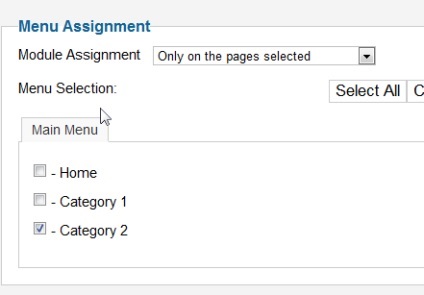
- Acum vom lega modulul de la anumite pagini.
- Selectați „numai pe paginile selectate.“
- Setați caseta de selectare de lângă elementul de meniu dorit.

- Acum am meniul este în bara laterală. Puteți vedea că acesta este un meniu orizontal și loc pentru el nu este suficient. Trebuie să încercăm să găsim cea mai bună poziție pentru el.
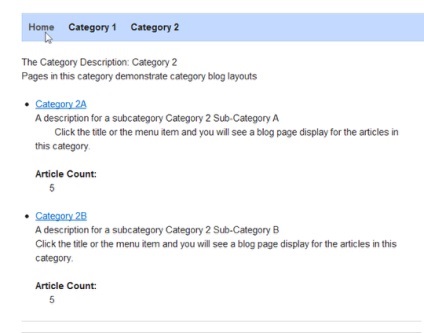
- Du-te la Managerul modulului și pentru a muta meniul în poziția atomic-topmenu. Acum, meniul ar trebui să arate ca imaginea de mai jos:

I-am dat acest exemplu doar pentru a ilustra ce fel de probleme care pot apărea atunci când începe să adăugați șabloane fără cercetare prealabilă.
Puteți utiliza, de asemenea, o copie a șablonului existent ca temă pentru secțiunea alternativă sau pagina. Marele avantaj este că totul va fi într-un singur loc și ai nevoie doar pentru a face modificările necesare în CSS și se va evita meșterire grave.
Pasul 5. Stiluri de șabloane vs diferite șabloane
Mai degrabă decât să utilizeze un complet diferite șabloane pentru diferite pagini de pe site-ul dvs., puteți crea cu ușurință diferite versiuni ale șablonului implicit. Aceasta este o caracteristică nouă în Joomla 2.5. Acesta vă permite să creați o varietate de opțiuni de design de pe fiecare pagină prin toate etapele, fără necesitatea ca am menționat mai sus.
- Du-te la Template Manager.
- Bifați caseta de lângă șablonul pe care doriți să creați o copie. În acest caz, vom folosi Beez2.
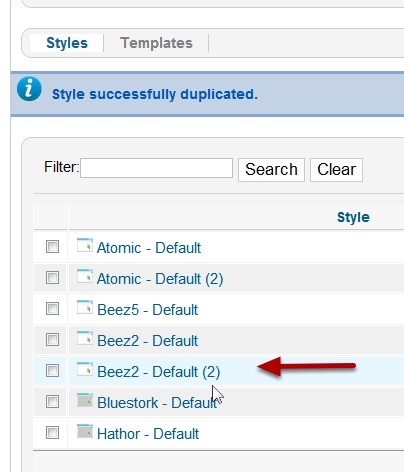
- Faceți clic pe „duplicat“.

- Tick lângă Beez2-implicit (2).
- Faceți clic pe butonul „Editare“.


- Acum aveți un singur site cu două stiluri diferite de șablonul atașat la diferitele elemente de meniu.

- Puteți lega, de asemenea, șablonul pentru a crea elemente de meniu.
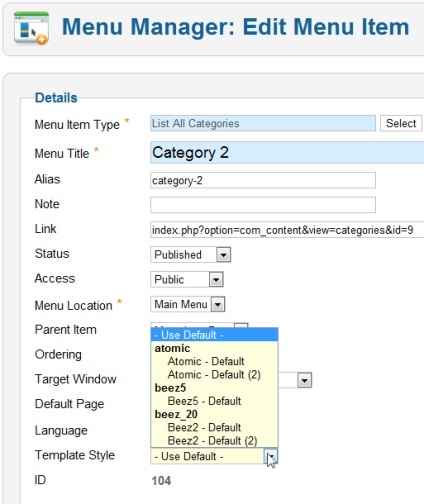
- Când vă aflați, puteți instala versiunea dorită a șablonului pentru acest element de meniu (a se vedea. De mai jos) în meniul Manager ,.