Acum 7 ani ...
Dintr-o dată, navigarea în DOM a devenit simplă
În acele zile navigarea prin DOM a fost foarte dificilă. A fost posibil să se argumenteze - dacă ați putea face ceva în Firefox 1.5, atunci în IE6 nu a funcționat.
Ușurința cu care poți învăța jQuery, a devenit un plus pentru mine. Toate navigare pe DOM se face folosind CSS-selectorii (dat seama că era ceva magie nebun din „cutie neagră“, care a venit Ioan Resig) - cel mai important, salvează-mi resursele mentale limitate, iar când am fost obtinerea am nevoie de elemente DOM , Aș putea deja să fac ceva cu ele (arată, ascunde, animați etc.)
Înțelegerea lui Ajax
Deci, trebuia să lucrez cu obiectul XMLHttpRequest. Când am văzut-o pentru prima dată, trebuia să înțeleg cum funcționează evenimentul onreadystatechange și perechea this.status și this.readyState. jQuery, ca un număr de alte biblioteci, sa ocupat de groază că cererile XHR erau în IE prin ActiveX ...
jQuery imediat și pentru mult timp a devenit instrumentul meu obișnuit. A fost "cuțitul meu elvețian", dacă împrumuți titlul raportului lui Adam!
Înapoi în viitor: Astăzi
Să strângem bandă înainte și să ne întoarcem astăzi. Ce sa întâmplat în acești ani?
În acești șapte ani sa întâmplat destul de mult. Probabil, unul dintre cei mai importanți pași înainte a fost apariția în interogarea browseruluiSelectorAll.
Andrew Lunny (de la PhoneGap și Adobe) a scris o caracteristică incredibil de simplă:
Este simplu și frumos.
Mi-am luat ideea, am dezvoltat-o puțin și am folosit-o într-o serie de proiecte destul de specifice, adăugând sprijin pentru înșelăciune, cicluri și simplificarea sintaxei. În formă comprimată, este nevoie de mai puțin de 200 de octeți. Semnificația acestui fapt este că avem acum un suport built-in browser-ul pentru un număr de funcții, și încerc să iau în considerare publicul proiectului dvs. înainte de a conecta implicit jQuery.
În ce cazuri folosesc întotdeauna jQuery?
Înainte de a vorbi despre cum pot să fac fără jQuery, fiți "goi" - să vorbim despre cazurile când includ în mod explicit jQuery într-un proiect. Există câteva motive destul de specifice care mă determină să încep fie direct cu jQuery, fie să trec la o soluție special scrisă.
Înainte de asta, trebuie să fac o rezervare cu privire la caz dacă nu folosesc absolut jQuery: dacă încerc să joc un bug într-un browser, nu folosesc niciodată biblioteca. Dacă încercați să găsiți un bug astfel încât să puteți raporta o problemă, este necesar ca exemplul să aibă un cod cât mai mic posibil (desigur, dacă nu trimiteți un mesaj de eroare în interiorul jQuery!).
1. Când un proiect ar trebui să funcționeze în browserele moștenite
BBC a anunțat destul de clar ceea ce ei numesc un browser modern. și pentru unele raționamente, acesta este semnul că decid să includem jQuery implicit sau nu.
Dacă știu că trebuie să lucrez cu browsere non-moderne și fac parte din nucleul publicului, atunci voi începe cu jQuery în codul meu.
Ce înseamnă "modern"? În general, răspunsul este simplu: Browserul acceptă querySelectorAll. BBC aplică următorul test pentru a îndeplini cerințele prezentului:
Știu de inima că IE8 nu acceptă addEventListener (deși există Polyphemus), așa că, dacă acest sprijin browser-ul este important pentru proiect, îmi dau seama că nu doresc să înceapă un proiect cu hacks pentru IE8.
Nu că vreau să spun că acele proiecte pe care le încep fără jQuery nu vor susține IE8. Mai degrabă - că trebuie să începeți mici și să faceți din simplul început dezvoltarea. Dacă încep proiectul cu o armă de hack-uri - nu veți avea probleme.
Și, de asemenea, cred că este cazul, "când complexitatea depășește simplitatea."
2. Când fac ceva ieftin și supărat
Dacă creez un concept, testați o idee sau schițați ceva și trimiteți-l la JS Bin. Eu de obicei adaug doar jQuery in mod implicit. Așa că nu trebuie să mă gândesc din nou.
Fără jQuery!
Poate că te gândești: "Deci, Remy folosește jQuery, și dacă nu, pur și simplu suprascrie toate caracteristicile el însuși?"
Nu vreau să reinventez roata. Dacă găsesc că se dezvoltă fără jQuery, am terminat rescrierea funcționalității sale de la zero, atunci, desigur, îmi pierdem timpul.
Nu, nu e asta. Pur și simplu, există câteva scenarii în care voi scrie codul aplicației mele fără o bibliotecă, bazându-se pe tehnologia încorporată a browserului. Dacă unele dintre aceste tehnologii nu sunt acceptate într-un anumit browser, pot recurge la polifile - dar numai după o analiză atentă și înțelegere a faptului că are sens.
Deci, cum trăiesc fără jQuery și cât de complet este suportul pentru tehnologiile potrivite în browsere?
document.ready
Chiar și atunci când folosesc jQuery, dacă eu (sau compania mea) am control asupra proiectului, foarte rar folosesc document.ready (sau versiunea scurtă: $ (function)).
.attr ('valoare') și .attr ('href')
Întotdeauna mă deranjez când văd cum jQuery este folosit pentru a obține valoarea unui element :
Nu e vorba de jQuery. Este doar o practică obișnuită. Este necesar ca acest cod să spună pur și simplu:
Totuși, utilizatorii destul de des folosesc jQuery pentru a obține link-uri href: $ (this) .attr ('href'). dar puteți obține cu ușurință calea de la DOM: this.href. Fiți atenți, totuși, că acest href este oarecum diferit: aceasta este calea absolută, deoarece aici vorbim despre DOM API, nu despre elementul în sine. Dacă doriți să obțineți valoarea unui atribut (așa cum se întâmplă în cazul jQuery), puteți utiliza acest.getAttribute ('href').
Există, de asemenea, un script în care setați clasa pentru element, iar aici nu aveți nevoie de jQuery, dacă adăugați doar o clasă. De câte ori am văzut:
Dar de ce, când este posibil?
Dacă y
ar putea fi deja o clasă, apoi atribuiți unul nou șirului (jQuery trebuie de asemenea să acceseze proprietatea className): document.body.className + = 'hasJS'.Aici începem să ne confruntăm cu probleme cu numele de clasă și de urmărire a elementelor care au o clasă și care nu o are. Dar în browsere există și o astfel de funcționalitate.
classList - adăugați, eliminați, comutați
Clasa de proprietăți din specificația HTML5 este susținută de toate cele mai recente versiuni de browsere (cu excepția IE9 - dar în acest caz pot folosi polifile).
Frumoasă, nu-i așa? Și ștergeți?
Sau puteți face acest lucru:
Dar mai impresionant este suportul încorporat pentru schimbarea claselor:
Pentru a adăuga mai multe clase, trebuie să le adăugați ca argumente separate prin virgule:
Există, desigur, unele probleme, ca aceasta, cu o linie goală:
Este teribil! Dar, pe de altă parte, știu zonele problematice și le-am ocol. În principiu, am crescut, lucrăm cu browsere tocmai pe aceste principii.
Stocarea datelor
Stocarea datelor arbitrare în elemente a apărut în jQuery în versiunea 1.2.3 și stocarea obiectelor - în 1.4, adică cu mult timp în urmă.
HTML5 are built-in de stocare a datelor în interiorul elementelor, dar există o diferență fundamentală între jQuery și suport încorporat: setul de date în HTML5 nu suportă stocarea obiectelor.
Dar dacă stocați linii sau JSON, atunci suportul încorporat funcționează perfect:
Din păcate, nu există suport integrat în IE10 (desigur, puteți adăuga un polifil și totul va funcționa bine - dar trebuie luat în considerare la utilizarea setului de date).
După cum am spus, jQuery ma ajutat să înțeleg pe Ajax la maxim. Acum Ajax - este destul de simplu. Desigur, nu am alte opțiuni, dar în cea mai mare parte am executat doar cererile XHR GET sau POST cu JSON.
Pe scurt și pur și simplu. XHR - nu este deloc dificil, dar acum există o documentație bună. Înțelegerea modului în care funcționează XHR și ce se poate face cu acesta ne oferă mai multe oportunități.
Cum rămâne cu evenimentele de progres? Evenimente legate de progresul descărcării? Dar trimiterea unui ArrayBuffer. Și dacă aveți nevoie să vă ocupați de CORS și antetul xml-requested-with?
Pentru a face acest lucru, aveți nevoie de acces direct la obiectul XHR (Știu că poate fi obținut de la jQuery), și trebuie să știți cum XHR și ce să facă cu ea, pentru că lucrurile, cum ar fi, de exemplu, descărcarea de fișiere prin drag and drop acum este incredibil de ușor de implementat cu funcționalitatea încorporată.
În cele din urmă, forma!
Pluginul jQuery pentru validarea formularului a fost un plugin stabil de la primele zile ale jQuery și a făcut cu sinceritate lucrul cu formularele mult mai ușor.
Dar, indiferent de validarea de la nivelul clientului, trebuie să efectuați în continuare validarea de la server - acest lucru este necesar oricum, indiferent de validarea pe care o faceți.
Doriți să faceți acest câmp obligatoriu?
Doriți să permiteți utilizatorului să introducă numai anumite caractere?
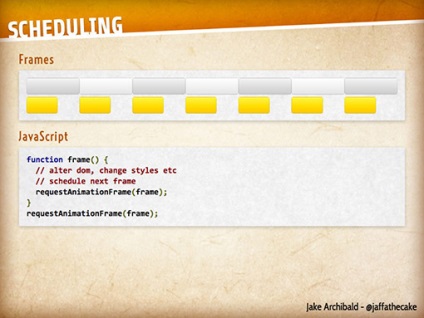
Chiar și atunci când scriu singur codul, voi selecta requestAnimationFrame în loc să utilizez animații bazate pe setInterval.
Jake Archibald a pregătit diapozitive excelente care arată problema - setInterval nu face animația buna, și destul de curând începe sărind peste cadre:


În plus, animațiile CSS trec prin același temporizator ca requestAnimationFrame - vrem să-l folosim.
Deci, dacă browserul dvs. permite acest lucru, utilizați animații CSS. Desigur, acest lucru este mai complicat decât $ foo.animate ('slow',
Dar dacă faci doar foo.classList.add ('animate'). animația clasei CSS va efectua o tranziție lină a poziției punctului stâng al elementului. Și dacă știți sigur că aceasta este doar valoarea din stânga, puteți utiliza accelerarea hardware executând translateX cu translateZ (0).
Dar ce zici, am auzit strigătul tău, cum se termină funcția după terminarea animației? Acest lucru este posibil, de asemenea. Deși sintaxa este puțin urâtă:
Rețineți că e în cele din urmă litere mici ...
Un cuplu de oameni drăguți pe Twitter mi-a arătat un fel de polifil pentru jQuery. care completează funcția .animate dacă aveți animații CSS disponibile în browser.
De aici am o întrebare: de ce acest plugin necesită în mod necesar jQuery?
În partea laterală: plug-in-uri jQuery - exact așa
Nu știu de ce, dar chiar vreau să-i rănesc pe cei care scriu astfel de pluginuri jQuery, pentru care jQuery nu este deloc necesar. / necesare-control-emoții
@rem am același lucru. Cred că există undeva în grup în care acest lucru este ajutat și cred că este destul de mare.
Am lucrat recent la un proiect și am învățat despre fitText.js. Am decis să o includ în codul meu, dar am observat că necesită jQuery.
Acest proiect utilizează următoarele metode jQuery:
- .extinde
- .fiecare
- .lățime
- .css
- .pe (nimeni nu sa gândit cu adevărat la performanță)
De fapt, aici este codul proiectului:
extensia este folosită pe un obiect care are doar două opțiuni, așa că l-aș rescrie astfel:
return this.each este folosit pentru a itera prin elementele. Să presupunem că acest cod va funcționa fără jQuery: atunci funcția noastră fitText va primi o listă de elemente (din moment ce nu vom face urmărirea):
$ this.width () obține lățimea containerului pentru a modifica dimensiunea textului. Pentru a face acest lucru, trebuie să obținem stilurile calculate și să luăm valoarea lățimii de la ele:
$ this.css este folosit pentru a seta valori, deci aici trebuie doar să specificați stilurile:
$ (window) .on ('resize', resizer) atașează un handler de evenimente (dacă doriți suport în IE8, addEvent trebuie să fie activat):
De fapt, aș merge mai departe și să stochez funcțiile de redimensionare în matrice, iar în timpul operației de redimensionare aș trece prin matrice, îndeplinind toate aceste funcții.
Desigur, avem nevoie de puțin mai mult de lucru aici, dar este destul de ușor să faci astfel de modificări, astfel încât lucrul ca plug-in jQuery să fie funcționalitate suplimentară pentru acest proiect, nu o cerință.
tirada mea fi în curând peste: încă mă omoară când văd Polyphemus, care necesită jQuery - dar eu recunosc și contra-argument: prevalența extremă a jQuery, probabil, poate justifica faptul că multe proiecte scrise cu o dependență pe ea.
concluzie
Opriți gândirea în paradigma "funcția X nu funcționează în browser-ul Y". Vino cu un alt punct de vedere. Ce sarcină pot rezolva? Care instrument este cel mai bine pentru tine? Cui se face aceasta? Eu încă mai cred în metodologia de îmbunătățire progresivă, dar eu nu înțeleg scramble distractiv pentru a menține un public imaginar de utilizatori (pentru motivul că nu avem date care browserele utilizatorilor noștri).
Google (conform ultimelor mele date) acceptă cele mai recente și penultimate versiuni de browser. De asemenea, încerc să încep cu sprijinirea acestor versiuni.
Voi continua să folosesc jQuery așa cum mă simt confortabil și voi continua să-i conving pe cititorii și ascultătorii mei că dezvoltatorii de frontend trebuie să știe cu ce browsere pot lucra.
Deci, pe acest sfarsit si sper ca acest text v-a fost de folos.
Poate că unii dintre voi deja cu toții (deși, în acest caz, am o întrebare, de ce citiți acest lucru), dar sper că cel puțin pe cineva am arătat că, în afara jQuery există o lume întreagă, și puteți începe să-l stăpânești acum într-unul dintre proiectele tale.
Cu toate acestea, majoritatea dintre voi am adus zăpadă în timpul iernii. Sunteți de acord cu mine. Voi deja credeți în standarde, faceți totul corect, învățați și formați. Dar trebuie să îi ajutați pe cei care nu primesc aceste informații.
Trebuie să împărtășiți sentimentele cu alte persoane. Acum sunteți experți și trebuie să îi ajutați pe alții să ajungă la nivelul tău și să o depășească.
Conferințele vor avea nevoie de noi vorbitori și de noi experți: sunteți voi.
Materiale pentru articol
Zepto.js ca alternativă.
De fapt, există un detaliu important despre jquery - este deja stocat în browser în 99% din cazuri.
În general, este un lucru de a scrie un simplu funcțional, iar celălalt nu este prea simplu. Aici se salvează cadrul, economisind timp, reducând cantitatea de cod și ușurând înțelegerea acestui cod de către altcineva. În cazul în care codul este foarte complicat, proiectul este adesea târât de astfel de monștri, atunci se pare că nu proiectul, și întârzie chiar și mașinile imediate. Mai ales acest lucru suferă extjs și chestii de genul asta. Cu cât nivelul cadrului, cu atât mai genial trebuie să fie dezvoltator, deoarece nu numai că va scrie algoritmii, dar, de asemenea, posibilitatea de a depăși punctele slabe inerente ale instrumentului utilizat. jquery în acest sens este complet scăzut și, în general, imediată.
Sunt de acord cu Vasya. Adevărat, cum pot ignora jQuery atunci când aproape toată lumea o folosește.
Pe de altă parte, în timp ce învăț și nu înțeleg de ce nu puteți înlocui utilizarea polifilelor în IE și pentru noile browsere, scrieți programe pe API-ul încorporat.
Și care este punctul în jQuery 2 este chiar mai greu de înțeles, pentru că nu suportă cele vechi.
Cum să cânți într-o melodie: "Jquery este ceva ce nu puteți ignora." Scrie mai puțin, faceți mai mult :) ".