Adăugarea unei teme
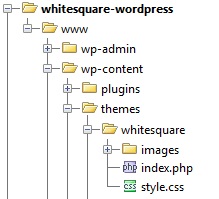
Mai întâi, în dosarul temelor, creați dosarul pentru șablonul nostru "alb". Acesta va conține folderul de imagini și două fișiere goale indisponibile index.php și style.css.

Următorul pas este să adăugați o captură de ecran a subiectului nostru. Salvați imaginea de pe pagina principală de la aspectul de 880x660 psd la dosarul tematic alb-negru numit screenshot.png.

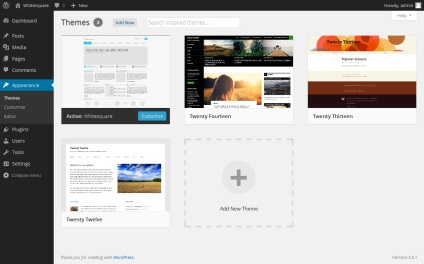
După ce subiectul este activat, veți vedea un mesaj cu un link către site. Deja acum poți să te duci la ea și să vezi o pagină goală.
Inspecție preliminară

Structura paginilor
Majoritatea ghidurilor pentru crearea de teme pentru WordPress se limitează la crearea unui aspect și a unor stiluri pentru acesta. Vom descrie întreaga procedură de creare a unui site WordPress cu drepturi depline în cadrul planurilor oferite.
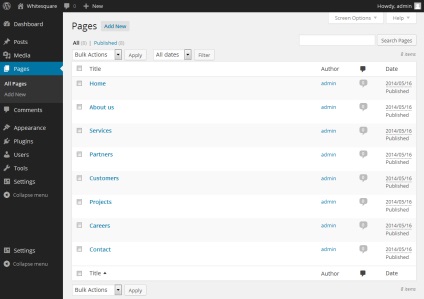
Adăugarea de pagini se face prin panoul de administrare: Pagini -> Adăugați noi. Pentru fiecare pagină din zona Atribute pagină, în câmpul Ordine, specificați numărul de ordine a paginilor din meniul principal.
După adăugare, lista de pagini ar trebui să arate astfel:

Când toate paginile sunt adăugate, trebuie să specificați că pagina principală va fi pagina principală. Pentru a face acest lucru, mergeți la Setări -> Citirea și afișează pe prima pagină indică: o pagină statică -> Acasă.
Header.php și Footer.php
Antetul în terminologia WordPress nu este doar o limită vizuală a aspectului site-ului. De fapt, acesta conține tot codul comun care apare la începutul tuturor paginilor site-ului. Să creăm fișierul header.php în dosarul șablonului nostru și să îl umplem cu conținutul.
Aici închidem blocurile deschise și apelați wp_footer (), pentru a adăuga script-uri de subsol WordPress.
Șablon de pagină
Următorul pas este să faci un șablon pentru o pagină obișnuită WordPress.
Creați fișierul page.php în dosarul tematic și adăugați următorul cod:
Aici am conectat fișierele antetului și subsolului, am creat un bloc de nume de pagină și în eticheta secțiunii am inserat un bloc de ieșire standard pentru conținutul paginilor și posturilor.
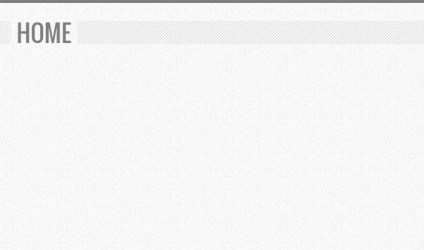
Acum trebuie să stilizați pagina care rezultă. Salvați fundalul pentru imagini / bg.png și imagini /h1-bg.png. Apoi, adăugați câteva stiluri de bază la fișierul style.css:
Ca rezultat, ar trebui să obțineți această imagine:

După ce terminăm cu scheletul paginii principale, să începem să o umplem. Să începem cu sigla. Salvați imaginea logo-ului în imagini / logo.png. În șablonul antetului, în fișierul header.php, introduceți marcajul pentru logo:
În concluzie, citezi un link la articolul "Noi facem BEM", dar în acest articol BEM nu este într-un fel vizibil. În plus, ar fi mult mai interesant să citiți despre modificarea paginilor standard cu setări (cum ar fi Antetul personalizat) prin adăugarea propriilor parametri. De exemplu, faptul că, fără un hack relativ murdar pentru a introduce setările lor pe ecranul principal "Aspect -> Meniu" nu funcționează.
Da. Acest articol este greu de recunoscut ca un exemplu ...
La toate nu știu, pe de o parte - procentul de 70 este făcut mai mult sau mai puțin corect. Și pentru începători este util. Cu tot respectul față de "codul" - acesta (codul) conține doar exemple scurte, dar nu manuale complete. Și în limba engleză, care nu este bună pentru toată lumea.
Pe de altă parte - dacă publicați articolul - este ca un eșantion.
După cum sa menționat deja mai sus, există un cadru root.io și cireșe
Pornind de la zero este periculos. Ne ard constant despre astfel de situri. Pentru a scrie o temă de la zero de WP, trebuie să aveți un kvailfikatsiyu destul de mare și de formare, în caz contrar greșeli inevitabile.
Este mai bine să folosiți temele inițiale, care în mișcare conțin compatibilitatea și respectarea codului necesare:
1. Tema starter super curat intelege github.com/automattic/_s de la Automattic si liderii comunitatii WordPress
2. Clauza 1 + bootstrap 3 github.com/mindctrl/alienship
3. Lăudați încă Geneza, dar se pare că este plătită.
Roots.io - Nu-mi place faptul că este fragil. Există o încălcare a codului pe toate fronturile. Nu este posibilă crearea unei teme de copil utilizând metode standard.
Acesta va funcționa numai dacă aveți nevoie pentru a crea un site care nu se va schimba pentru o lungă perioadă de timp și în cazul în care arhitectul este gata să măsoare cu încălcarea codului și derivate din aceste costuri și probleme.
mi-a amintit de manualul de auto-instruire al lui Popov.
1. Funcțiile principale ale file.fp nu sunt deschise
2. Nu există nimic despre cârlige etc., delicios
3. meniu static în html? glumești? Și dacă vreau să schimb sau să schimb titlul?
4. conectarea css și js direct la footer.php și header.php? glumați, și de ce funcțiile wp_head () și wp_footer () - sunt într-adevăr numai pentru pluginuri sau ce ar conecta 2 jquery la site-ul atunci?
5. Ar fi frumos să vorbim despre tipuri personalizate, configurarea zonei de administrare, lucrul cu datele și așa mai departe.
Ora este specificată în fusul orar setat pe dispozitiv.