Aplicarea CSS în HTML
Există trei moduri de a aplica CSS într-un document HTML. șir, imbricate și foi de stil externe. Dacă nu aveți un motiv bun pentru utilizarea uneia dintre primele două metode, utilizați întotdeauna a treia opțiune. Motivul pentru aceasta va deveni în curând evident, dar mai întâi să ia în considerare diferitele opțiuni.
Stiluri de stiluri
Puteți aplica o foaie de stil unui element utilizând atributul de stil, după cum urmează:
În interiorul acestui atribut, toate proprietățile CSS și valorile lor sunt listate (fiecare pereche de proprietăți / valori este separată una de cealaltă printr-un punct și virgulă, iar fiecare proprietate este separată de valoarea sa în fiecare pereche printr-un colon). Astfel, stilurile sunt definite în CSS. De exemplu, luați în considerare următorul cod de pagină.
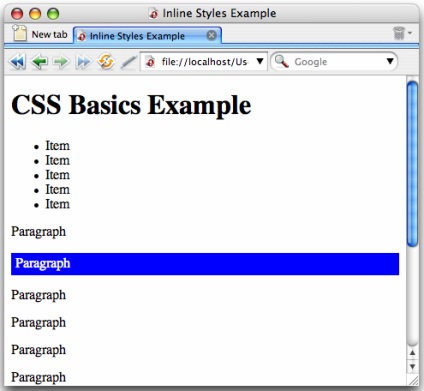
Dacă deschideți acest exemplu în browser, puteți observa că paragraful cu atributul de stil va fi albastru cu text alb și va avea o altă dimensiune în comparație cu celelalte, așa cum se arată în Figura 27.1.

Fig. 27.1. Browserul Opera afișează paragraful cu foaia de stil aplicată într-un mod diferit față de celelalte paragrafe
Avantajul stilurilor de șir este că browserul va fi nevoit să utilizeze aceste setări. Toate celelalte stiluri definite în alte foi de stil sau chiar imbricate în titlul documentului vor fi suprascrise de aceste stiluri.
Marea problemă cu stilurile de șir este că ele fac întreținerea mult mai dificilă decât ar trebui să fie. Utilizarea CSS are ca scop separarea prezentării unui document și a structurii acestuia, dar stilurile de șir fac exact contrariul - dispersează regulile de prezentare ale documentului.
În afară de problemele de întreținere, nu beneficiați de avantajele celei mai puternice părți a CSS: cascadă. Vom reveni la o analiză mai detaliată a cascadei în capitolul următor, dar deocamdată este suficient să se știe că utilizarea în cascadă înseamnă că definesc aspectul într-un singur loc, iar browser-ul se aplică tuturor elementelor care se potrivesc unei anumite reguli.
Stiluri încorporate
Tabelele de stil încorporate sunt plasate în antetul documentului în interiorul elementului de stil. ca în următoarea pagină a eșantionului:

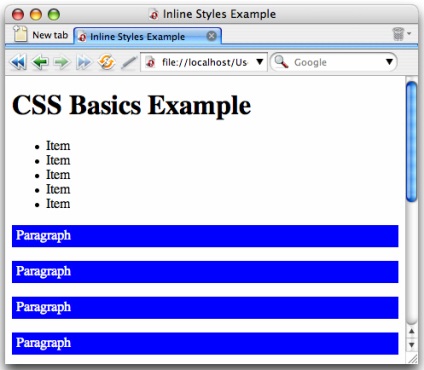
Fig. 27.2. Browserul Opera afișează toate paragrafele cu stiluri definite în foaia de stil imbricată
Avantajul foilor de stil imbricate este că nu este necesar să adăugați un atribut de stil la fiecare paragraf - le puteți desena cu o singură definiție. Acest lucru înseamnă, de asemenea, că, dacă trebuie să modificați aspectul tuturor paragrafelor, puteți face acest lucru într-un singur loc, dar toate acestea sunt totuși limitate la un singur document - ce se întâmplă dacă doriți să definiți aspectul paragrafelor întregului site? Utilizați foi de stil externe.
Forme de stil externe
Formatele de stil externe înseamnă introducerea tuturor definițiilor CSS într-un fișier separat, salvarea acesteia cu o extensie de fișier CSS și apoi aplicarea acesteia pe documente HTML utilizând elementul de legătură din antetul documentului.
Luați în considerare codul sursă pentru pagina de eșantion:
și rețineți că antetul conține elementul de legătură. care se referă la acest fișier CSS extern,
și verificați dacă stilurile de proiectare definite în fișierul CSS extern sunt aplicate codului HTML. Să aruncăm o privire mai atentă la elementul de legătură:
Am vorbit despre elementul de legătură anterior în curs. Să ne amintim că punctele de atribut href la fișierul CSS, atribut media specifică ce informații mass-media ar trebui să utilizeze aceste stiluri (în acest caz, acesta va fi un ecran (ecran), așa că nu vom imprima documente în această formă), iar tipul de atribut definește , decât este resursa atașată (extensia fișierului nu va fi suficientă pentru a determina acest lucru).

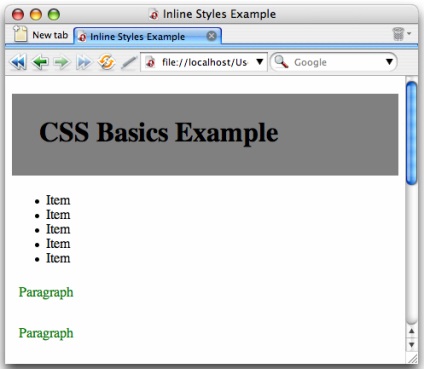
Fig. 27.3. Browserul Opera utilizează stiluri definite într-o foaie de stil extern atunci când se conectează la elementul de legătură
Acesta este cel mai bun din toate modurile: vă păstrați toate procesarea determinării într-un singur fișier, ceea ce înseamnă că puteți face modificări la întregul site prin schimbarea doar un singur fișier, iar browser-ul poate descărca o dată și apoi în cache pentru toate celelalte documente pe care referință, ceea ce reduce cantitatea de informații descărcate.
Importarea foilor de stil
Există de fapt un alt mod de a importa foi de stiluri externe în fișiere HTML - instrucțiunea @import. Este inserat în foaia de stil imbricată, la fel ca și codul CSS încorporat mai sus. Sintaxa este după cum urmează:
Uneori veți vedea declarații de import fără paranteze, dar asta înseamnă același lucru. De asemenea, este necesar să știți că operatorul @import trebuie să fie întotdeauna primul în foaia de stil imbricată. În cele din urmă, puteți determina că foaia de stil importată va fi aplicată numai anumitor tipuri de suporturi (media), inclusiv tipul de suport media de la sfârșitul instrucțiunii de import (aceasta funcționează în toate browserele cu excepția versiunilor IE6 și inferioare). Următorul exemplu face același lucru cu proba codului anterior:
Prima întrebare pe care o întrebați va fi: "De ce am nevoie de un alt mod de a aplica foi de stil externe documentelor HTML?" De fapt, acest lucru nu este necesar - informațiile despre @import sunt incluse aici mai degrabă pentru completitudine. Există mici mici avantaje / dezavantaje ale utilizării elementelor @import sau link. dar ele sunt foarte mici, astfel încât să puteți alege modul în care vă place cel mai bine. Deși elementele de legătură sunt considerate astăzi cea mai bună cale.
- Navigatoarele mai vechi nu recunosc deloc @import. ignorați-o complet (Netscape 4 și mai vechi, iar IE 4 și mai în vârstă, dacă depășiți parantezele în jurul numelui fișierului). Prin urmare, puteți utiliza operatorul @import pentru a ascunde stilurile din browserele mai vechi, care nu le vor folosi corect. Puteți pune stiluri de design moderne într-o foaie de stil externă și le puteți importa utilizând @import. și apoi să furnizați unele dintre cele mai de bază stiluri de design care nu vor cauza probleme pentru IE / Netscape 4. Acest lucru este util, dar astăzi este rareori necesar să se ofere compatibilitate cu IE / Netscape 4!
- După cum am menționat mai devreme, IE6 nu acceptă specificarea tipului media la sfârșitul liniei @import. astfel încât aceasta nu este cea mai bună modalitate de a utiliza mai multe coli de stil pentru medii diferite.
- Se poate argumenta că codul pentru mai multe instrucțiuni @import este mai mic decât codul pentru mai multe elemente de legătură. dar acest lucru este foarte nesemnificativ.
concluzie
În tutorialul următor, vom intra în detaliile CSS. având în vedere caracteristicile cascade și mai detaliate ale selectorilor.
Întrebări de test
- Care sunt avantajele și problemele stilurilor de coarde și cum să le aplici unui element?
- Ce este o regulă de stil? Descrieți diferitele componente și sintaxa.
- Să presupunem că există un set de reguli de stil, ce trebuie să faceți pentru a le transforma într-o foaie de stil exterioară?
- Ce înseamnă următorul selector CSS: ul # nav<>?
- Care este avantajul combinării selectorilor într-un grup?
- Cum pot defini o foaie de stil?
Chris Hylman a lucrat ca dezvoltator de web timp de zece ani după ce a renunțat la jurnalismul radio. Funcționează pentru Yahoo! în Marea Britanie ca instructor și dezvoltator principal, și supraveghează calitatea codului de prezentare extern pentru Europa și Asia.