Despre MODX CMS
MODX (citește „modeks“) - este un sistem liber profesionist de management al conținutului (CMS) și un cadru pentru web-aplicații concepute pentru a oferi procesul de organizare și co-creare, editare și de a gestiona site-uri de conținut.
Treptat, ajungem la momentele din ce în ce mai complexe și interesante ale muncii noastre. De data aceasta vom face o concluzie a articolelor de pe site, folosind doar dezvoltarea proprie și API a sistemului de control MODx. Și da, nu vom folosi Ditto;).
Așadar, luați în considerare articolele noastre, așa cum au fost desenate de designer, și selectați cele mai importante părți care trebuie programate și afișate pe pagina principală:

Aceste date vor fi întotdeauna prezente când apare un nou articol pe site. În plus, va trebui să anticipăm o situație în care vor exista o mulțime de articole și, în consecință, va trebui să rupă în mod automat fluxul de articole în pagini.
Deci, sarcinile sunt clare, îndrăznesc. )
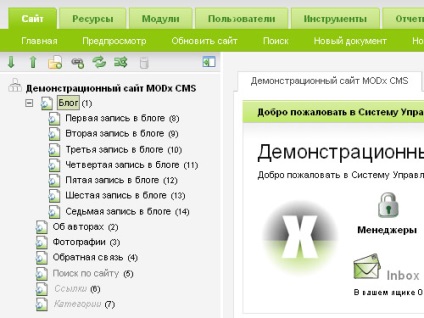
În primul rând, vom crea mai multe documente de testare în sistemul de management, pe care le vom folosi în viitor pentru a testa munca dezvoltării noastre. Aceste documente vor fi copii pentru documentul "Blog":

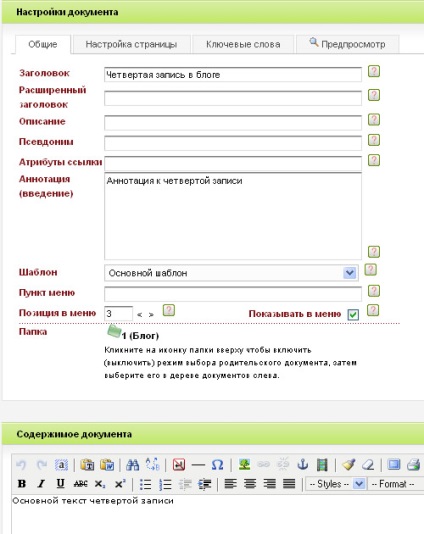
Fiecare dintre aceste documente conține un text simplu, ceva de genul:

Acum este de până la mic lucru pentru a face o concluzie a acestor informații pe site :).
Logica de ieșire a acestor informații va fi, în general, puțin diferită de ieșirea linkurilor pentru meniul de sus: utilizând funcțiile API vom obține o listă de documente de tip copil și apoi vom selecta datele necesare din matricea recepționată. Deși există câteva caracteristici:
Luați în considerare codul HTML al unui bloc de articole din blog pe pagina principală:
După etichetă
se repetă blocurile de articole, așa că vom continua să lucrăm cu codul de mai sus.
Împărțim acest cod în părți și discutăm în detaliu fiecare moment:
În plus, atunci când programăm punctele de mai sus, vom rezolva deja această problemă.
Ei bine, este ca și cum ar fi totul despre ieșirea articolelor de pe pagina principală. Deși ... nu, încă o problemă a rămas nerezolvată:
Aceasta nu este în baza de date sau chiar în designul ales (din anumite motive designerul nostru a fost prea leneș să deseneze această navigație). Sincer, în acest moment am vrut să mă opresc în detaliu, să-mi întind creierul și să lucrez la o bună "navigare prin paginare". Dar, din păcate, probabil că nu va dura mai puțin timp (și chiar mai mult) decât să scrieți un astfel de articol. Prin urmare, vom simplifica navigarea la minim de referințe "<Назад" и "Вперед>„:
În main.css, adăugați următoarea linie
#paginație a
Și, de asemenea, în documentul "Blog", adăugați următorul cod HTML imediat după restul codului
Este posibil ca în viitor să mă întorc la acest punct și vom implementa o bună navigare în toate sensurile. Și în această etapă, să mergem mai departe.
Deci, creați un fragment nou numit "Articole". Mai întâi, lăsați-l să emită același cod HTML al unui bloc și blocul de navigare:
Vom numi acest fragment pe pagina principală, ceea ce înseamnă că în conținutul documentului "Blog" trebuie să adăugăm următoarea construcție Articolele # 93 ;. După cum puteți vedea din acest design, fragmentul nu va fi stocat în cache. Asignarea la casă - de ce. ) Restul codului din documentul "Blog" poate fi eliminat în siguranță.
Acum, în fragmentul nostru, vom înlocui în mod constant codul static cu codul dinamic. În multe privințe, funcția deja cunoscută API getDocumentChildren () va fi utilă:
$ output = "
„;
returnați articolele $.
?>
După executarea acestui cod, vom primi de mai multe ori același cod HTML al aceluiași bloc, în timp ce numărul de repetări va coincide cu numărul de documente copil în documentul cu ID = 1. În cazul meu, codul a fost repetat de 7 ori.
Acum schimbăm codul folosind câteva rezultate ale interogării funcției getDocumentChildren:
foreach ($ rezultate ca $ key => $ value) dacă ($ value # 91; "menutitle" # 93 ;! = "") $ title = $ value # 91; "menutitle" # 93 ;;
>
altfel $ title = $ value # 91; "pagetitle" # 93 ;;
>
$ items. = "
"/ / Colectați blocurile de articole
>
$ output = "
„;
returnați articolele $.
?>
Următoarele variabile sunt utilizate în fragment:
- $ valoare # 91; "pagetitle" # 93; - Antetul documentului
- $ valoare # 91; "menutitle" # 93; - elementul de meniu, dacă este plin, atunci luăm numele documentului din acesta
- $ valoare # 91; "id" # 93; - document ID, utilizând constructul MODx # 91;
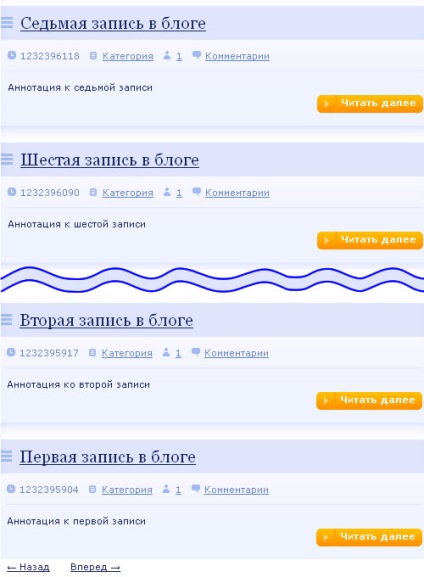
Salvați fragmentul și vedeți rezultatul lucrării sale pe pagina principală a site-ului:

După cum puteți vedea din figură, toate înregistrările sunt aranjate în ordine descrescătoare în ordinea adăugării lor în sistem. De asemenea, vedem că toate înregistrările au primit următoarele date:
Pentru a formata data, utilizați funcția standard date PHP ():
data ("d / m / Y în H: i", valoarea $ # 91; "createdon" # 93;)
Înlocuiți în fragmentul $ valoarea # 91; "createdon" # 93; până în prezent ("d / m / Y în H: i", valoarea # 91; "createdon" # 93;). Salvați fragmentul și actualizați pagina. Acest lucru va fi suficient pentru a face ca data să devină o viziune normală.
Deschideți codul de fragment, găsiți în codul de fragment $ și mai sus înainte de variabila $ items, adăugați următoarea linie:
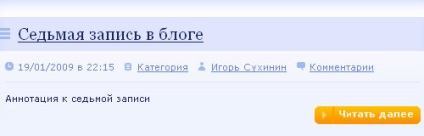
În continuare, găsim valoare $ 91; "createby" # 93; înlocuiți această variabilă cu $ author # 91; "fullname" # 93; salvați fragmentul și actualizați pagina. Drept rezultat, fragmentul va afișa ceva de genul:

"Contul de administrare implicit" cumva nu suna corect. ) Cu siguranta, majoritatea vor avea acelasi lucru. Acum mergeți la MODx, la fila "Utilizatori" -> "Gestionați managerii", găsiți utilizatorul și editați numele. La mine sa dovedit astfel:

- a făcut o concluzie a articolelor de blog de pe pagina principală cu ajutorul propriului fragment (și, ciudat, Ditto nu are absolut nimic de-a face cu acesta!);
- toate datele brute necesare au fost obținute folosind funcția MODx API -getDocumentChildren () și le-au procesat după cum ne-am cerut în proiectarea noastră;
- a învățat despre o altă funcție API - getUserInfo () și a folosit-o pentru codul său;
- dacă ceva nu funcționează pentru dvs., copiați lista completă a fragmentului nostru și înlocuiți-l cu dvs.; Sper că acum totul va funcționa :).
Și în următoarea parte a acestui articol vom învăța:
Cu salutări și anticiparea unei discuții active,
Igor a.k.a Fuzzy.
arhivă
26.01.09 la 23:01