
Cu câțiva ani în urmă am lucrat la un proiect de joc ca animator. Animare a avut o serie de creaturi mitice - Dwarves, minotauri și gargoyles :) Toate personajele au fost redate în Photoshop artist, și a fost necesar să se utilizeze o imagine bitmap. Principiul animației bazate pe raster nu diferă de animația vectorului, dar atunci când pregătește un raster pentru animație, există nuanțe. 1. Photoshop
Deoarece animație obiecte cu raster de punere în aplicare de relocare în domeniu, este necesar să atragă caracterul în straturi, astfel încât, după, separarea unui obiect solid, nu dorisovyvat bucăți lipsă.

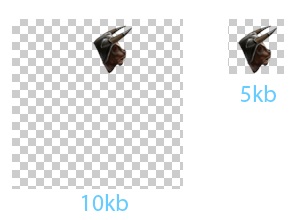
2. Pregătirea unui raster pentru a fi importat într-o culoare
Mai întâi, trebuie să determinați dimensiunea imaginii raster pentru import. Dacă este necesar, reduceți imediat în Photoshop, mai degrabă decât să importați în imaginile flash ale dimensiunii posterelor. Acest lucru se datorează faptului că, pentru a reduce rasterul în culoare, este posibilă utilizarea instrumentului de scalare standard (Scală), dar atunci când se exportă în sv. dimensiunea fișierului nu va scădea. Flash, din păcate, nu poate reduce fișierul prin reducerea imaginii.
3. Importați imagini în bliț
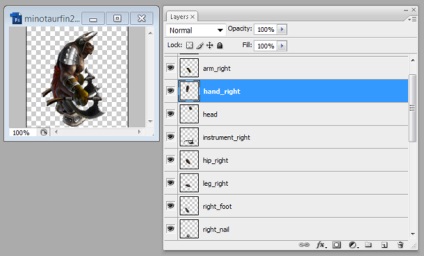
Salvați fiecare strat din Photoshop separat în imaginea png:
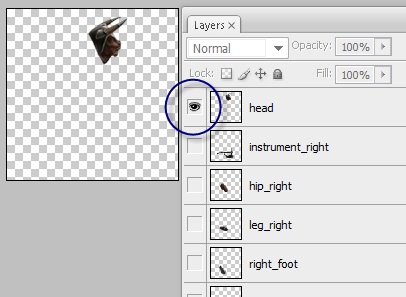
1. închide toate straturile cu excepția unuia.

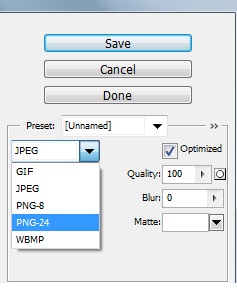
2. file-save-save for-web. Din listă, selectăm formatul imaginii - PNG 24 (avem nevoie de o imagine pe un fundal transparent).

3. Salvați în dosarul sub numele dorit.
Astfel, salvăm fiecare strat. Procesul este laborios, mai ales dacă personajele sunt mai multe duzini.
Acum, fiecare imagine trebuie tăiată în Photoshop folosind instrumentul de recoltare.
Și, deși cea mai mare parte a imaginii png are un fundal transparent, afectează în mod semnificativ greutatea, iar pentru web acest lucru este important.

Și acum puteți importa imagini într-un flash: fișier-import-import la stage-png. fișiere, selectați toate simultan. Toate imaginile aderă la marginea superioară stângă:

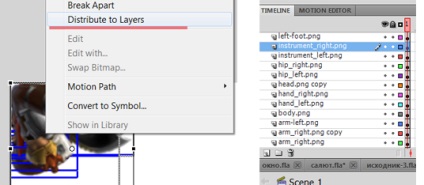
Trebuie să le descompunem, să "construim" din nou caracterul. Pentru a face acest lucru, selectați toate imaginile, dați clic dreapta și alegeți - distribuiți la straturi:

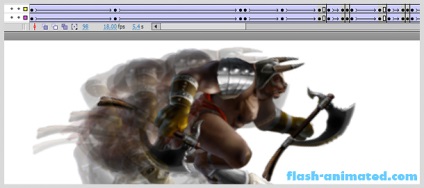
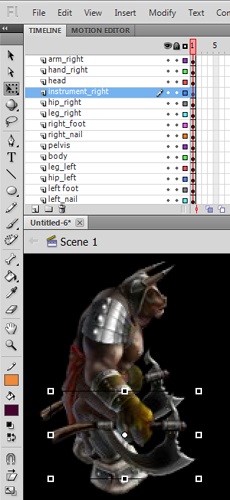
Rezultatul lucrării pregătitoare - a orbit personajul din bucăți.
-

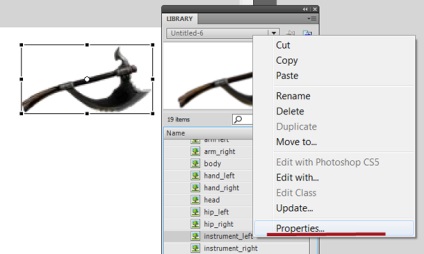
Acum salvați fiecare imagine pe simbolul - (selecție + F8). Este recomandabil să nu aplicați o transformare în raster înainte de salvare - pentru a comprima, roti, etc., deoarece pot exista defecte la exportul în swf.
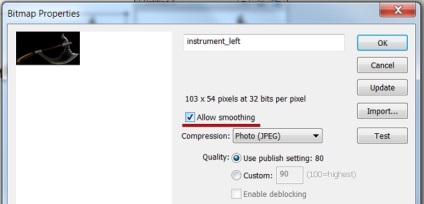
Asigurați-vă că permiteți netezirea imaginii în bibliotecă.



Asta e tot, poți începe animarea :)
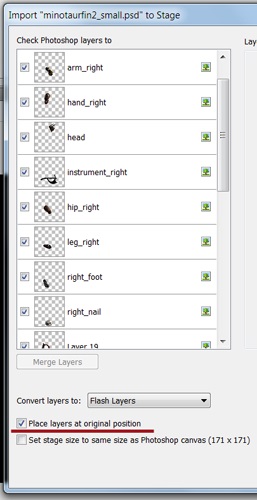
P.S. În bliț puteți importa psd. fișier direct în bliț, ocolind munca de rutină a stocării strat-cu-strat: import-import-import în stadiu - fișier PSD. Se deschide fereastra:

Puneți o bifă în fața straturilor de poziționare în poziția inițială. Ca rezultat, ajungem pe cronologia stabilită pe straturile personajului. Dar această metodă are dezavantajele sale, dacă obiectele importate pe stratul transparent: marginile rupte sau marginile cu o jantă albă.

Și deși am folosit versiuni anterioare ale Flash și Photoshop - problema cu importurile nu a fost încă eliminată. Nu prea leneș și verificat special :)
Exemplu de animație raster:
Pentru cazurile în care nu există cod sursă și toate straturile sunt inițial îmbinate, este o metodă mai simplă - imaginea este dezmembrată imediat în culoare. Pentru a face acest lucru, apăsați ctrl + b, selectați o fotografie, multiplicați acest cadru cu numărul dorit de straturi și apoi utilizați pentul pentru a urmări părțile dorite, ștergând restul.
Repet, acest lucru este potrivit atunci când trebuie să tăiați detaliile în orice mod - în acest caz este mai rapid să faceți totul dintr-o dată în culoare.
Nu puteți tăia în Photoshop prin straturi, o puteți face într-un flash:
-adăugați o imagine
-selectați, apăsați pe ctrl + B
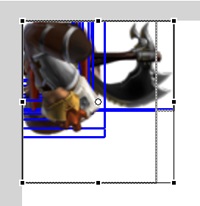
-cerc părțile necesare ale corpului (Y)
-selectați piese, transformați-le separat în clipuri video
-îndepărtați lovitura creionului
-distribuie clipuri video pe original
-unde trebuie să schimbați domeniul de aplicare a piesei tăiate prin săgeata de selectare (V)
-anima
care este soderizhmoe moviokov este o formă, umplută cu imagini bitmap
Oksana, salut! Spune-mi cum rezolvi problema cu anti-aliasing?
De exemplu, am o imagine 1000 px se mută (Tween mișcare clasic), de la stânga la dreapta în dimensiunea banner 240 px.Pri Această imagine vine cu o frânare, este clar că nu există nici un progres buna.
Cum decideți această întrebare în animațiile dvs.
De asemenea, aș adăuga acest indiciu:
1. Înainte de a putea recrea caracterul, puteți să salvați imaginea cu ea și să o puneți pe stratul inferior, să o faceți Ghid (să nu fiți exportat).
2. Apoi, după ce ați transformat toate părțile în movieclips, setați-le pe toate la modul Overlay diferență.
3. Deplasați toate părțile în zona locației aproximative relative la fotografia generală.
4. Pentru a rotunji coordonatele tuturor părților la valori întregi (doar în cazul în care, poate în viitor, veniți la îndemână). Este mai bine să faceți acest lucru nu cu mâinile, ci cu un script simplu jsfl simplu.
5. Aliniați toate părțile la zoom de 100%, concentrându-vă asupra imaginii de fundal din ghid (datorită diferenței va fi destul de vizibilă).
6. Reveniți toate clipurile video în modul Normal.
adăugare foarte util, vă mulțumesc! Eu nu am pictat în detaliu, modul în care să se plieze caracterul zanovo.a unele lucruri am rămas încă necunoscut - diferența de amestecare modul nu am folosit, și un scenariu pentru koordinat.za noi informații prea mulțumită)
Câteva adăugiri:
1. rutină pentru a păstra straturi în PNG pot fi transformate în fericire, dacă utilizați un script care este încorporat în Photoshop (nu-mi amintesc ce versiune, dar mi se pare un timp foarte lung se realizează, cel puțin în tss4 este exact) scripting este numit Straturi de export către Fișiere. Situat în meniul File-> Scripts
2. Dacă importați un PSD stratificat, aveți nevoie pentru a importa fiecare strat nu este aplatizate Bitmap Image (setare implicită), ci ca un bitmap de imagine cu stiluri editabile. Acest lucru ajută la transmiterea corectă a canalului alfa, precum și a tuturor filtrelor compatibile cu flash și a modurilor de amestecare.
art_maestro pentru înregistrare
Alo Ne pare rău, asta e subiectul. Am nevoie de ajutor, într-un indiciu. Scriu un joc cu nivele. Vreau să pun în aplicare interfața și chiar conceptul de tranziție.
Alexey1941 să înregistreze
Ilya_Walker să înregistreze
Namelessspirit a scris: De ce este ceva vizibil la ieșire dincolo de dimensiunea cadrului? Nu pot să găsesc răspunsul la toate setările deja.
Îmi place cum site-ul este decorat și descrierea, poze, totul este rece și de înaltă calitate