Componentă Paletă pagină: Additional ()
Exemple ale clasei TShape sunt componentele de formă: cercuri, elipse, dreptunghiuri și așa mai departe. Aceste forme pot fi folosite pentru a stiliza aplicația.
Clasa TShape este un copil direct al clasei TGraphicControl și la fel ca și clasa TImage. face parte din familia controalelor grafice.
proprietate Perie: crem;
Specifică o pensulă pentru pictarea suprafeței unei forme.
proprietate Pen: TPen;
Definește un creion pentru a desena un contur de formă.
Tip TShapeType = (stRangangle, stSquare, stRoundRect, stRoundSquare, stEllipse, stCircle);
proprietate Formă: TShapeType;
Definește forma care trebuie afișată:
StRoundRect este un dreptunghi cu muchii rotunjite,
StRoundSquare - pătrat cu muchii rotunjite,
Evenimentul implicit pentru componenta Shape este evenimentul OnDragDrop.
Sarcina 1. Crearea unui screensaver pentru aplicație
Creați un ecran de pornire pentru aplicație.
Tehnologia muncii
Deschideți o nouă aplicație utilizând comanda FiletedNew Application. Salvați proiectul în directorul Documentele mele \ Raportare LZ-07 \ Task 1. executați comanda de meniu Fișier → Salvați proiectul As.
În caseta de dialog Proprietăți bitmap care apare, setați parametrii:
Culori = SuperVGA (256 culori)
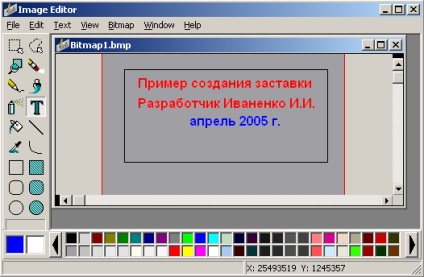
Creați o imagine arbitrară, de exemplu, așa cum este prezentată în Fig. 1.

Pentru a selecta culoarea simbolurilor, deplasați cursorul mouse-ului pe fereastră cu culoarea dorită din paleta de culori și apăsați tasta din stânga. Cu butonul drept al mouse-ului apăsat, culoarea selectată va fi utilizată ca culoare de fundal.
După selectarea culorii pentru caractere și fundal, trebuie să executați comenzile Editare ôSelectați toate și Editați CCut pentru a șterge imaginea. Apoi lipiți textul de mai sus.
Executați comanda FileŸSave și salvați imaginea într-un fișier numit zast.bmp.
Plasați componenta TImage pe formular (pagina suplimentară - butonul Imagine).
În fereastra Editor imagine, faceți clic pe butonul Încărcare și selectați fișierul zast.bmp.
Setați proprietatea AutoSize a componentei TImage la True.
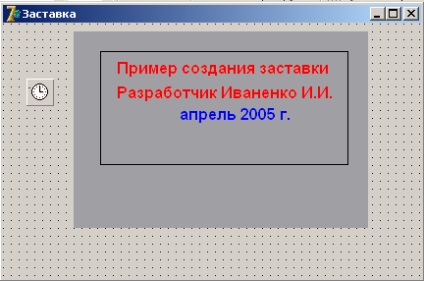
Plasați componenta TTimer pe formular (pagina Sistem - butonul Timer) și setați proprietatea Interval la 5000. Forma este prezentată în Fig. 2.
Activați componenta Timer1 făcând dublu clic și creați următorul programator de evenimente OnTimer:
procedura TForm1.Timer1Timer (expeditor: TObject);

Rulați proiectul pentru execuție.
Schimbați dispozitivul de tratare a evenimentului OnTimer astfel încât screensaverul să apară periodic și să dispară:
procedura TForm1.Timer1Timer (expeditor: TObject);
dacă Image1.Visible = adevărat atunci
Rulați proiectul pentru execuție. Screensaverul ar trebui să apară și să fie afișat timp de 2 secunde, apoi o pauză de 8 secunde și apoi screensaverul va apărea pentru 2 secunde.
Sarcina 2. Crearea unei aplicații care să demonstreze o schimbare dinamică a imaginii
Creați o aplicație care demonstrează rotația Lunii în jurul Pământului.
Tehnologia muncii
Deschideți o nouă aplicație utilizând comanda FiletedNew Application. Salvați proiectul în directorul Documentele mele \ Raportați LZ-07 \ Task 2, executând comanda de meniu FileŸSave Project As.
Plasați componenta TTimer pe formular (pagina Sistem - butonul Timer).
Setați proprietatea Interval la 55. După fiecare 55 de milisecunde, evenimentul OnTimer va fi generat. care va fi utilizat pentru a muta forma componentei Shape2.
Plasați componenta TShape (butonul de pagină suplimentar) pe formularul cu numele Shapre1 (această componentă va reprezenta Pământul).
Setați următoarele valori pentru proprietățile sale:
Selectați proprietatea Brush și faceți dublu clic pe ea. În inspectorul de obiecte au apărut două proprietăți suplimentare: Culoare și stil. Setați proprietatea Culoare la clBlue.
Selectați proprietatea Pen și faceți dublu clic pe ea. Proprietăți suplimentare au apărut în Inspectorul de obiecte. Setați proprietatea Culoare la clBlue.
Plasați componenta TShape numită Shape2 pe formular (această componentă va reprezenta luna).
Setați următoarele valori pentru proprietățile sale:
Afișează butonul Ajutor din caseta de dialog
În mod prestabilit, toate opțiunile listate, cu excepțiaHideReadOnly. sunt oprite. Dar, după cum se poate vedea din descrierea lor, multe dintre ele sunt utile pentru a include înainte de a apela dialoguri.
Dacă permiteți selectarea mai multor fișiere cu opțiuneaAllowMultiSelect, atunci lista fișierelor selectate poate fi citită în proprietatea Fișiere de tip TStrings.
În componentele dialogurilor de deschidere și de salvare, este posibilă procesarea unui număr de evenimente. Un astfel de tratament poate fi necesară în cazul în care opțiunile avute în vedere, cu toate că numărul lor nu este suficient pentru a stabili toate dictate de restricțiile specifice aplicației privind selectarea fișierelor. OnCanClose eveniment are loc atunci când utilizatorul normală închide caseta de dialog după selectarea fișierului. Dacă utilizatorul refuză dialogul, apăsați butonul Anulare, tasta Esc și așa mai departe. evenimentul OnCanClose nu apare. Procesarea evenimentului OnCanClose puteți efectua verificări suplimentare ale fișierului selectat pentru utilizator și, în cazul în care termenii problema ta această opțiune nu este validă, puteți notifica utilizatorul și setat la fals transmis la parametrul handler CanClose. Acest lucru nu va permite utilizatorului să închidă caseta de dialog.
Puteți, de asemenea, să scrieți agenți de procesare a evenimentelor OnFolderChange - schimbați directorul, OnSelectionChange - schimbați numele fișierului, OnTypeChange - schimbați tipul de fișier. În aceste manipulatoare, puteți oferi un fel de mesaje utilizatorului.
Tehnologia muncii
Aspectul cererii:
Deschideți o nouă aplicație utilizând comanda FiletedNew Application. Salvați proiectul în directorul Documentele mele \ Raportați LZ-07 \ Task 4. executând comanda de meniu FileŸSave Project As.
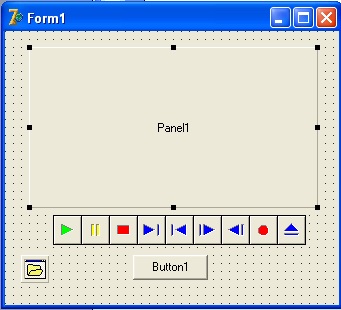
Plasați obiectele TPanel () și TButton () pe formularul din formular din pagina Standart.
Plasați obiectul TOpenDialog () pe formular din pagina Dialoguri
Plasați obiectul EMediaPlayer () pe formular pe pagina System. O vedere a formei construite este prezentată în Fig. 6.

Fig. 6. Tip de formular cu un media player
Pentru butonul1, setați proprietatea Caption ca Load.
Selectați componenta MediaPlayer1 și setați proprietatea Display la Panel1.
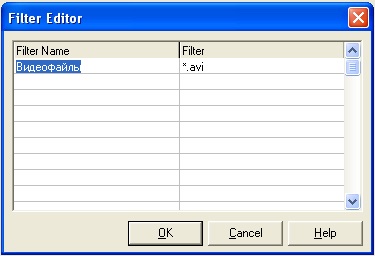
Selectați componenta OpenDialog1 și în Managerul de obiecte, din proprietatea Filtru, faceți clic pe buton. În dialogul deschis, FilterEditor introduceți valorile din Fig. 7.

Fig.7. Completați fereastra editorului de filtre
Definiți funcția Handler pentru evenimente OnClick pentru Button1:
procedura TForm1.Button1Click (expeditor: TObject);
dacă OpenDialog1.Execute apoi
Arta similara:
Visual Basic Programming System
Programarea pentru Microsoft Windows utilizând Visual C ++ și biblioteca de clase MFC
Carte >> Informatică, programare
Borland Delphi. elementele grafice (segmente, cercuri etc.) utilizând funcțiile GDI. În această parte a cursului, programarea. oportunități. de exemplu, ActiveX, MAPI, lucrează cu rețeaua, controale standard și casete de dialog, media.
Concepte multimedia
Introducere în programarea în Windows
Cursuri >> Informatică, programare
aplicații), cum ar fi Delphi. Cu Builder ++. instrumente de programare integrate moderne permit. - interfața dispozitivelor grafice). capacitate, capabilități de culoare. - capacitățile de fonturi. media interface management. Prin.
Automatizarea contabilității mijloacelor fixe în cadrul întreprinderii
Teză >> Informatică