Designerul Chris Tse (Chris Tse) a făcut o prezentare. în care a atins tema UI a cardului și a explicat potențialul real al acestor interfețe. CP publică tezele principale ale acestui discurs și opiniile experților locali în rubrica "Interfețe".

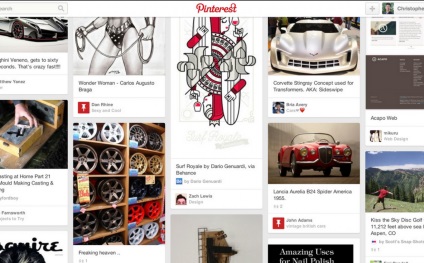
Designerii folosesc carduri în interfețe pentru a-și atinge "reactivitatea" pe diferite dispozitive și dimensiuni ale ecranului. Există cărți în Twitter, Google Now, cartea de credit, Pinterest, hârtie Facebook, etc. Aceste servicii au luat interfețele de card la nivelul principal, dar nu dezvăluie întregul potențial al unei astfel de organizații de conținut, crede Chris Tse.
Ce sunt cărțile?
Cardurile sunt numite zone ale spațiului site-ului sau aplicații care conțin informații specifice. Acest conținut este ușor de împărțit și poate diferi semnificativ de conținutul cărții vecine de pe ecran. Cardurile pot fi mici sau pot ocupa o suprafață mare pe ecran.

Cardurile sunt utilizate în aplicații mobile, în versiuni web ale site-urilor și chiar în interfețe de sistem de operare pentru computere (de exemplu, Windows 8). Potrivit lui Chris Tse, unul dintre principalele lor avantaje este faptul că o astfel de organizație de conținut permite utilizatorului să înțeleagă imediat esența a ceea ce este invitat să facă, tăindu-se toate informațiile inutile.
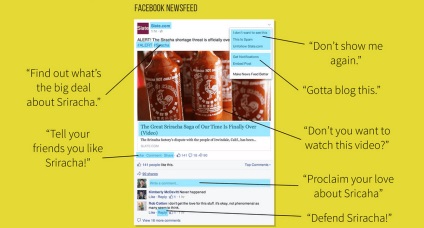
Un alt avantaj - cardurile clarifică ce se poate face cu conținutul prezentat pe ele. În acest caz, interacțiunile cu cardul pot fi în mai multe etape - când, după ce faceți clic pe conținutul primei cărți, se deschide un altul, informând despre rezultatele acestei acțiuni. Astfel, interfața, construită pe carduri, poate "instrui" utilizatorii, arătându-i cum să realizeze acțiunile dorite.

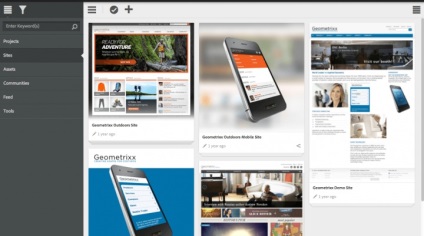
Cardurile pot fi prezentate în diferite moduri. Tse apelează opțiunile structurii containerului și oferă câteva exemple - plăci Pinterest, colaje Flipboard, bandă Facebook, stivă Google Now etc.
Caracteristicile cardurilor
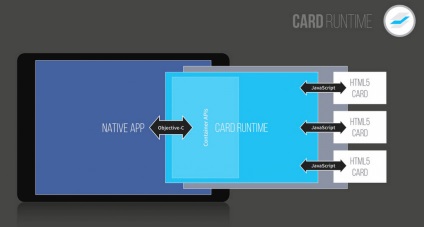
Ca parte a prezentării, Tse a vorbit despre abordarea Card Runtime, prin care dezvoltatorii pot crea în proiectele lor carduri cu conținut de aplicații de la terți.

perspective
Designerul este sigur că cardurile virtuale nu ar trebui să fie diferite de cele obișnuite. În viața reală, oamenii schimbă cărți, dar online nu este. Tse este încrezător că viitorul se află în spatele cardurilor interactive care vor înceta să fie doar conținut abstract, transformându-se în mini-aplicații. Ei, la rândul lor, ar trebui să fie capabili să "construiască" resursele terților, să actualizeze informațiile online și chiar să proceseze tranzacțiile. Astfel, un card obișnuit poate deveni un browser cu drepturi depline și poate oferi funcționalitatea aplicațiilor terță parte.
Cu HTML5, puteți transfera cartele între diferite aplicații, dispozitive, utilizatori și chiar servicii individuale. Și asta, la rândul său, vă permite să creați "lanțuri" de cărți, spune Tse. La finalul discursului său, a oferit un link către serviciul de creare a cardurilor HTML5 și a containerelor CardStack.io.
Colegiul de redacție al CP a solicitat experților autohtoni întrebarea dacă consideră cardul un mijloc util de prezentare a informațiilor:
Alexey Kopylov, director al companiei iDecide de la UX-practice
Cardurile, ca un nou model de interacțiune, au izbucnit rapid în toate dispozitivele noastre. Și într-adevăr - toate cele mai bune practici de design de interfață fuzioneze într-o zonă mică a ecranului: un accent clar pe esența, gestionarea directă a informațiilor, capacitatea de a vedea imaginea ca mai sus, și în detaliu, recursul estetic de carduri, la urma urmei.
Cu toate acestea, cardurile nu sunt universale, de exemplu, pentru operațiile în masă (acțiuni care trebuie efectuate imediat pe mai multe carduri), trebuie adăugate elemente de interfață suplimentare. De asemenea, acum nu există bune practici pentru gestionarea atenției utilizatorului - majoritatea interfețelor cardului sunt prea monotone, nu există mecanisme general acceptate pentru alocarea elegantă a cardurilor importante printre cele mai puțin importante. Aici, sigur, șabloanele vechiului design de ziar vechi vor funcționa, dar, având în vedere cerințele moderne de reacție, sarcina este arhisnoy.
Prezentarea este pur și simplu excelentă, după ce i-am convins pe colegii mei să traducă proiectul nostru curent într-o viziune asupra cărților.
Egor GilevUX-Director Acronis
Folosind cărți în interfețe, este important să mergeți dincolo de imitația banală a Pinterest și Flipboard. Să încercăm să săpăm mai adânc și să formulăm: ce sunt cărțile și de ce sunt necesare? Să presupunem că avem un grup repetitiv de elemente de interfață cu limite clar definite. O carte? Da, desigur! Cerințele minime sunt îndeplinite: "repetarea" și "clar delimitată".
Răspunzând la întrebarea "ce", să încercăm să ne dăm seama de ce. Atunci când este necesar să se prezinte date în serie pe ecran format din elemente cu structura chiar puțin complicată (mai mult de 2-3 câmpuri), nu avem o mulțime de opțiuni adecvate: cărți, de masă sau orice design, cu relații de master-detaliu.
Înțelegem cărțile aici destul de larg, în conformitate cu definiția dată mai sus. Postările de pe blog sunt cărți. Anunturi de articole pe site-ul de stiri - carti. Bunurile din magazin sunt încă câteva cărți. Nu vă lăsați singuri! De fapt, oriunde scuipi, vei intra în carte. Sunt uimit de modul în care un lucru obișnuit face posibilă crearea unui cip la modă, ca și cum nu ar fi inventat ce.
A treia cale: construcții cu relații master-detail. Puteți reprezenta întotdeauna un set de elemente cu o listă simplă (sau un arbore ierarhic) și puteți afișa atribute suplimentare numai pentru elementul selectat. În acest caz, avem mai multă libertate de exprimare în domeniul detaliilor, dar suferă o vizibilitate a listei: putem afișa numai numele elementului și o imagine (pictograma) acolo. Dacă complicați prezentarea listei, veți primi carduri din nou, indiferent dacă acestea nu au succes (sau tabelul - cum se rotește).
Aici între aceste trei pini mergem. Nu vă pierdeți!