"Nu este atât de important unde sunt. Principalul lucru pe care îl au! "- așa că gândiți-vă la butoanele celor care nu înțeleg nimic din experiența utilizatorului. În UX, fiecare detaliu este important, iar locația butonului este deosebit de importantă. Butoanele funcționează ca niște mânere pentru uși. Oamenii nu au putut să utilizeze în mod eficient ușa, pe care mânerul se află într-un loc neobișnuit. Este întotdeauna unde te aștepți, deci nu trebuie să-ți faci griji că treci prin ușă. Aranjamentul standard al mânerelor ușilor creează un obicei inconștient pentru oameni.
Utilizatorii sunt oameni de obiceiuri
La fel ca mânerul ușii, butoanele necesită un aspect standard. Plasarea logică a acestui element UI ajută utilizatorul să navigheze către aplicații în timp ce trec prin ușă.
Unele aplicații ignoră aceste reguli și distrug obiceiurile utilizatorilor. Acest lucru duce la erori și utilizatorul nu obține ceea ce dorește.
Să luăm în considerare câteva cazuri
Iată două exemple reale când aranjarea non-standard a butoanelor a condus la erori grave. Ele dovedesc că utilizatorii nu sunt adesea ghidați de ochi, ci de obiceiuri.
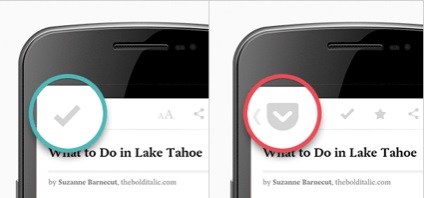
Aplicația Pocket a fost convinsă de acest exemplu. Au găsit butonul Arhivă unde utilizatorul așteaptă să vadă butonul Înapoi. Acest lucru a dus la închiderea paginii curente și pierderea datelor.

Pictograma pe care o foloseau nu era similară cu butonul Înapoi, dar de obicei, butonul era localizat. Obiceiurile utilizatorilor au funcționat și acest lucru a dus la rezultate nedorite.
Pocket a decis să se mute ușor butonul Arhiva și așezați în partea stângă a butonului Înapoi. Acest lucru nu a afectat aspectul interfeței, dar acest detaliu mic a jucat un rol important în problema UX, deoarece acestea satisfac obiceiurile utilizatorilor.
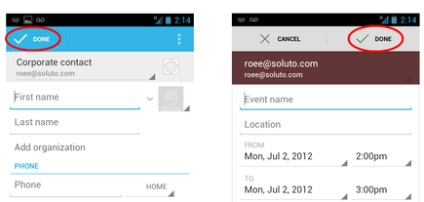
Un alt exemplu specific. Utilizatorul a fost neplăcut surprins de faptul că, prin crearea unei întâlniri, completarea formularelor și selectarea invitaților, a anulat formularul, în loc să îl salveze.

Butoanele pentru anularea "anulați" și salvarea "făcut" arată diferit. Dar ai făcut o greșeală, deoarece butonul „anula“ a fost în cazul în care el a folosit pentru a vedea un buton „făcut“.
Acest lucru sugerează că brațele sunt mai rapide decât ochii, iar obiceiul este mai puternic. Designerii trebuie să-și amintească acest lucru și să respecte standardele în plasarea butoanelor în aplicații.
Creați standarde și urmați-le
Dacă cazul dvs. este neobișnuit, creați propriile standarde și le folosiți în toate paginile aplicației. Această secvență va crea un obicei printre utilizatori și va justifica așteptările lor.
Traduceri - Duty Officer