copie


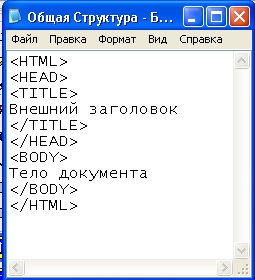
2 2 1. Structura documentului: Setarea secțiunilor documentului: .. desemnarea documentului în ansamblu;
. desemnarea titlului documentului;dacă ($ this-> show_pages_images $ page_num doc ['images_node_id'])


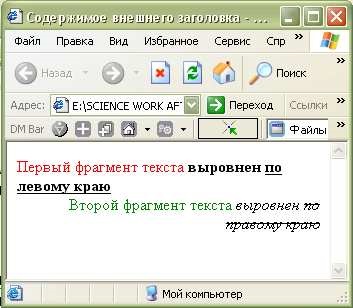
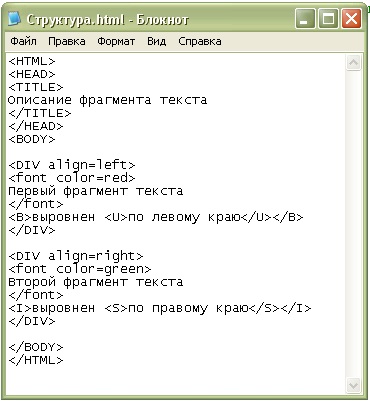
4 4 Fig. 3. Pagina de Internet a conținutului textului. Fig. 4. Codul HTML al paginii web prezentat în Fig. 3.
5 5 Algoritmul pentru crearea listelor în pagina Internet (HTML-document) 1. Specificați lista ca un întreg cu desemnarea proprietăților (atributelor) necesare. 2. Indicați fiecare element al listei în lista desemnată. Etichetele principale utilizate pentru a crea liste în documente HTML: 1. Liste de formatare: Setarea parametrilor listei cu colturi:
- .
- .
- .


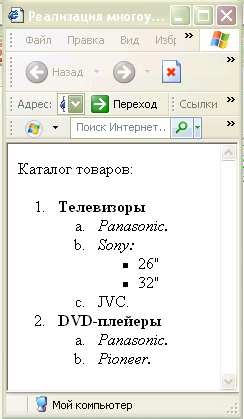
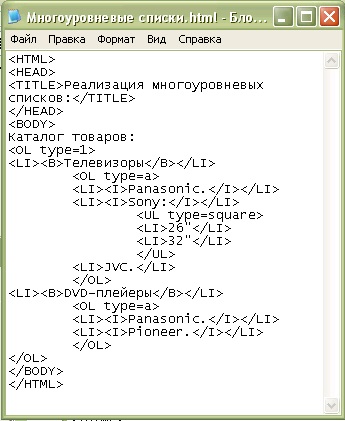
6 6 Fig. 5. Pagina de Internet a conținutului de text care utilizează liste. Fig. 6. Codul HTML al paginii web prezentat în Fig. 5. Pentru a pune în aplicare liste pe mai multe niveluri (punerea în aplicare a sublevels se face sub formă de liste independente), se folosește cuibăritul de liste între ele (din punctul de vedere al numelor de etichete pentru liste ca întreg). Fig. 7. Pagina de Internet a conținutului text utilizând listele pe mai multe niveluri Fig. 8. Codul HTML al paginii de Internet prezentat în Fig. 7
7 7 Algoritmul de creare a tabelelor în pagina Internet (HTML-document) 1. Specificați tabelul în ansamblul său cu denumirea proprietăților (atributelor) necesare. 2. Indicați rândurile tabelului cu desemnarea proprietăților (atributelor) necesare. 3. Indicați pe fiecare rând al tabelului coloanele corespunzătoare cu desemnarea proprietăților (atributelor) necesare. Etichetele principale folosite pentru a crea o tabelă în documente HTML: 1. Formatarea tabelelor: Formatarea tabelului în ansamblu:

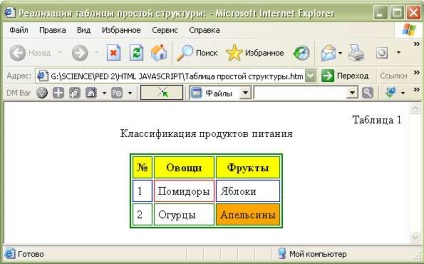
8 8 Fig. 9. Pagină web a conținutului de text folosind o tabelă de structură simplă (fără combinarea celulelor) Fig. 10. Codul HTML al paginii web prezentat în Fig. 9


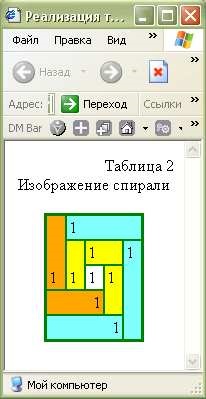
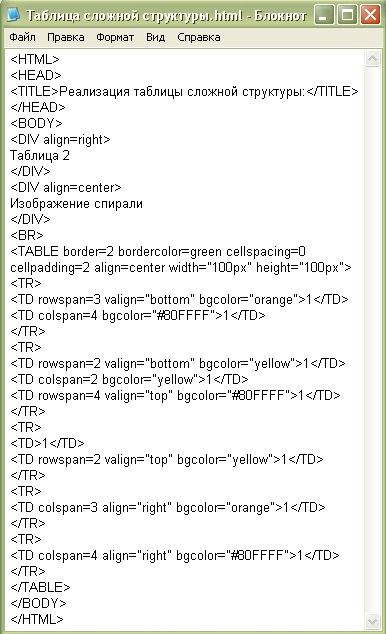
9 9 Fig. 11. Pagina de Internet a conținutului de text utilizând o tabelă cu structură complexă (cu celule care fuzionează) Fig. 12. Codul HTML al paginii web prezentat în Fig. 11
12 12 radio pentru a implementa o selecție unică dintr-un grup de elemente (cu un cerc): name = numele variabilei butonului radio; dimensiune = dimensiunea butonului radio; selectat selectat. poziția cercului; valoare = buton radio; ( 9600 bps bit / s); bifați o pătrată cu un marcaj pentru implementarea opțiunilor multiple dintr-un grup de elemente (opțiuni multiple, prin setarea casetelor de selectare): name = numele variabilei pătratului; dimensiunea = dimensiunea pătratului; selectat selectat. bifați poziția; valoare = buton radio; ( Calculatoare personale stații de lucru Servere de Internet); trimiteți controlul formularului pentru a trimite date către server (buton cu o inscripție): name = nume variabil al butonului; valoare = inscripția de pe buton; (); butonul de formare a butonului pentru acțiuni de implementare în forma paginii de Internet (buton cu inscripție): nume = numele variabilei butonului; valoare = inscripția de pe buton; onclick = implementarea acțiunilor la apăsarea butonului; (); reset Resetați toate datele introduse la valorile implicite (buton cu o inscripție); name = numele variabilei butonului; valoare = inscripția de pe buton; ( ); 3.