Și din nou salut! Foarte curând voi împărtăși cu cititorii noștri o observație foarte interesantă și aplicația ei practică, dar înainte de aceasta este pur și simplu necesar să înțelegem noțiunea de redirecționare 301. Și astăzi voi fi angajat.

Nu voi dezvălui un secret dacă spun că atunci când pagina este deschisă, există o cerere către server, care la rândul său dă un răspuns sub formă de antete utilizând starea HTTP.
Una dintre aceste stări poate fi redirecționarea solicitării - antetul conține o stare cu o eroare de 3xx. Aici există mai multe opțiuni, de exemplu redirecționarea temporară (307), resursa este temporar mutată (302), resursa este în cele din urmă mutată (301) și altele.
Definiția 301 a unei redirecționări

Configurarea redirecționării 301
Cu aceeași schimbare în domeniul primar, este posibil să pierdeți seo-indicatorii obținuți anterior, precum și pierderea de masă a paginilor din indexul PS, pentru a evita acest lucru, se utilizează redirecționarea 301.
Dar nu toate metodele, dar numai cele care procesează cererea pe partea de server (.htaccess, PHP), meta-tag-urile pe HTML în acest caz nu vor ajuta, deoarece efectuați redirecționarea după procesarea solicitării și încărcarea paginii.
Definiția stării antetului HTTP
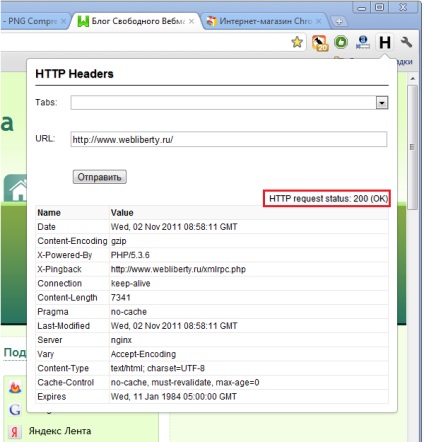
Am verificat uneori ce antet acordă serverului paginii. Am folosit pentru a verifica răspunsul serverului folosind servicii online, de exemplu, atunci când m-am ocupat de codul criptat în subiect, am verificat-o pe cy-pr.com. Și acum puteți folosi plug-in-ul convenabil pentru browserul Google Chrome, numit - Anteturi HTTP, care poate fi instalat gratuit în magazinul online Chrome Webstore.
După instalarea acestei extensii, o pictogramă cu sigla "H" va apărea pe bara de instrumente, pe ecranul de sub cel de-al doilea din dreapta. Făcând clic pe el în fereastra va reflecta titlul paginii deschise curente pe care serverul care conține starea HTTP revine:

Utilizând astfel de instrumente, este ușor să determinați dacă redirecționarea este corectă (inclusiv 301), pentru a identifica motivele indexării incorecte și pentru a lua măsuri suplimentare, dacă este necesar.

ladybloger, te rog! În mod obișnuit, aceste informații tehnice devin necesare sau chiar la începutul bloggerilor, atunci când noii veniți nu configurează corect 301 redirecționări și pentru o lungă perioadă de timp PS nu poate determina împreună oglinda principală și domeniile adezive; sau când setați alte funcții. De exemplu, am pregătit special această postare înainte de a publica un articol despre URL-ul Clean. unde se utilizează o astfel de redirecționare.
Configurarea unei redirecționări 301 pentru ASP.NET nu este afișată în articol ... Este o rușine!
Redirecționez numai pentru posturile pierdute. Dar cu sau fără www, am înțeles cumva diferența.
Calabonga, te rog, nu te jignesti))) Nu sunt familiarizat cu ASP.NET. Nu este htaccess pe aceste site-uri utilizate?
Alo Vreau să șterg o intrare separată dintr-o pagină de pe site-ul meu (are o adresă URL separată) și să facă o redirectare către o altă intrare a paginii. Și, de asemenea, face redirecționarea paginilor care sunt 404. Spuneți-mi unde puteți vedea pe site-ul dvs. Cum puteți face acest lucru? Mulțumesc.
Anatoly, salut! Doar am descris metoda de redirectionare de mai sus. Și unde vrei să mergi de la 404? 404 eroarea trebuie să fie corect formată, astfel încât MS să excludă astfel de pagini de la emitere. Nu le redirecționați către alte pagini, doar pentru a face 404 mai informativ.
Alo Și ce spuneți că domeniul testului urcă înaintea căutării principale (testul înseamnă cu xsph.ru la final) Am, de exemplu, o interogare, domeniul de testare în primul rând și cel principal la 20m. Cum să îl eliminați din căutare sau să îi conectați pe amândouă? Spune-mi ce să fac ..
Bogdan, salut. Și care este domeniul de testare? Nu știu despre asta, contactați registratorul pentru ajutor, lăsați-l să-l oprească.
Bine ai venit! Am următoarea situație:
Site-ul are o alegere de orașe. La alegerea următorului oraș, numai pagina este actualizată prin cookie-uri. Trebuie să fac o redirecționare în așa fel încât atunci când selectați un oraș nou, să aibă loc o redirecționare către pagina acestui oraș (cuib de al doilea nivel).
Sunt nou în această afacere și vreau să înțeleg cum să o fac cât mai rapid și mai simplu posibil. Vă mulțumim anticipat))
Alexandru, bună după-amiază! Și de ce, în acest caz, folosiți redirecționări? Este suficient să introduceți linkuri către numele orașelor, făcând clic pe care utilizatori se vor muta la secțiunile corespunzătoare.
Alo Am un blog pe wordpress. Și probleme cu redirecționarea. Am făcut o redirecționare fără www pentru c www folosind htaccess. Totul funcționează, dar numai cu pagina principală, iar paginile rămase sunt disponibile atât cu www, cât și fără www. Nu-mi spuneți cum să faceți toate paginile blogului deschis doar cu www 😥
PS: nu în regulile mele de a convinge, dar totuși este interesant, de ce a decis să o facă cu www?