 Soluția originală.
Soluția originală.

Odată am fost foarte supărat din cauza faptului că în șablonul WordPress nu există meniu orizontal cu titlurile prezentate pe site.
Dacă selectați numele exacte pentru aceste secțiuni ale site-ului, acestea vor prezenta o idee bună despre ceea ce spune site-ul.
În plus, șablonul pe care l-am selectat a afișat pagini deschise din aceleași titluri în general fără ilustrații.
Prin urmare, la început am avut grijă de adăugarea de imagini la rubricile și alte pagini de arhivare ale blogului meu Wordpress.
Și după ce ilustrațiile apăreau pe paginile rubricilor site-ului, am adăugat un widget cu o listă de titluri în bara laterală a blogului meu (așa-numita bara laterală). Înainte de asta, nu am vrut cu adevărat să le arăt. Un text solid, din nefericire, este neatractiv.
Și, pentru o schimbare, chiar am făcut, astfel încât, în funcție de tipul paginii (arhivă sau primară) titlurile de widget apar în locuri diferite: în partea de sus a barei laterale dreapta sau în partea de jos (în cazul în care se poate face chiar fix).
Toate aceste quirks m-au ajutat să pună în aplicare plugin-uri speciale WordPress pentru organizarea widget-uri. pe care am numit magie pentru mine (așa mi-au plăcut oportunitățile pe care le oferă).
Pentru widget rubrici arată, de exemplu, în două locuri diferite (de mai sus sau mai jos), trebuie să facă două identice poziție widget standard, și puneți-le pe aceeași parte a coloanei, în locurile potrivite, dar stabilite pentru fiecare dintre ele condiții diferite pentru afișare utilizând pluginul logic Widget.
La mine se face după cum urmează.
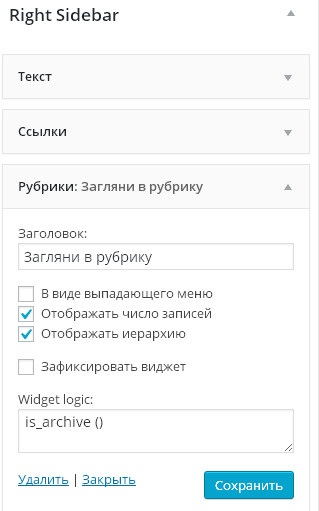
Widget Headings pentru paginile de arhivă.
Acesta este setat astfel.


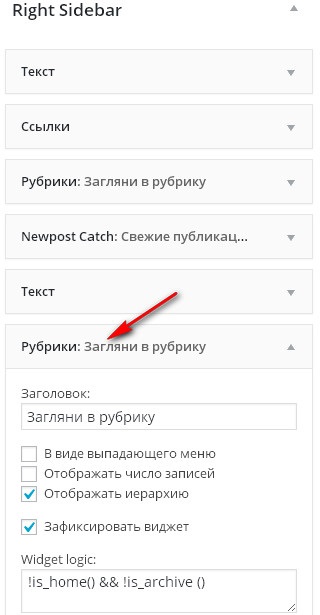
Widget Headings pentru pagini cu excepția arhivelor și principalelor.

Echipam Main.
După apariția paginilor ilustrate ale rubricilor, am vrut să dau o mai bună echipare paginii principale a site-ului meu (Acasă) pentru al diferenția de restul.
Este clar că pagina principală reprezintă site-ul ca întreg și, prin urmare, ar trebui să o facă cât mai bine posibil.
În articolul precedent, am vorbit despre modul în care am modernizat pagina mea principală.
Și acum vreau să adaug, cum am reușit să postez widget-ul categoriilor WordPress cu imagini care ilustrează focalizarea tematică a site-ului.
La început, am vrut să urmez aceeași cale pe care am folosit-o pentru a organiza widget-ul. Pentru aceasta, am aplicat un plugin special.
Plug-in-uri similare există pentru a adăuga ilustrații la widgetul site-ului.
Mulți bloggeri le folosesc în siguranță.
Ele pot fi găsite prin căutarea pe Internet. Specificați, de exemplu, o expresie de căutare: un widget coloană WordPress cu imagini. Astfel de pluginuri ajută la stabilirea unei imagini mici în fața titlului fiecărei rubrici, care deja atrage atenția suplimentară asupra acestora.
Dar am o bară laterală foarte îngustă pe site. Am încercat mai multe plug-in-uri similare, dar nu am putut obține un rezultat bun.
Deci, puteți utiliza widget-ul standard Link, unde ar trebui să plasați un set de linkuri către sucursalele site-ului dvs. cu imaginile date.
Cea mai ușoară modalitate de a face acest lucru este cu ajutorul instrumentelor încorporate pentru link-urile WordPress. dacă este prezent în panoul administrativ pentru șablonul dvs. Asigurați-vă că actualizați motorul WordPress la ultima versiune.

Și faceți fără plug-in-uri.
Am acționat după cum urmează.
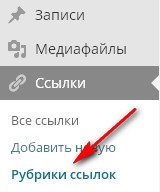
Unde pot găsi linkuri către rubricile mele?
Pentru a face acest lucru, puteți utiliza widgetul standard Wordpress. Instalați-o în coloana laterală, așa cum am făcut în cele două exemple anterioare. Apoi deschideți fiecare coloană secvențial și copiați link-ul către el în linia de căutare a browserului.

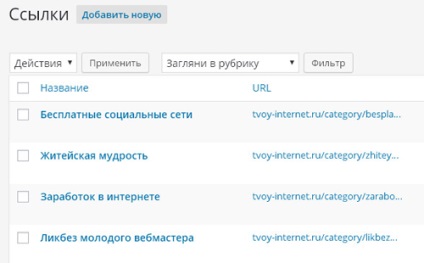
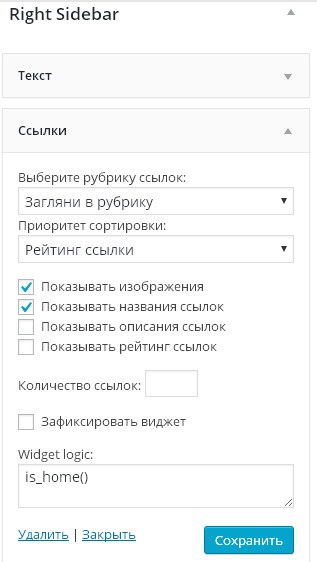
3. Organizați o selecție de linkuri cu imagini, combinându-le într-un widget cu ajutorul instrumentului WordPress Links.

4. Și apoi post widget-ul în bara laterală dreapta și îndreptat spre el o condiție logică să fie afișat numai pe pagina principală a site-ul lor (în știri).


Asta e tot. E terminat.
Acum am un widget ilustrat cu titluri pe pagina principală. Și imediat puteți vedea ce este site-ul meu.
Acestea sunt ciudățenii.
Cu toate acestea, fiecare proprietar de site-uri poate face totul pe blogul său așa cum îi place. Și să ceară pentru toate widget-urile sale condiții potrivite pentru el.
Domeniul mare de creativitate. Totul este în mâinile tale!
P.S. Dar acestea nu sunt toate transformările pe care le-am conceput pentru pagina mea principală, fiind adevărate cu șablonul original.
Vreau să realizez altceva.
Urmăriți publicații noi.
M-aș bucura dacă v-ați împărtășit informații despre cum ați reușit să echipați pagina principală și să organizați prezentarea titlurilor site-ului dvs.